Introduction
This development blog aims to develop a conceptual stop-motion animation storyboard for the energy drink brand ZEST. The animation must compliment the energy drink and bring the flavours and packaging to life, demonstrating the consistent energy release through a series of conceptual transitions. It is important to consider how fast the animation moves through the frames and how long potential aspects of text will be displayed. Moreover, this ensures the target audience will be able to keep up with the animation, especially if their sight is impaired.
Secondary Research
Researching current soft drink animations has provided inspiration for the final stop-motion animation. The first sparkling water advertisement demonstrates snappy and exciting transitions between frames communicating the texture and flavour of the drink. The second Innocent smoothie animation has aspects of stop motion that communicate different flavours. The jagged movements between frames help connect the brand name to the animation, resulting in a youthful outcome. Adding variations influenced by the advertisements has helped develop a refreshing storyboard communicating the ZEST energy drink for over 60s.
Initial Animation Storyboard
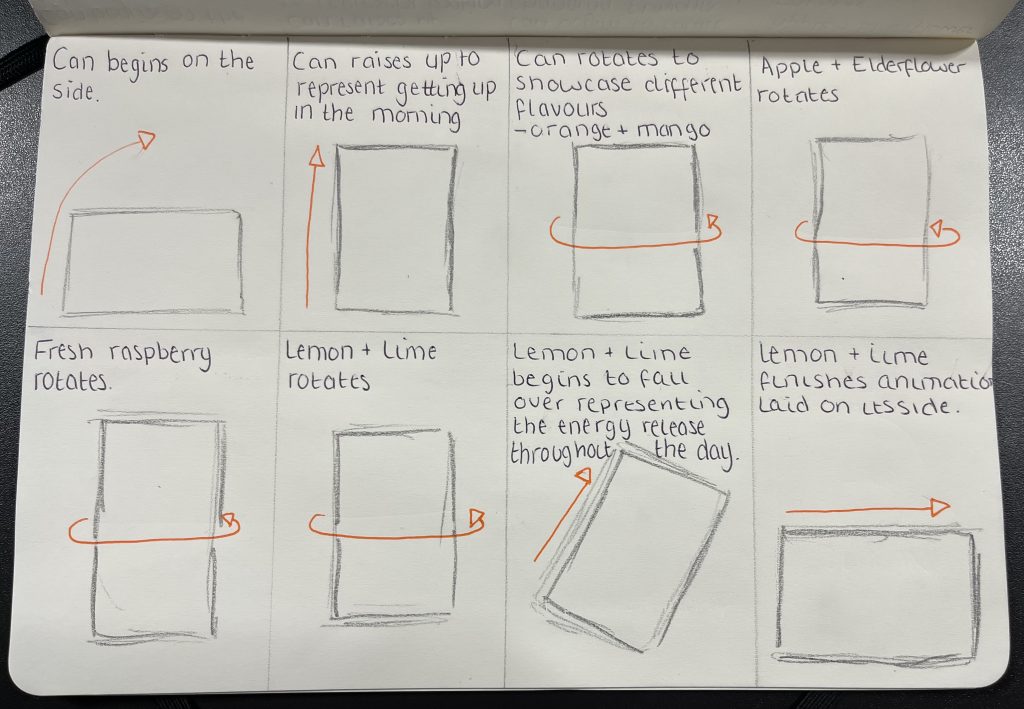
