Introduction to FlexFest Interface Design
After defining the user needs and the usability goals set out in the research blog, the FlexFest website and companion app can now be finalised thoroughly. Factors such as colour palettes, typefaces, composition and conceptual design can be prioritised to create a visually pleasing final product. The overall interface design of the website is as important as defining the goals as this is what will attract an audience upon first impressions.
Colour is important as it affects human emotions, which affects our decision-making. Utilising the correct colour scheme is essential when presenting the right atmosphere to the user. The colour scheme for FlexFest must represent the artists performing at the event in a professional well-constructed manner. Moreover, using colours on a monochrome basis may help deliver a feeling of bold consistency and joyful trust without being too overpowering. As the FlexFest festival exhibits a wide range of UK rap and similar genres, the colour scheme should represent the artist in a reputable fashion, ensuring the audience grasps the urban setting before entering the event.
As colour affects human emotions, typefaces used throughout branding and art also have a similar effect. Typography plays a massive part in advertisements; it provides the audience with a significant source of information. The text displayed throughout the design must be highly legible, attractive, and on-brand.
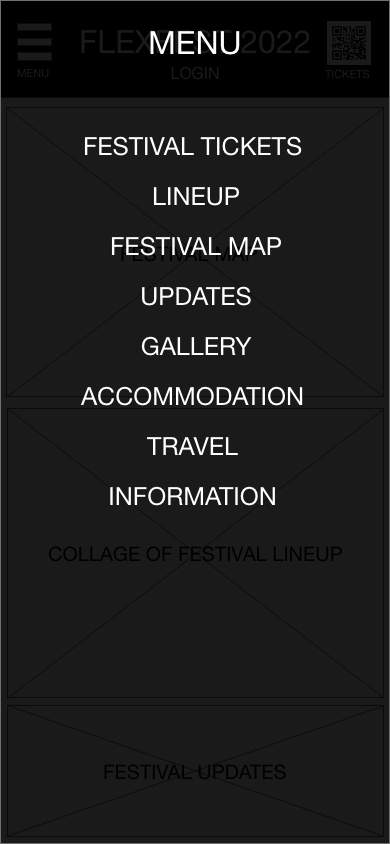
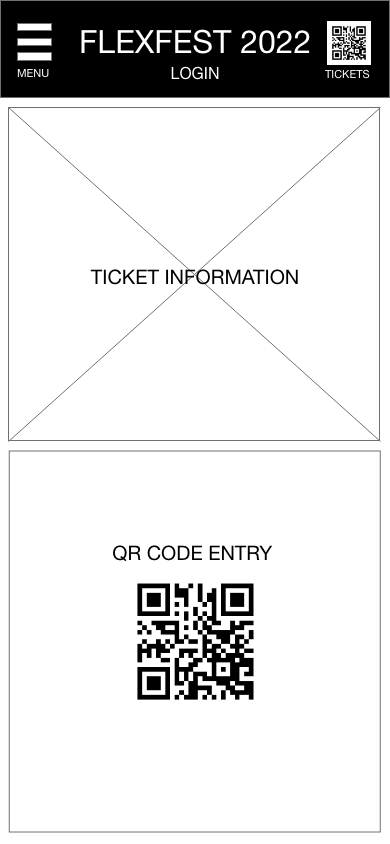
The composition of the website and companion app has previously been finalised through low fidelity prototyping, the composition will remain in order whilst other design features will ensure the interfaces pop.
The conceptual design method will be taken into consideration when designing buttons and icons for the website and app; they will remain universal but may change colour to be in keeping with the overall setting of the event.
The development log will present deciding factors, tests and feedback to ensure the overall FlexFest website and companion app are communicated tastefully.
A recap of the usability goals and user needs is required to ensure nothing is missed when designing the website and app to meet the standards discussed in the research blog potion of the UI and UX module.
