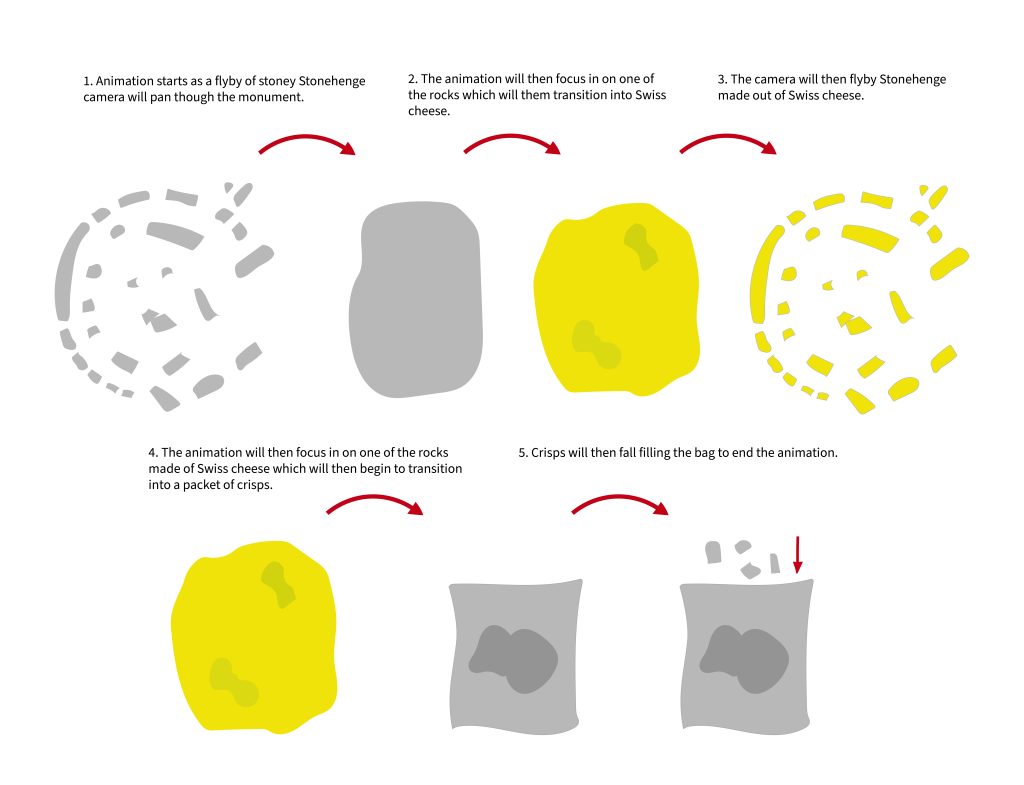
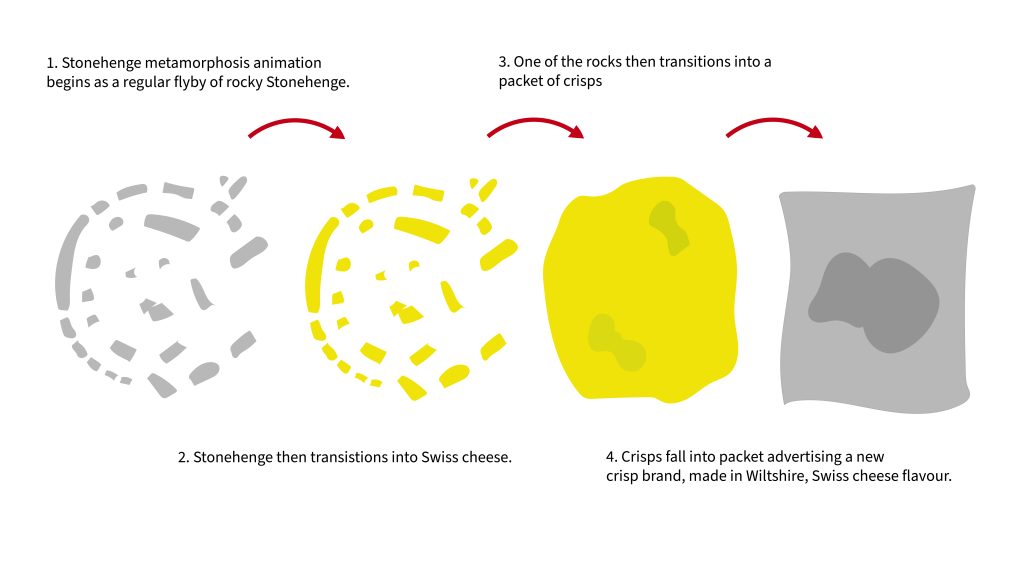
Introduction This design portfolio blog post aims to develop a conceptual metamorphosis 3D animation idea that fits the design brief, (Create a flyby of Stonehenge that is made of Swiss cheese). Secondary research will provide me with inspiration to design a purposeful 3D animation, gathering different imagery of Stonehenge and Swiss cheese will provide me with an understanding of how to layout my 3D designs and give me an insight into different lighting techniques and textures. Following secondary research development of a specific animation purpose will be determined along with the metamorphosis element. Stonehenge Research Stonehenge is a prehistoric monument located on Salisbury Plain, Wiltshire, England. The monument is an archaeological site, made up of large stones, with no definite evidence of its purpose. The site has many assumed purposes such as a calendar, religious worship site, cemetery and many more. It is believed that Stonehenge was built in six different stages between 3000 and 1520 BCE, which adds to the overall concept of the metamorphosis animation. As Stonehenge grew and changed over the years. (Pearson, M.P. 2023). Swiss Cheese Research Swiss cheese is inspired by Emmental cheese, originating in Switzerland. Emmental cheese can be distinguished by its pale-yellow colour and holey appearance. The cheese is noted to be slightly hard which holds its shape at high temperatures well. This will bode well when remodelling the cheese in Maya to form Stonehenge. (Hallal, F. 2022). Developing Animation Purpose When developing an animation purpose for the metamorphosis of Stonehenge and Swiss cheese, the mind map below provides evidence of potential and initial ideas. The chosen purpose is to advertise a new crisp brand inspired by Swiss cheese, made in the Salisbury Plain, Wiltshire. This concept combines Stonehenge and Swiss cheese and opens new possibilities for the metamorphosis animation. Stonehenge will be used to represent the origin of the crisp brand and Swiss cheese will communicate the inspired flavour. The overall brand will have a mature and elegant appearance, complementing the mature flavours of the cheese. Below are some images which inspired the animation idea. Conceptual Metamorphosis Idea As seen in the diagram below a conceptual metamorphosis idea surrounding the Stonehenge and Swiss cheese crisp brand has been developed to form what will be a captivating 3D animation. The concept follows regular Stonehenge at the beginning, which transforms into Swiss cheese. The Swiss cheese Stonehenge concept will then transform into a packet of crisps where Stonehenge-shaped crisps will fall, filling the bag. The camera angle will follow the animation transformations in a flyby manner, zooming into certain aspects to help communicate the overall concept. Following on from this post, an animation storyboard will be developed to communicate each keyframe and camera position to help form the basis of the flyby animation. Reference list Barton, A.