RP5 – Breaking the Rules
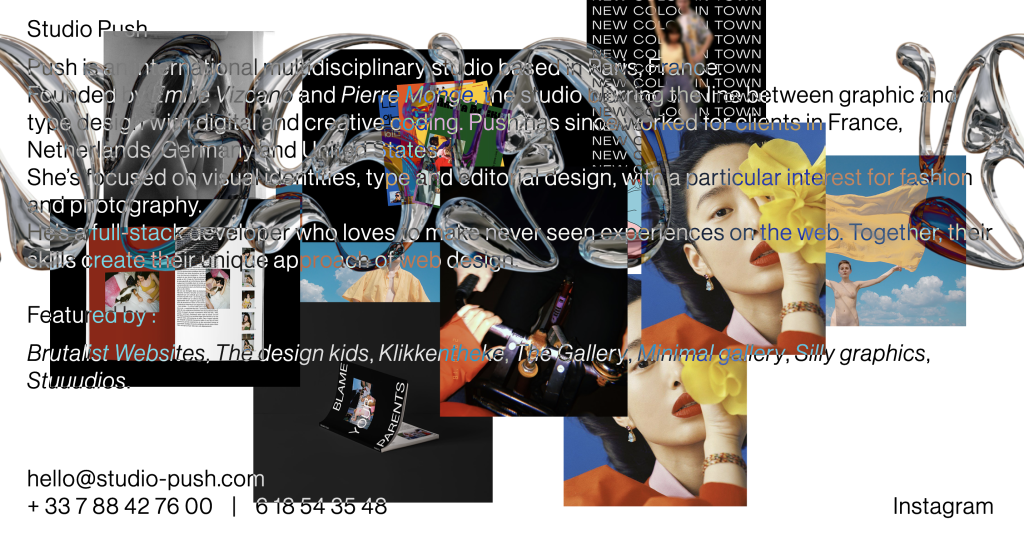
Brutalist Website – Studio Push The Studio Push website stands out from other websites because of its interactivity and innovative design. The website brings a playful twist to the audience by adding an interactive element. The twist of clicking to add an image is unseen on other websites. The audience can almost create a collage of their own whilst viewing editorial fashion photography from the studio. The website is trying to convey the message of using inventive coding to blur the line between graphic and type design, this reinforces the fact that type is an art of its own and can be combined with imagery to communicate and connect with the audience. The brutalist-style website is raw and simplistic and prioritises the function of clicking to add imagery over aesthetics. The website doesn’t make use of conventional grids or frames, but the user can create their own grid of images in a random configuration on the page. The interactive activity draws the audience in, encouraging them to make multiple collages. This can lead to more creative exposure and a higher ranking on the internet as more time is spent on the site. Studio Push uses minimal text to communicate the means behind its brutalist website but also uses it as part of the overall design and graphical experience. The chrome lettering is placed on a continuous loop contrasting the imagery in a futuristic manner, this adds movement to the overall website keeping it visually interesting. Imagery is used in a creative way which the user has full control over. The user can add as many images as they want to the page but cannot take them away. The webpage can be reset by pressing the Studio-Push button which changes form when hovered over. The Studio Push website is highly responsive when used on mobile. The mobile website responds just the same as the desktop website, which adds to the overall innovative experience. The user can add images to the page viewing the studio photography whilst creating visually pleasing collages. Brutalist Website – Ellen Allien The website Ellen Allien presents one of the most iconic techno and dance music artists in a visionary manner, with the use of futuristic elements and design. Ellen Allien stands out as a brutalist website because of the overall layout, typefaces, and delivery of animation. Upon arrival to the website, the user is greeted with a visually displeasing animation of imagery which flashes with the use of psychedelic colours. The delivery of animation is uneasy on the eyes almost encouraging the user to leave the site, but this design choice reflects the artist in a niche and creative manner, suiting the website’s topic. The website makes use of a two-column grid, one side displaying imagery and the other displaying information about each image. The grid is distorted and made less conventional and neat by the addition of mono-spaced typography almost overlapping the imagery. The way that typography, images, and columns have been arranged solidifies the brutalist design behind the website. The typefaces are used to reflect the techno music, with the use of mono-spaced and blocky typography the musician is seen as futuristic and space-aged. The Ellen Allien website slightly changes composition when visited on a mobile device. The loud animation used to reflect the artist’s music on the desktop version is non-existent on the mobile version which takes away from the overall feel of the techno website. Instead, the user is greeted with an innovative self-portrait of the techno musician. The responsiveness of the rest of the website has changed from a two-column grid to a one-column scrollable grid. The composition of the grid ensures all the information is visible without completely distorting the website. Brutalist Website – Toilet Paper The Toilet Paper magazine was co-created by Italian artist Maurizio Cattelan and photographer Pierpaolo Ferrari. The website presents a range of collage work, with basic messages surrounding the topics of love and greed. The artists use wordplay, animation, bright colours, and surreal imagery to communicate their messages. The website is brutalist and different from regular eCommerce websites, the imagery is fun and placed randomly in a continuous flow of imaginative artwork. The brutalist website uses colour in a complementary fashion, the bright colours draw the audience in and make for a visually pleasing experience. Imagery is used in a creative way, collaged throughout the website. The photography communicates strong messages to the audience, with some being uncomfortable to view, such as the image of the bird having its wings cut off. The overall responsiveness of the website changes significantly when viewed on mobile. The mobile version lacks the creativity seen on the desktop version. The collage view of the artist’s work is completely removed from the mobile website taking away from the innovative structure of the artwork. Instead, the audience is presented with an abundance of different links communicated through imagery. Each link takes the audience to different social media pages, merchandise shops or collage builders used to make phone screen savers. Although the mobile website lacks the creativity of the desktop website, it serves a different purpose of promoting other platforms the artists utilise. References Brutalist Websites. 2022. Brutalist Websites. [ONLINE] Available at: https://brutalistwebsites.com. [Accessed 04 November 2022]. Ellen Allien – Official Web Page. 2022. Ellen Allien – Official Web Page. [ONLINE] Available at: https://ellenallien.de/. [Accessed 04 November 2022]. Studio Push. 2022. Studio Push – International Graphic Design Studio. [ONLINE] Available at: https://studio-push.com/. [Accessed 04 November 2022]. Toiletpaper Magazine. 2022. Toiletpaper Magazine. [ONLINE] Available at: https://www.toiletpapermagazine.org/. [Accessed 04 November 2022].
RP5 – Breaking the Rules Read More »