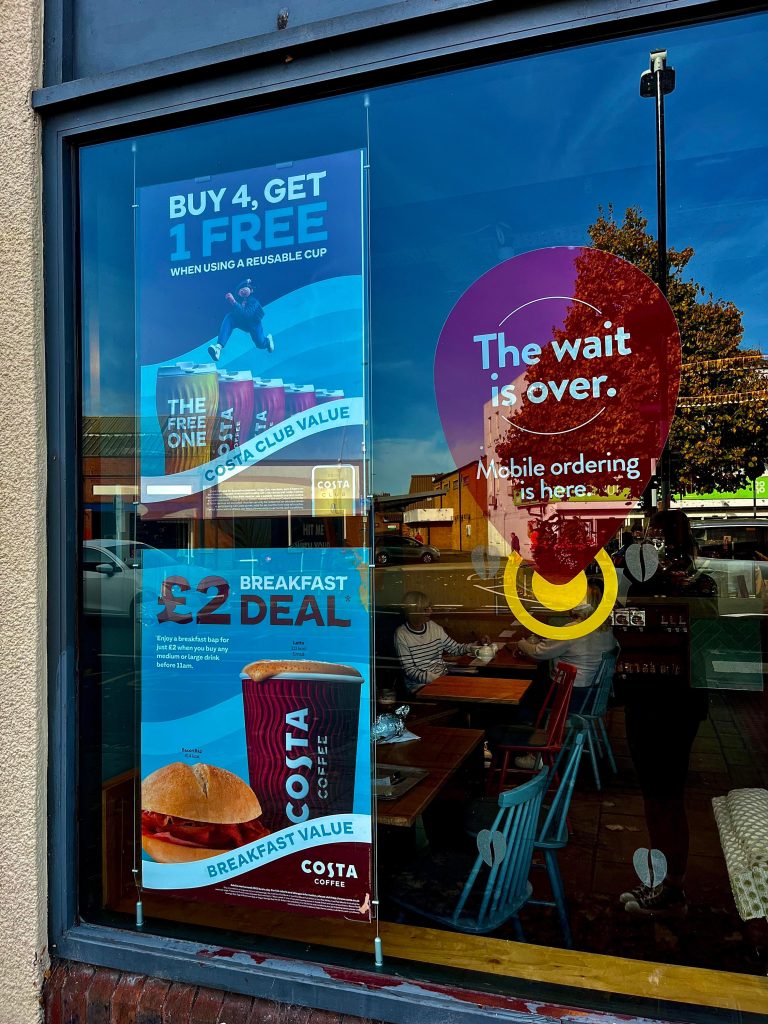
Costa Coffee Website Upon arrival at the Costa Coffee website, the users are greeted with their first multichannel user experience, imagery promoting the external rewards app’s existence, and a link to a sign-up/login page (Figures 1 and 2). The imagery immediately communicates to the user that costa is knowledgeable regarding the multichannel promotion of the services on offer whilst also representing Costa as a forward-thinking company. Furthermore, as the user progresses through the website, it becomes apparent that Costa Coffee also offer a range of physical multichannel user experiences, including the costa delivery service utilizing external delivery conveniences such as Uber and Just Eat (Figures 3 and 4). Finally, the success of the physical rewards card is another multichannel example (Figure 5). The Costa card gives users options and is highly successful with the older generation, who do not necessarily have access to the internet. The physical card also can be utilised as a safety net when collecting points without an internet connection, ensuring users never miss out on gaining points towards their rewards. Costa Coffee App The onboarding sequence assists the users in the navigation of the Costa app. Throughout the onboarding sequence, there are hints and links to multichannel experiences, for example, Costa gifting (Figure 8). Promoting the gifting element puts the power of multichannel straight into the users’ hands by allowing them to share their points with their friends; this creates an online channel through multiple phones and accounts. Finally, multichannel UX is demonstrated on the app with the option to receive push notifications from Costa through email, mobile and post; all of the options link to external channels (Figures 9 and 10). Moreover, the possibility of turning this feature on/off provides the user with a choice to receive notifications or not, helping them create the best online experience for them. Costa Coffee Store Visit Arriving at Costa, there were visible links and promotions to online multichannel experiences such as the Costa rewards app. The advertisements were consistently displayed throughout the store walk-through right to the point of the user leaving the store. Moreover, this is a successful way of enticing the user to download the app and receive rewards. Physical Costa cards were available to customers in-store with onboarding sequences communicating how to use the card and download the app. Improvements An opportunity for improvement throughout the multichannel experiences on offer at Costa would be the addition of QR codes throughout the promotional material in-store. Adding a QR code that takes the user straight to the app download would make it easier for someone wanting to download the app in the queue quickly before being served. Moreover, this eliminated the time it takes to load and search through the app store or equivalent, taking the pressure of acting quickly off the customer. Multichannel Campaign Suggestions A suggestion for a new multichannel user experience would be the addition of social media account promotion material online and in-store. For example, each individual store could have an official Instagram account where customers could interact with their favourite stores, creating a safe online community atmosphere, and helping the whole costa experience become even more personal, relatable and forward-thinking.