RP6 – Social Media Channels
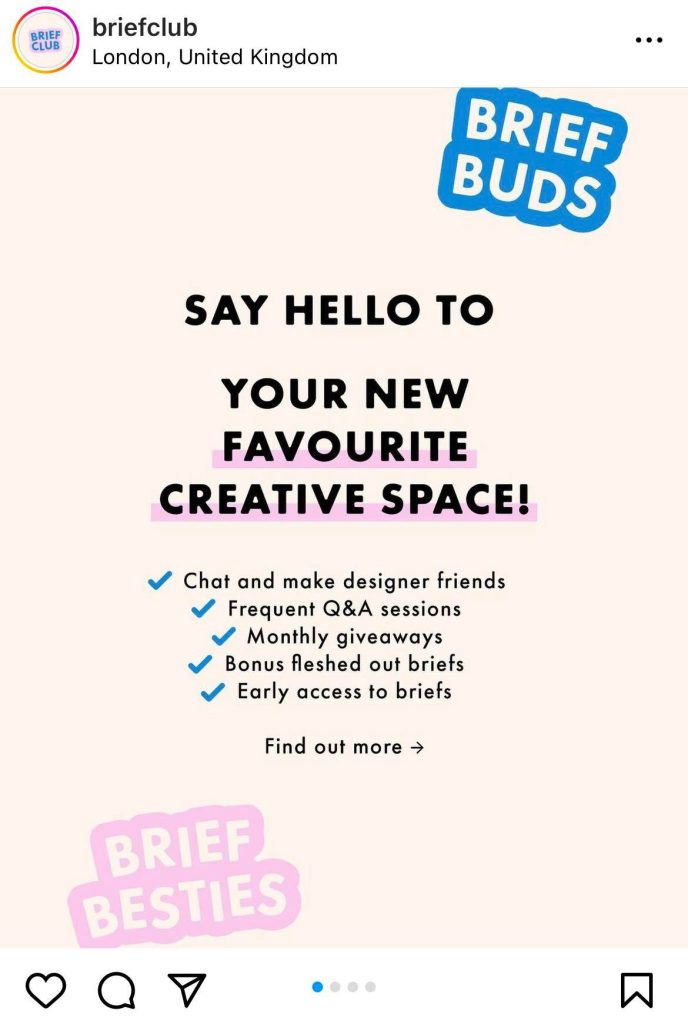
EvolveYou EvolveYou is a global fitness community app that empowers women through health and fitness. The core message established when viewing the campaign is that the brand is trying to expand its community by making the EvolveYou app more accessible across a range of platforms. The brand is partnering with Samsung Health to obtain this goal and hosting a fitness event at its store to encourage the public to get involved in the fitness community. The target audience for EvolveYou is women that want to feel empowered. The target audience for Samsung Health is much broader, with an all-inclusive audience. Combining the two different health apps will help broaden EvolveYou’s audience, therefore achieving the brand’s goal of growth. The comments on the social media campaign reflect positive feedback towards the two brands combined. The comments reinforce the brand’s overall goal of empowering women, with individuals showing gratitude towards the brand and their employees. Yiannimize Yiannimize is a popular company that offers a range of services from vehicle wrapping, to vehicle conversions and much more. The core message established when viewing the campaign is that the brand is trying to promote and sell its newest vehicle cleaning products, in partnership with Halfords. The brand is showing gratitude to the buyers by mentioning them in the post description. Yiannimize target audience involves people with a lot of money and high-end vehicles, including footballers, actors, and businesses. The comments on the social media campaign are negative towards the brand and the products on offer. The audience slates the company for not producing products aimed at buyers’ need to protect and keep car wraps looking fresh. Brief Club The Brief Club is a creative company that provides graphic designers with the opportunity to join a wholesome community, practice their skills, enhance their portfolios, and win prizes, through the completion of fake design briefs. The core message established when viewing the campaign is that the brand is promoting its creative service and online subscription. The brand expresses its individuality and approachability with a lightweight design with typography conveying a welcoming message to the audience. The target audience for Brief Club appears to be focused on women. Although there is no message indicating this, the overall brand design and comment section suggests this. The comments on the social media campaign are positive, the users are showing gratitude and excitement for what is to come from the brand and providing the brand with positive feedback. References Brief Club. 2022. [online] Available at: https://www.instagram.com/briefclub/. [Accessed 23 November 2022]. EvolveYou. 2022. [Online] Available at: https://www.instagram.com/evolveyou/. [Accessed 23 November 2022]. Yiannimize. 2022. [Online] Available at: https://www.instagram.com/yiannimize/. [Accessed 23 November 2022].
RP6 – Social Media Channels Read More »