Portfolio
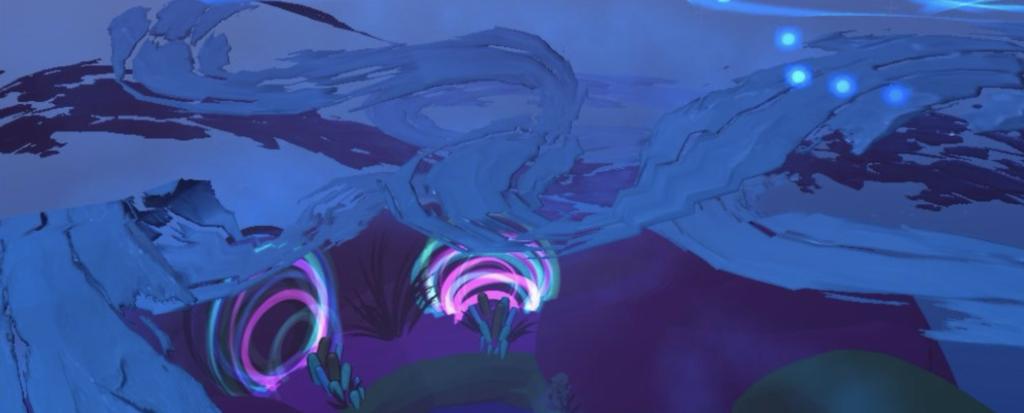
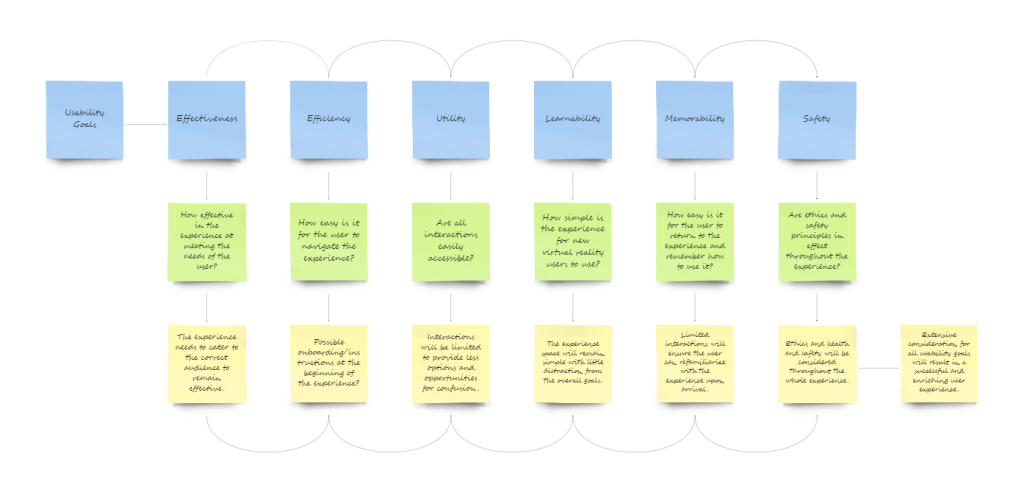
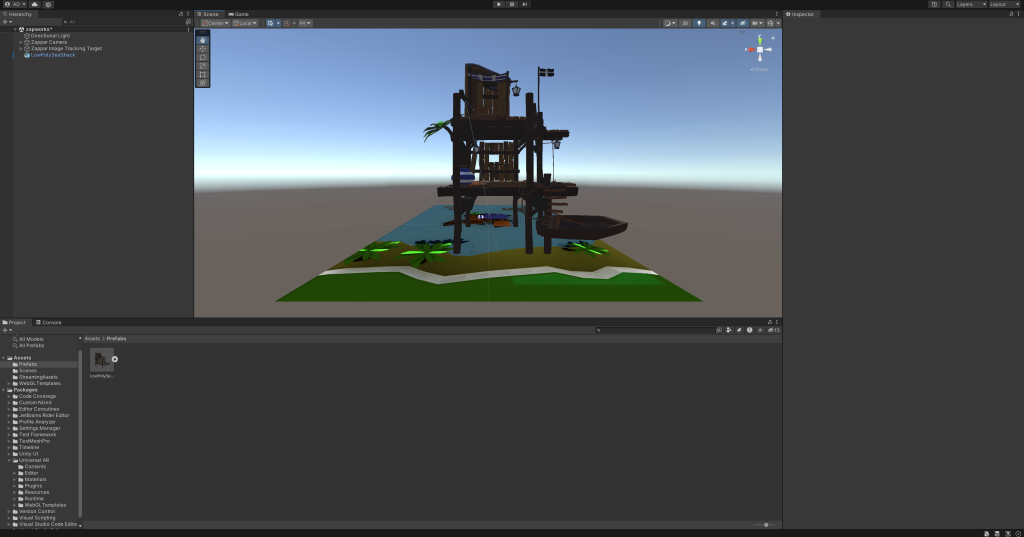
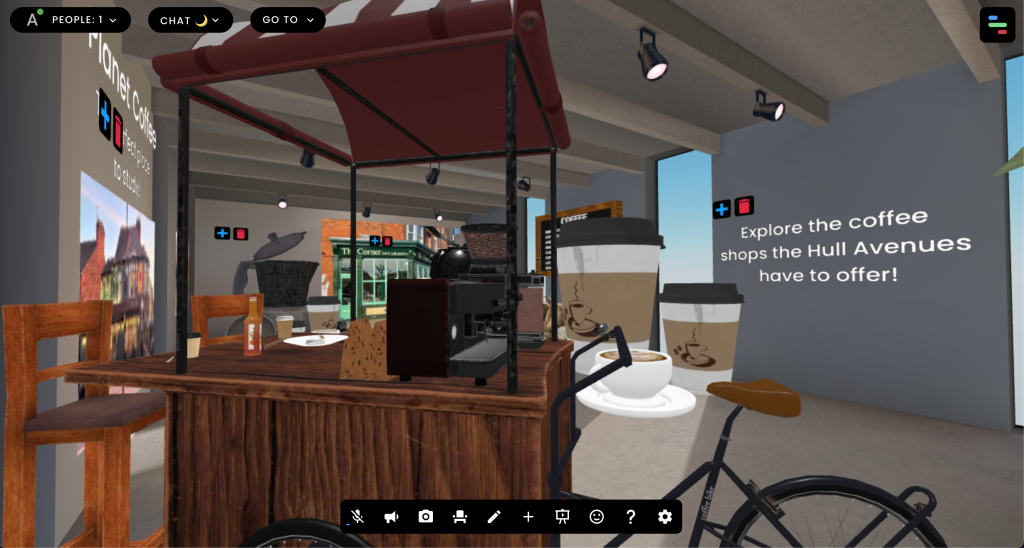
Introduction This blog post aims to document, discuss and reflect on my design process and reasonings behind the ‘VR Art Immersive Georgie O’Keefe Experience’. Referring back to the project proposal the virtual reality (VR) experience intentions are to encourage students and professionals to escape the everyday grind and relax into a solace of artistic inspiration. The interpreted Georgia O’Keeffe art works will be connected seamlessly by reimagined additions therefore adding an original touch. The complete VR immersive experience seamlessly blends, art and emerging technologies to offer a unique respite for the mind and body, therefore fitting with the overall module objectives. As an overview of the immersive experience, the participants will wear virtual reality headsets and find themselves instantly transported into an enchanting world of Georgia o’keeffe interoperated paintings. Surrounded by vibrant colours and intricately detailed landscapes, users will be completely immersed in a calming environment that defines some of Georgia O’Keeffe’s best work. The primary objective of the immersive experience is to not only serve as a safe haven for relaxation and reflection but also to informally educate the users on certain pieces of O’Keefe’s spectacular work. In an ever-changing world where technology continues to redefine our interactions with art and everyday life, my VR art immersive Georgia O’Keeffe experience aims to stand at the forefront of innovation, by merging therapeutic benefits with art and education. Project Management Project Management Timeline The below images show the old vs new project management timeline, Gantt chart. The redefined version aided in keeping me on track with the assigned tasks. Labelling each part according to the assignment brief made articulating the objectives much easier than my previously made up label’s. Project Management Reflection Reflecting on the completion of the Georgia O’Keeffe Immersive Art VR Experience, I found that adhering to the project management plan was paramount for