Research Proposal: Crafting an Emerging Research Project
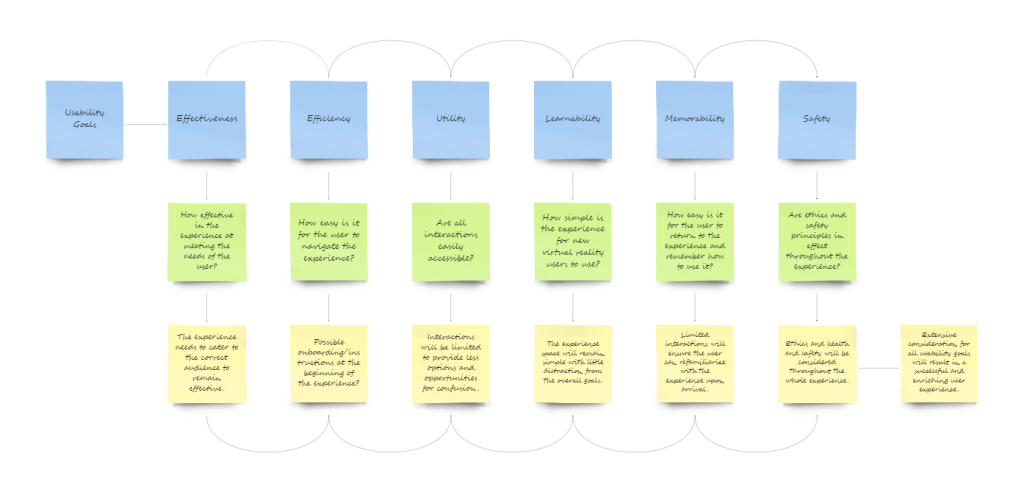
Introduction An overview of virtual reality as stated by Garter, ‘virtual reality (VR) provides a computer-generated 3D environment (including both computer graphics and 360-degree video) that surrounds a user and responds to an individual’s actions in a natural way, usually through immersive head-mounted displays. Gesture recognition or handheld controllers provide hand and body tracking, and haptic (or touch-sensitive) feedback may be incorporated. Room-based systems provide a 3D experience while moving around large areas, or they can be used with multiple participants.’ (Garter, 2023). My immersive piece will use the emerging technology of virtual reality to cultivate a 360-degree environment that explores and brings to life the works of Georgia O’Keeffe, specifically her abstract paintings. Research Overview Virtual Reality (VR) Immersive Art Research My evolving immersive art research has uncovered the professional works of Exhibition Hub and Fever, the two company’s work together to produce spectacular virtual reality 360-degree videos. light and music experiences. Together they have produced over 70 exhibitions worldwide. One of these exhibitions being The Vincent van Gogh, immersive experience which can be observed in many cities around the world. The experience uncovers the artists most compelling works, showcasing paintings, art development and reasonings behind his immense dexterities. The videos below explore the immersive experience and also provide first hand insights and reviews from diverse audiences around the world. My project aims to develop a similar virtual reality experience. Further research led me to discovering a past immersive experience that explored the works of Georgia O’keeffe. The Georgia O’Keeffe Museum described the experience, ‘Dive into the mind and inspirations of one of the world’s most iconic and revered artists at Music for the Eyes: A New Georgia O’Keeffe Experience at Electric Playhouse in Albuquerque.’ (Georgia O’Keeffe Museum, 2022). The collaborative immersive experience featured large scale digital projections, interactive displays and animations of Georgia O’Keeffe’s artworks. The video news article below explores the reasonings behind the immersive exhibition. As an interactive Georgia O’keeffe exhibition has already been developed my project aims to expand on this by incorporating virtual reality, something that wasn’t included in the original experience. My developing Georgia O’Keeffe experience will draw inspiration from the above research to create a new and captivating immersive experience with the use of virtual reality apps including, Open Brush, Gravity Sketch and Tilt Brush. Artist Research – Georgia O’keeffe Georgia O’keeffe is one of the most influential artists of the 20th century, known for her contribution in modern art. Her abstract pieces were inspired by her feelings towards life’s experiences as quoted by her ‘I had to create an equivalent for what I felt about what I was looking at – not copy it.’ (About Georgia O’Keeffe, 2023). Georgia O’Keeffe’s substantial archive of artwork includes many different art mediums and pieces from, abstracts, animals, bones, buildings, plants and more. My project will emphasise and focus on O’Keefe’s abstract plants, flowers and landscape scenes. Analysis of Georgia O’Keeffe’s Abstract Paintings The natural forms and shapes of nature were a huge concentration for many of O’Keeffe’s paintings. Which is why I have chosen to analysis the above paintings of a landscape, flower and tree stump. The free-flowing strokes used throughout her paintings are simple and curvy, creating a unique fusion of realism and abstraction. Her use of bright bold colours and scale experimentations contribute to her surreal graphical outcomes that explore space and composition in a unique manner. O’Keeffe’s paintings were almost always painted from a frontal view, colour hues and shading were used to distinguish shapes rather than the paintings being three-dimensional. This technique provides a sense of space and scale of each plant, tree or scene. My virtual reality experience will feature a few different paintings by Georgia O’Keeffe in a large three-dimensional scale which will bring to life her paintings in a walkable and immersive environment. Much like the previous Georgia O’keeffe exhibition explored her paintings and referred to them as music for the eyes, my experience will incorporate soothing atmospherically pleasing music to complement the soft and curvy paintings providing a more emotional outcome and connection within the user. User Experience (UX) Considerations Expanding on the user experience (UX) outcomes and considerations, the target audience for the virtual reality (VR) exhibition will be adults interested in art and history. Those who are potentially new to the world of virtual reality and want to begin their experience in a comforting and calming environment. A space where they can get to know the hardware and experience a slower integration into the software. Without the risk of potential motion sickness and other psychological adaptations users feel when immersed into uncompromising games or simulations. Considering the five user experience principles required for problem solving, the virtual reality experience will be well thought out in terms of the health and safety regulations relating to the users. The five principles include, effectiveness, efficiency, utility, learnability, memorability and safety. These aspects are explored in the diagram below. Miro link – https://miro.com/app/board/uXjVNNezvxE=/?share_link_id=858220233973 Ensuring the experience is effective at meeting the needs of the user, the target audience will be at the forefront of the experience. Providing a thorough design experience for Georgia O’Keeffe fans to explore is paramount to the success of the immersive environment. A possible interactive onboarding sequence at the beginning of the experience will ensure user efficiency, providing them with how to instructions or an introduction to the experience will fulfil this requirement. Limited interactions and in experience options will ensure the integrity of the design utility, making it easy for the user to navigate the scene and avoid confusion, resulting in longer play time. Incorporating learnability and memorability will ensure the user can easily return to the application without having to relearn the system and scene navigation. Finally, extensive consideration for ethics and safety throughout the experience is extremely important for emerging technologies such as virtual reality (VR). Considering dangers and ethical problems will ensure the user trusts the application and feels safe using it. Below are some persona maps that explore, goals, needs, frustrations,
Research Proposal: Crafting an Emerging Research Project Read More »