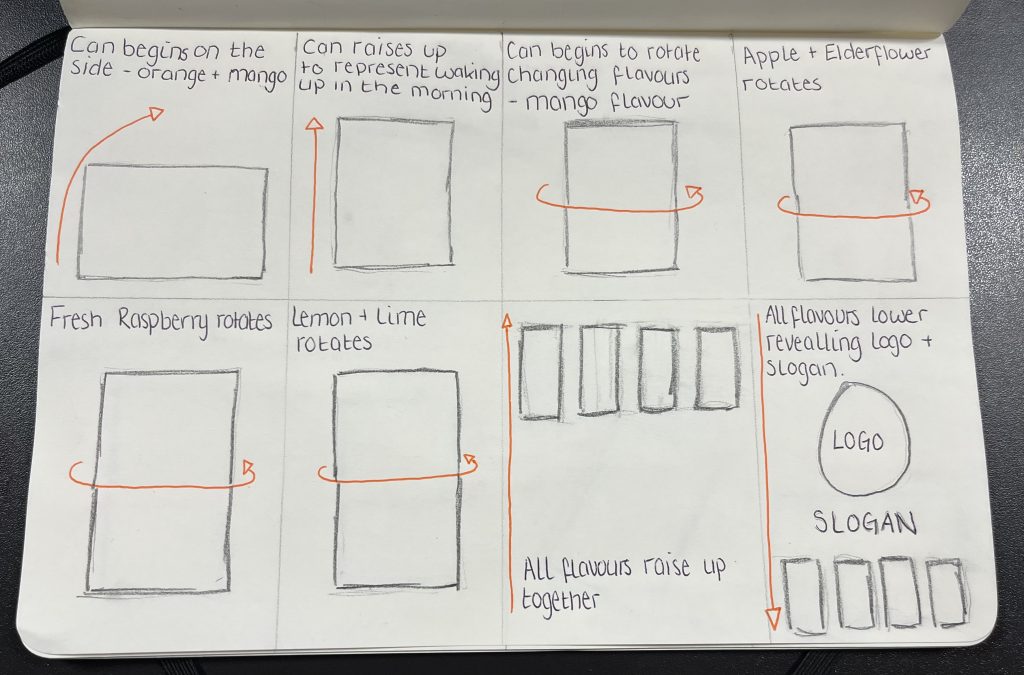
Producing rough sketches of potential animations helped to discover new transitions that could be used in the final animation.
Developing Storyboard
I chose to develop the second animation in illustrator to bring the cans to life, which helped communicate the different transitions.
After developing the initial storyboard, I decided to try different coloured backgrounds that could potentially be used in