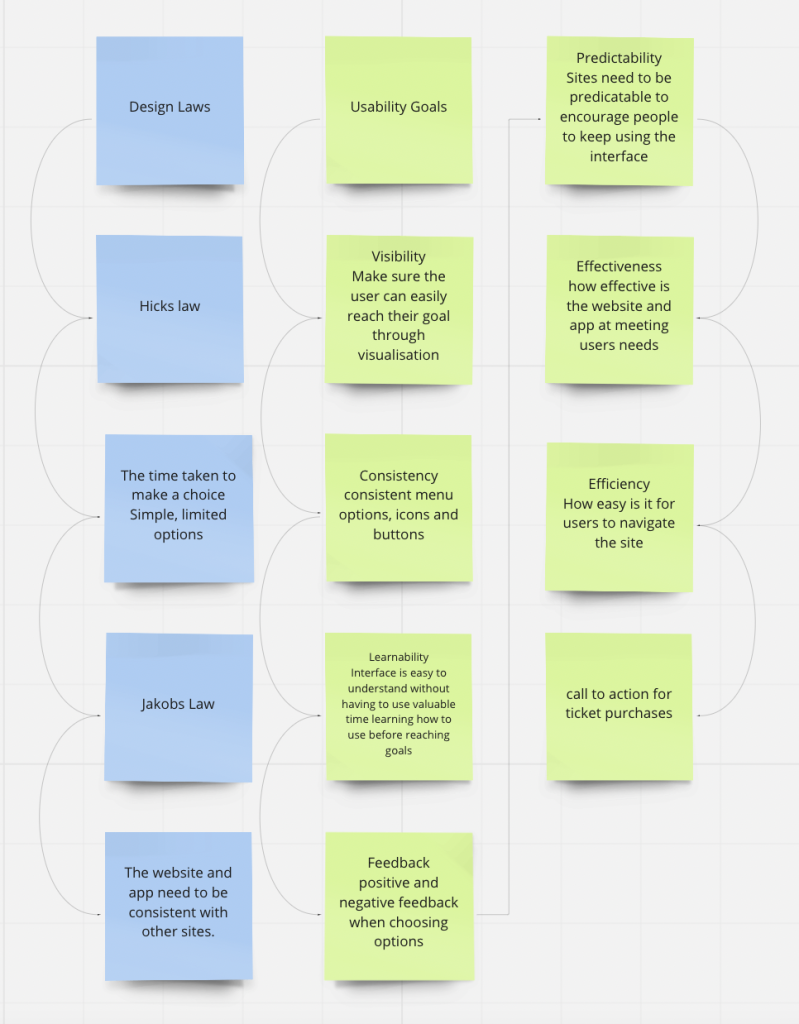
Usability Goals Recap

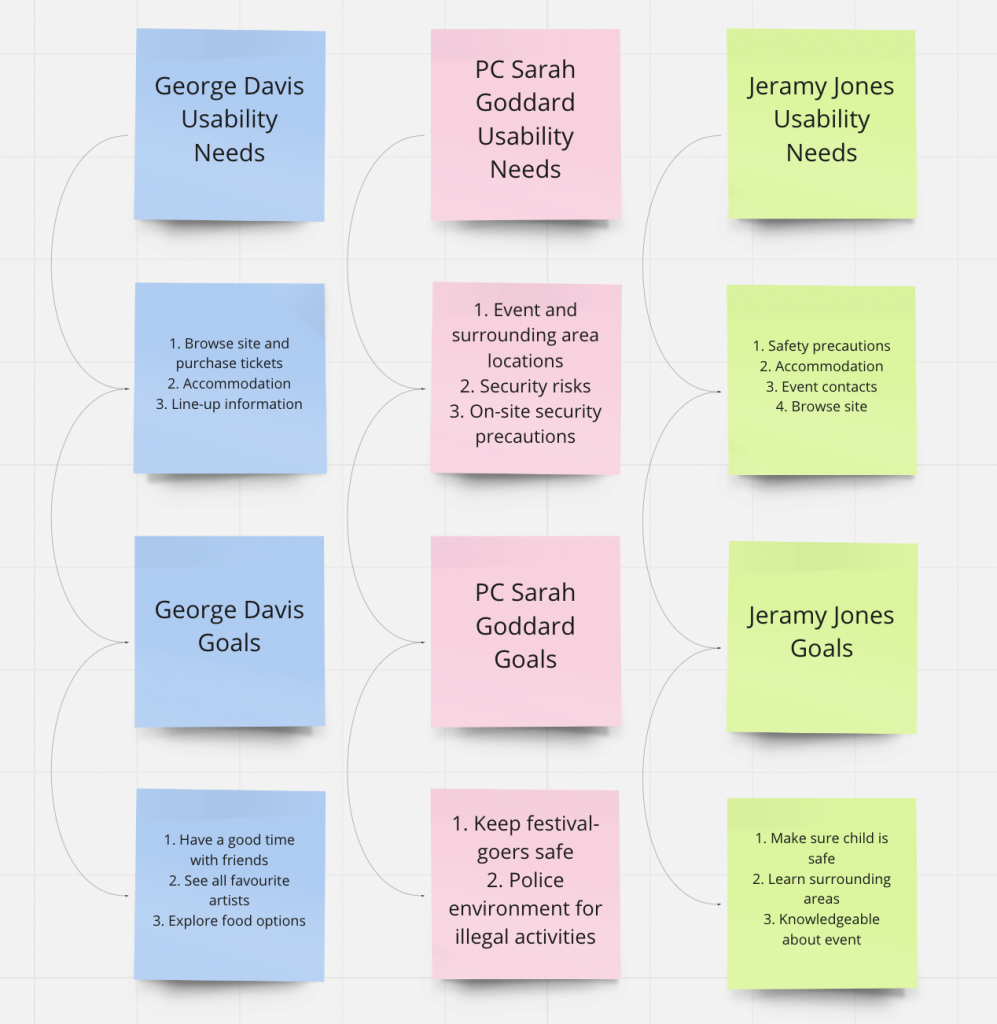
User Needs Recap