-L. (n.d.). Picnic time at Stonehenge with #Guinness – Want more could you want?! Original 1954 advert. | Picnic time, Vintage beer, Guinness. [online] Pinterest. Available at: https://www.pinterest.co.uk/pin/297870962849083406/ [Accessed 28 Mar. 2023]. Hallal, F. (2022) Swiss cheese: Nutrients, benefits, downsides, and more, Healthline. Available at: https://www.healthline.com/nutrition/is-swiss-cheese-healthy (Accessed: 13 May 2023). HeritageDaily – Archaeology News. (n.d.). New study on how Stonehenge may have served as an ancient solar calendar. [online] Available at: https://www.heritagedaily.com/2022/03/new-study-on-how-stonehenge-may-have-served-as-an-ancient-solar-calendar/142954 [Accessed 28 Mar. 2023]. Kestler-D’Amours, J. (2015) How did swiss cheese get its holes? scientists know, thestar.com. Toronto Star. Available at: https://www.thestar.com/news/world/2015/05/29/how-did-swiss-cheese-get-its-holes-scientists-know.html (Accessed: April 23, 2023). Meier, J. (2019) Why does swiss cheese have holes?, The Spruce Eats. The Spruce Eats. Available at: https://www.thespruceeats.com/why-does-swiss-cheese-have-holes-591200 (Accessed: April 23, 2023). Newsroom (2021). TYRRELLS ‘TYRRELLBLY TYRRELLBLY TASTY’ Campaign Back On TV At Easter With £1M Investment – FAB News. [online] FAB News. Available at: https://fabnews.live/tyrrells-tyrrellbly-tyrrellbly-tasty-campaign-back-on-tv-at-easter-with-1m-investment/ [Accessed 28 Mar. 2023]. Novak, S. (2022). Stonehenge May Be an Ancient Solar Calendar. [online] Discover Magazine. Available at: https://www.discovermagazine.com/planet-earth/stonehenge-may-be-an-ancient-solar-calendar [Accessed 28 Mar. 2023]. Pearson, M.P. (2023) Stonehenge, Encyclopædia Britannica. Available at: https://www.britannica.com/topic/Stonehenge (Accessed: 13 May 2023). sueism1 (n.d.). Kraft Swiss Cheese Ad 1957 | Vintage food posters, Vintage sweets, Vintage advertising art. [online] Pinterest. Available at: https://www.pinterest.co.uk/pin/310537336790234153/ [Accessed 28 Mar. 2023]. Trex, E. (2016) How 8 famous cheeses got their names, Mental Floss. Mental Floss. Available at: https://www.mentalfloss.com/article/26792/how-8-famous-cheeses-got-their-names (Accessed: April 23, 2023). Unsplash (2020). Photo by Hulki Okan Tabak on Unsplash. [online] unsplash.com. Available at: https://unsplash.com/photos/gcTYKP1UVcw [Accessed 28 Mar. 2023]. Unsplash (2021). Photo by Robert Anderson on Unsplash. [online] unsplash.com. Available at: https://unsplash.com/photos/Rt6GY40Ll64 [Accessed 28 Mar. 2023].