the final animation. This assisted in finding the best background to lift each flavour off the page and pop.
After deciding on the best background colour, I added it to the developing storyboard to communicate when the background colours would change and in what manner.
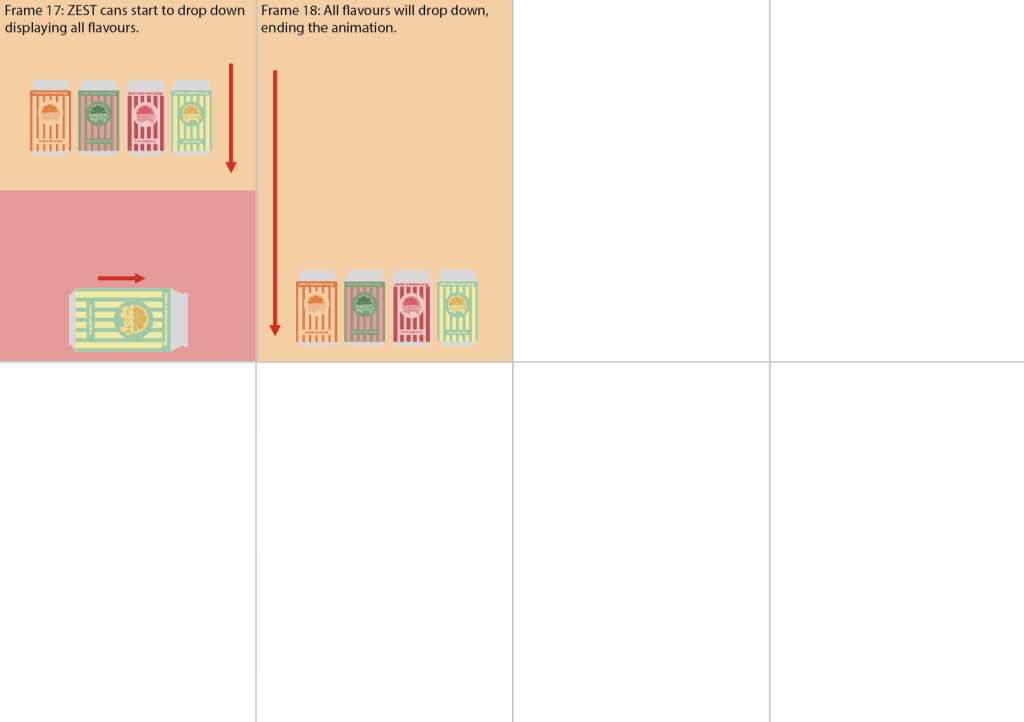
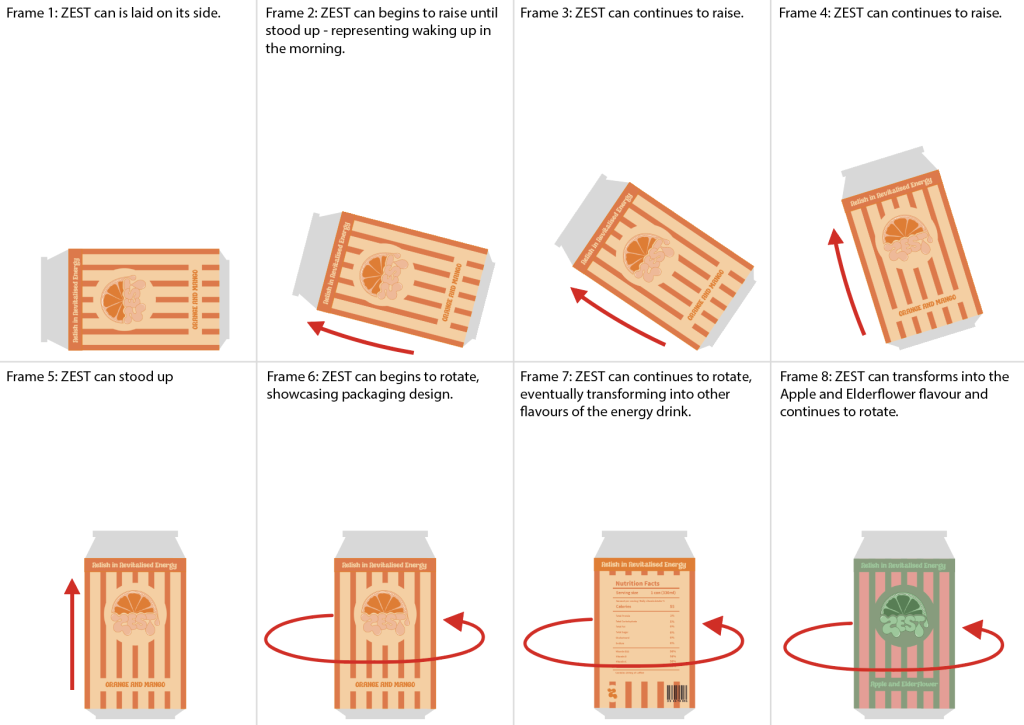
Final Storyboard
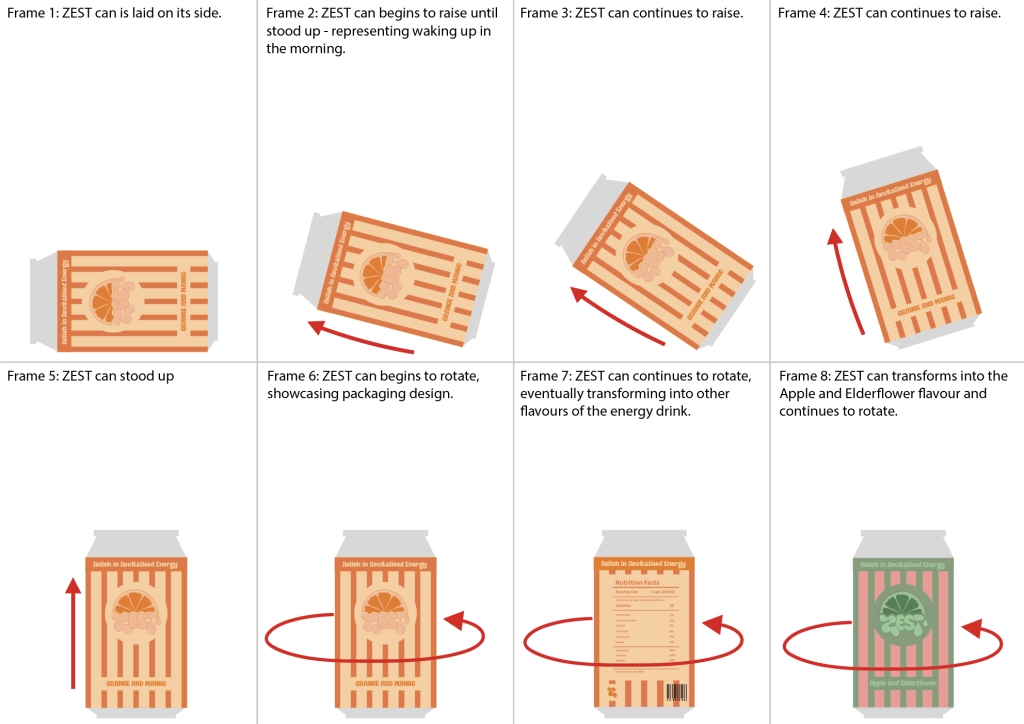