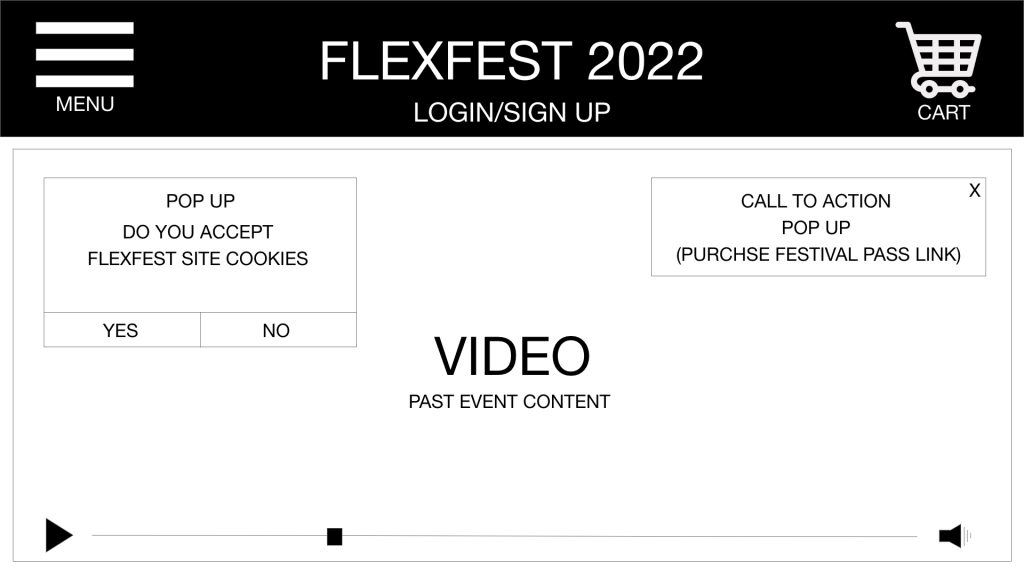
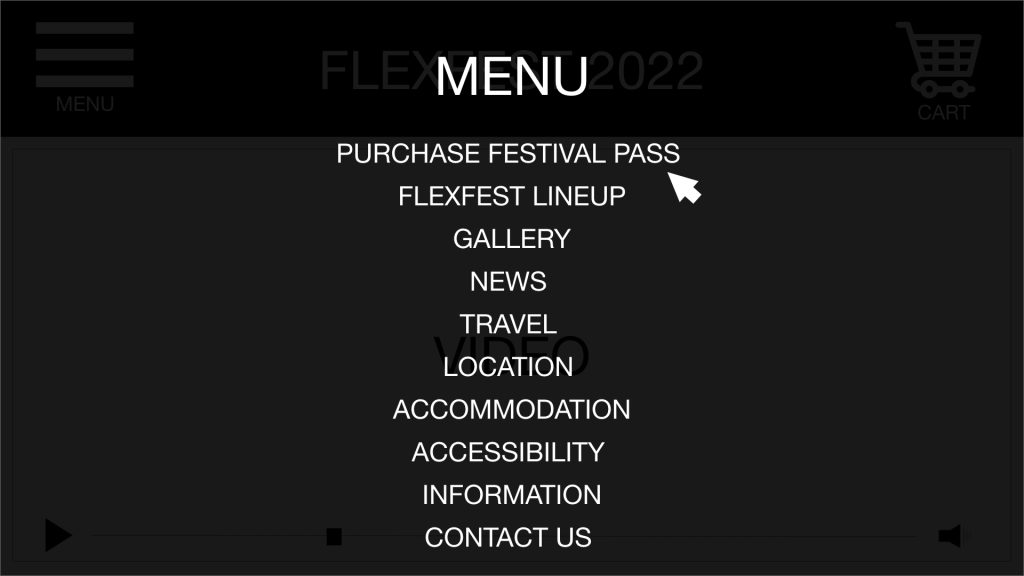
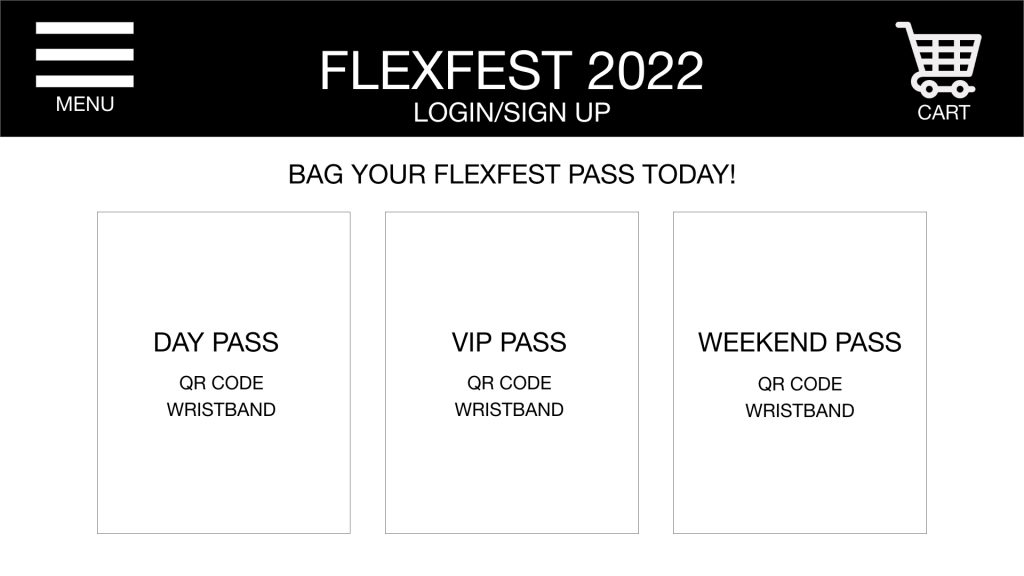
Low Fidelity Website Prototype Recap
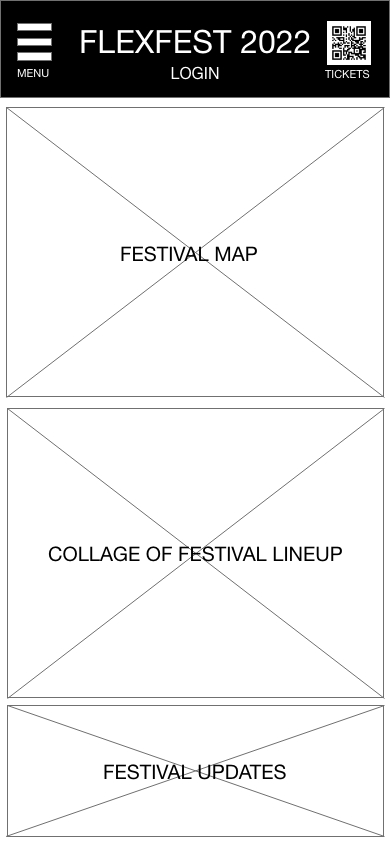
Low Fidelity App Prototype Recap