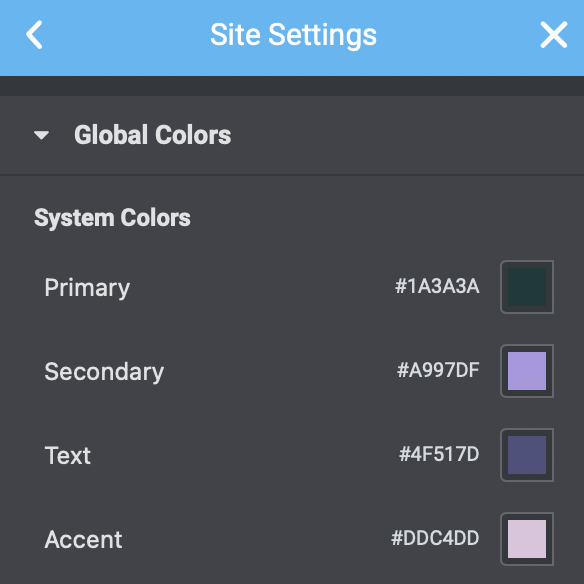
The first task was to explore Elementor and discover the tools that can be used to make a website fully customisable. I first experimented with colours, I tried to build a complementary colour pallet with the tools available on Elementor. I changed the colours on my website in the site settings menu and played around with them until I found a palette that could potentially be used in my campaigning portfolio.
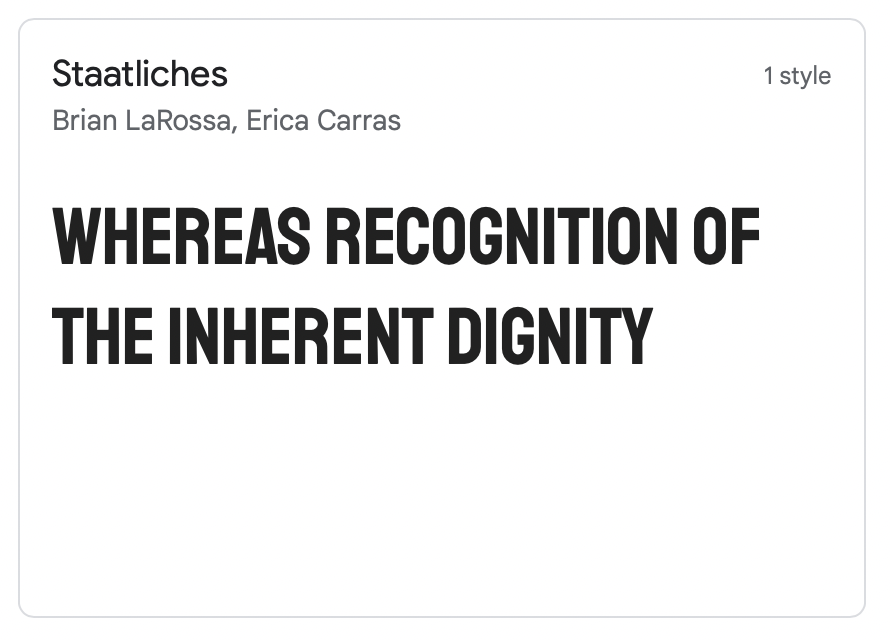
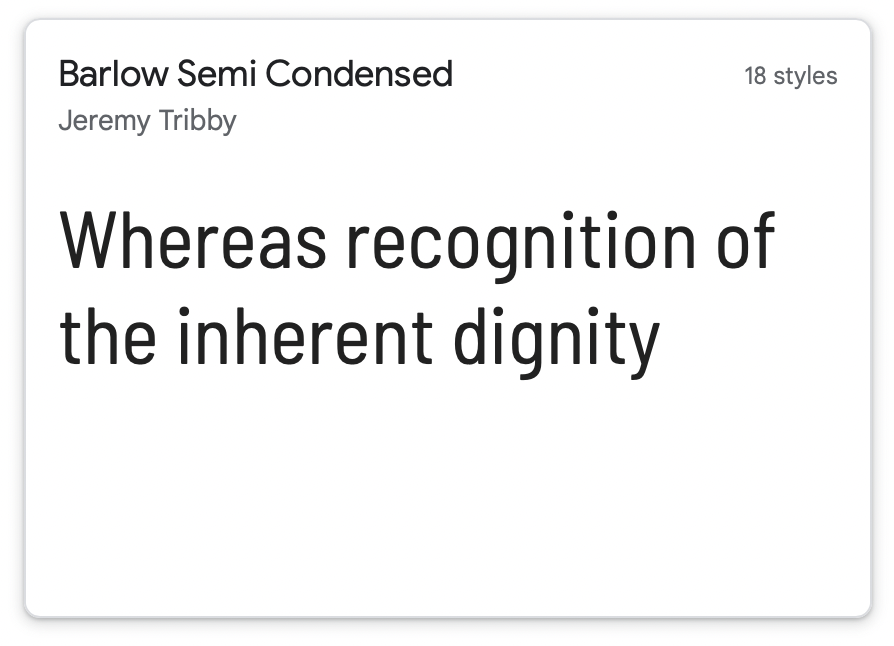
I then decided to explore different typography options, I wanted to find fonts which could be used across a wide range of projects. The two fonts I found on Google Fonts are bold and highly legible with characteristics I could potentially utilise throughout my portfolio website. I changed my font in site settings to Staatliches as it has an urban feel to it, which I would like to interpret in my portfolio piece.