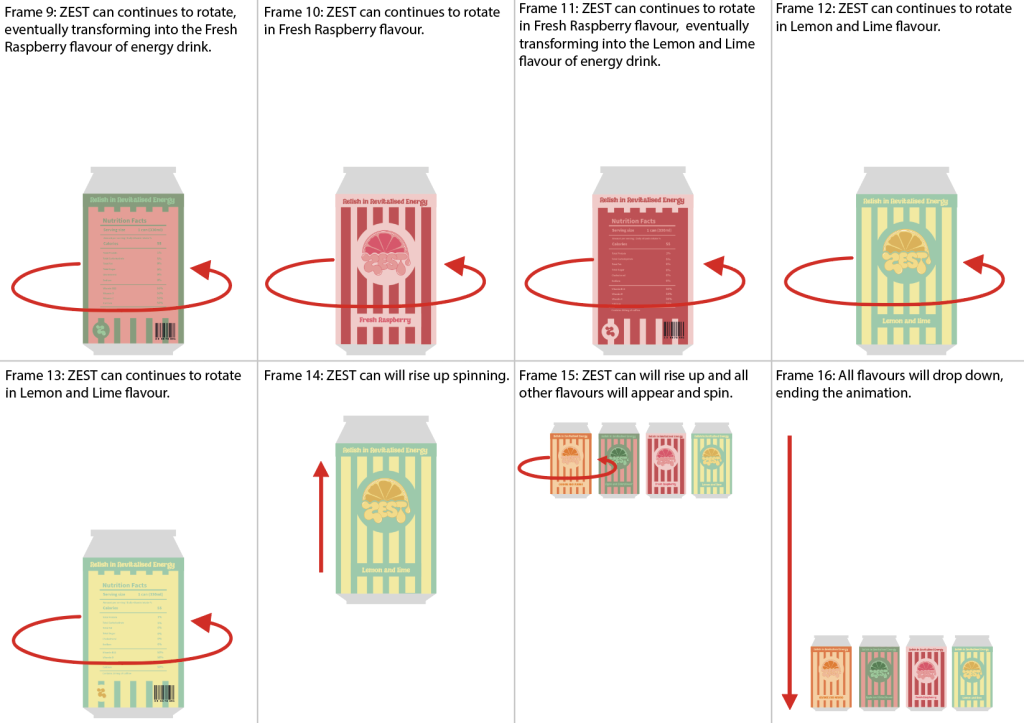
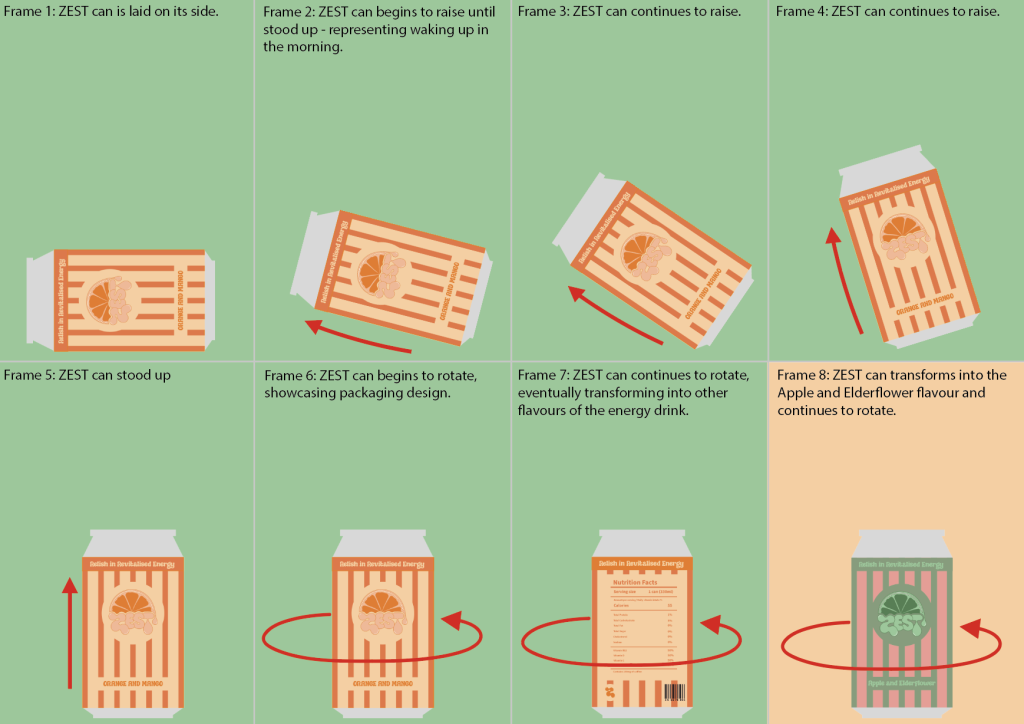
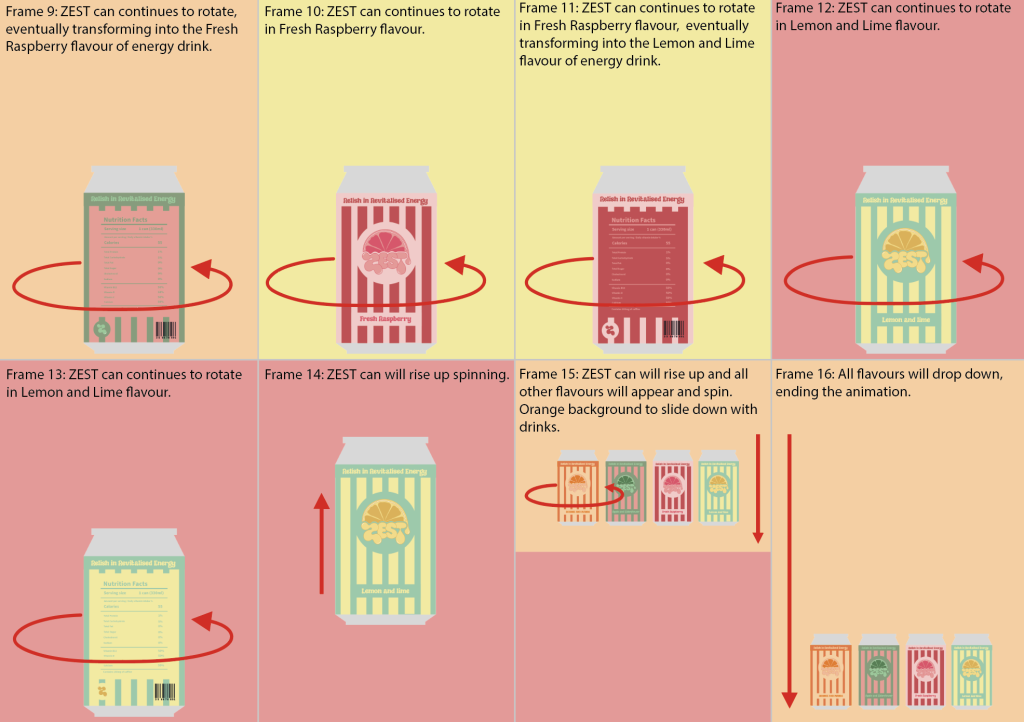
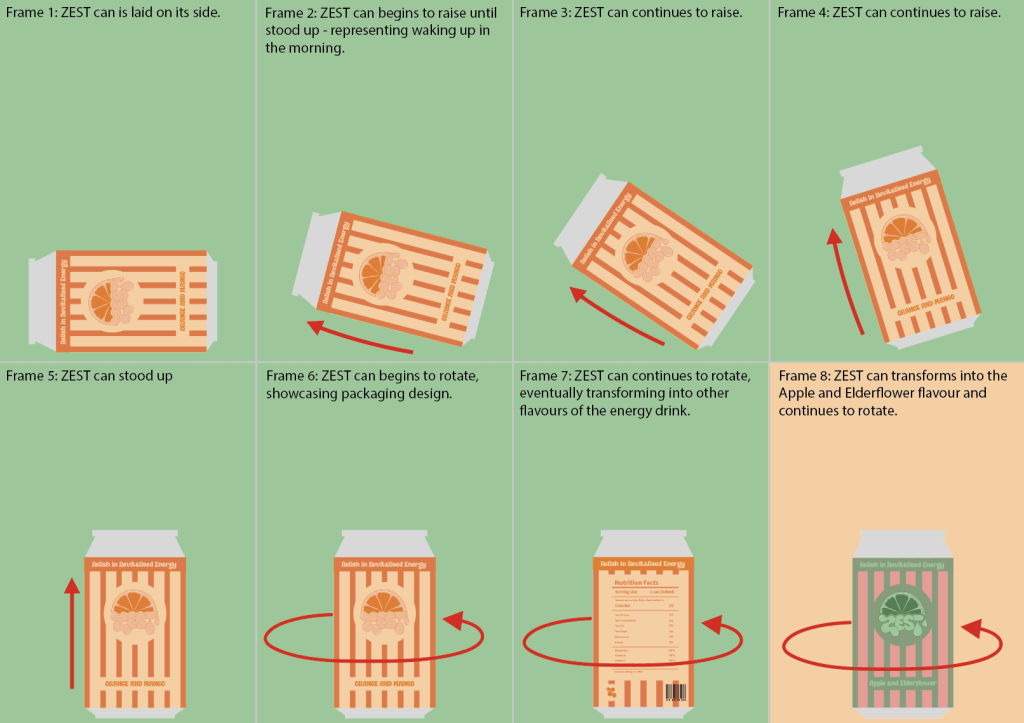
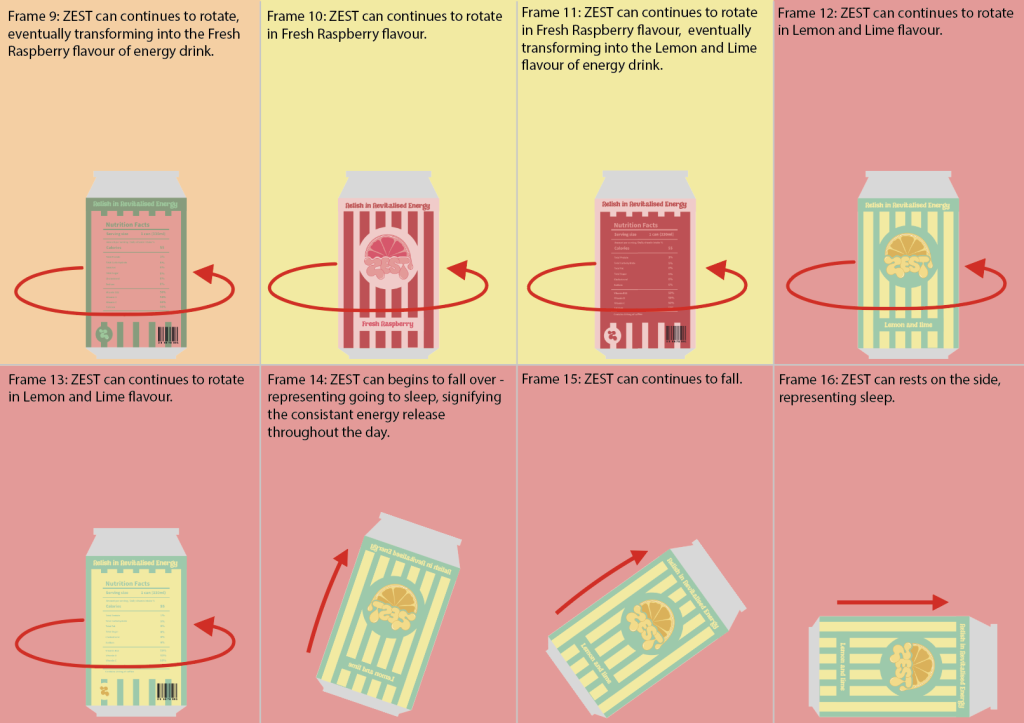
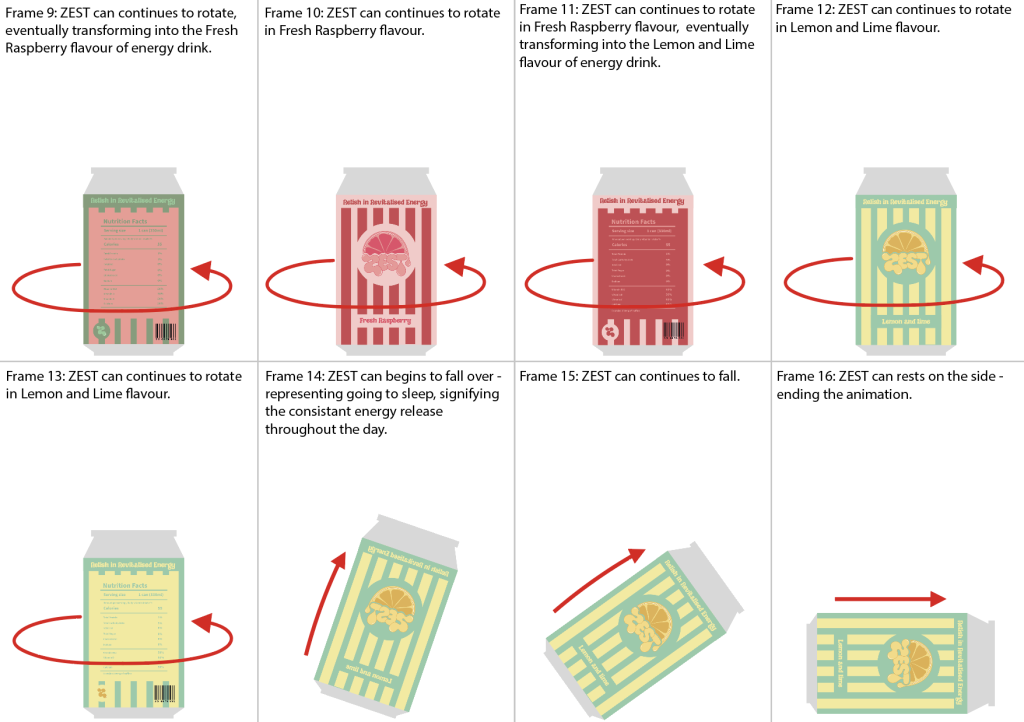
The final storyboard combines aspects of the initial and rejected animation designs. The concept behind the animation is that the energy drink raises up at the beginning, which signifies waking up in the morning. Linking to the logo which combines the idea of the sunrise and zestful energy. The drink raising also links to the goal of the energy drink, which is to provide the consumer with a consistent energy boost throughout their day. The energy drink will then rotate and transition into other flavours before falling back down to signify going to bed, to end the animation all flavours will drop down from the top of the screen.