achieving success. The initial timeline and dates provided a structured framework, allowing me to allocate enough time for each phase of the development process. However, challenges arose when the original project plan didn’t fully align with the assignment requirements. Recognising this mishap early on in the development phase, I was able to proactively alter the plan, ensuring it better aligned with the assignment requirements. The change proved to be extremally helpful in maintaining project momentum. Usability Goals Recap The below image concisely recaps on the usability goals discussed in the project proposal. Usability Goals Reflection Reflecting on the usability goals set for the VR experience, the overall objectives were effectively met, contributing to a positive user experience. The VR experience remained effective as the serene and meditative atmosphere is successfully communicated through tranquil artwork and colours. I chose fitting pieces by Georgia O’keeffe to further elevate the experience. Efficiency and learnability usability goals were met by offering limited options within the VR experience, this minimised the risk of users becoming frustrated with the user interface. Therefore, they were able to navigate the experience without unnecessary complexities, enhancing overall satisfaction. The emphasis on creating an easy to follow and navigable experience contributed to good utility and memorability. Users can seamlessly explore the environment, go away and come back without confusion or needing to relearn the interface. Finally ensuring the VR experience aligned with current ethical goals was achievable by referring back to the project proposal and initial research. User Persona Recap The below image concisely recaps on the persona goals discussed in the project proposal. User Persona Outcome Reflection The user personas goals and desires were at the forefront when designing the environment in Open Brush, particularly in providing a relaxing space to wind down after work. The primary goal was to create a virtual environment that catered to the users desires for relaxation. By incorporating interpreted Georgia O’Keeffe’s abstract landscape paintings, soothing visuals and ambient