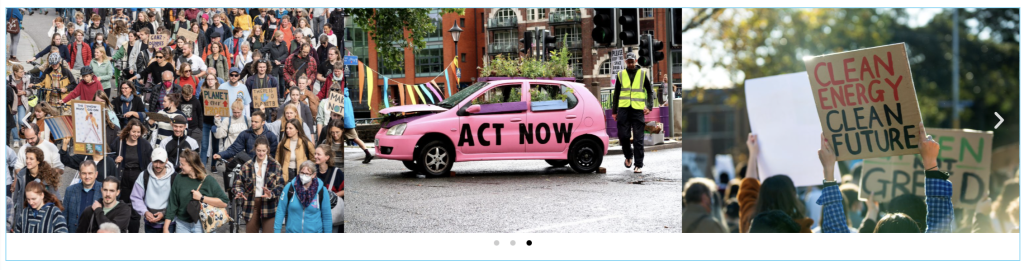
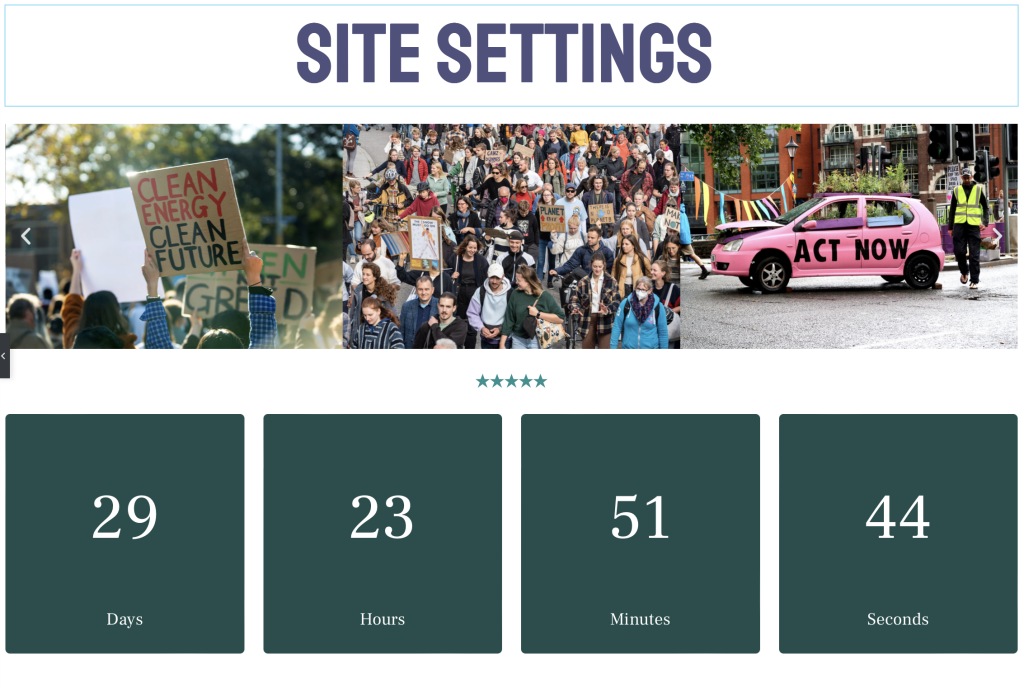
Next, I used images from previous posts to explore the image settings on Elementor. I used an image from a climate protest and decided to change the size and composition of the image on the page. I then discovered that I could make image carousels which could be useful in later projects. There are many options when creating the image carousels, such as size, number of images, and navigational options which help make the carousel fully customisable.

Finally, I decided to explore different widgets such as ratings and countdowns. The countdown widget could be useful when planning events or counting the days until a specific launch or product release.

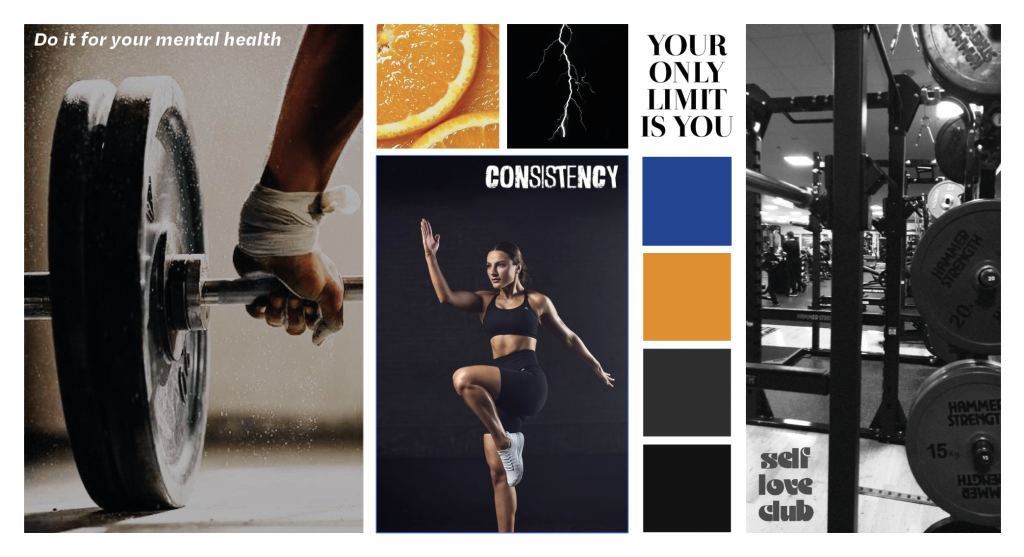
The second task was to create a mood board exploring ideas which could be used in the campaigning portfolio project. The main aim of creating the mood board was to come up with a specific colour pallet and typography options for use throughout the website. This was difficult as I was still unsure of what message I wanted to convey in the final portfolio website. I created my mood board using illustrator and photoshop.