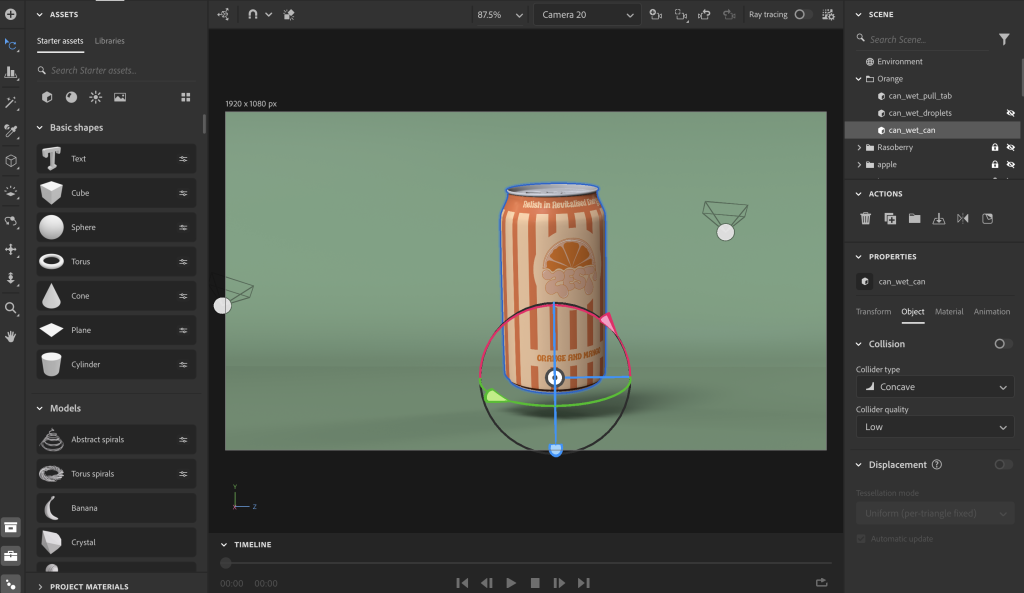
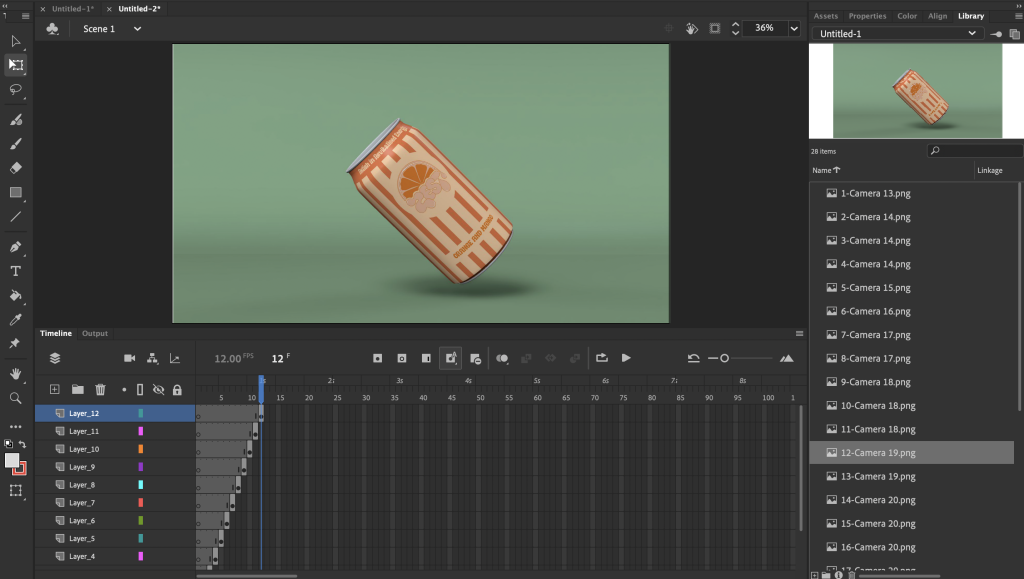
Substance Stager and Animate
Rejected Designs
The first initial sketch was disregarded after developing it in illustrator I found the ending to be too abrupt. This was altered in the final storyboard design above.
References
Medienquadrat. (2020) Product commercial – innocent smoothie plus, YouTube. YouTube. Available at: https://www.youtube.com/watch?v=RSfIwuEnNKU (Accessed: March 20, 2023).
Parenteau, T. (2022) AHA sparkling water commercial, YouTube. YouTube. Available at: https://www.youtube.com/watch?v=HB-CCqfpCaU (Accessed: March 20, 2023).