colours, the VR experience successfully meets the users need for a tranquil space. Despite the overall success, one challenge I encountered was incorporating text within the VR environment using Open Brush. The nature of the Open Brush tools posed limitations as they are centered around artistic creation and more free flowing movement, which was perfect for recreating O’Keeffe’s work but not so much for more intricate, small details. In summary, the VR experience successfully met the user personas goals by providing a relaxing space. The challenge with incorporating text prompted me to think of inventive solutions, reinforcing the commitment to user satisfaction. This pushed me to learn more about how to find solutions for when things don’t go to plan rather than ignoring the problem completely. Design Laws Incorporated Below is a recap of the design laws I insisted on involving in the proposal Aesthetic-usability Effect – ‘Users often perceive aesthetically pleasing design as design that’s more usable’ (Yablonski). Jakobs Law – ‘Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.’ (Yablonski). Peak-end Rule – ‘People judge an experience largely based on how they felt at its peak and at its end, rather than the total sum or average of every moment of the experience’ (Yablonski). The incorporation of design laws into the final VR experience, as outlined in the project proposal, played a pivotal role in shaping a cohesive and user-friendly virtual environment. By consciously integrating these design laws into the final VR experience, the project not only fulfilled the proposed vision but also established a user-centric and aesthetically pleasing environment. Idea Generation and Research Colour Palette Research Aliza Ackerman states that ‘One fascinating aspect of colour theory is the psychology of colour, which explains how people interpret colours and ascribe meaning to them. Colour influences how you feel about a product, how you make decisions and how you interpret messages. Because colour is such a powerful tool for artists and designers, learning how to harness it is a sure-fire way to set yourself up for success. Whether you want to create a new logo design or mock up a website homepage, knowing