Introduction
This blog post aims to develop a companion app dedicated to the children of my target audience. The app will provide a safe space for children to learn and discover more about environmental issues. Instilling an environmentally conscious mind-set in the next generation and creating a healthier community. Below is a recap on the project intentions for the development of the app.

Requirements Gathering and Analysis
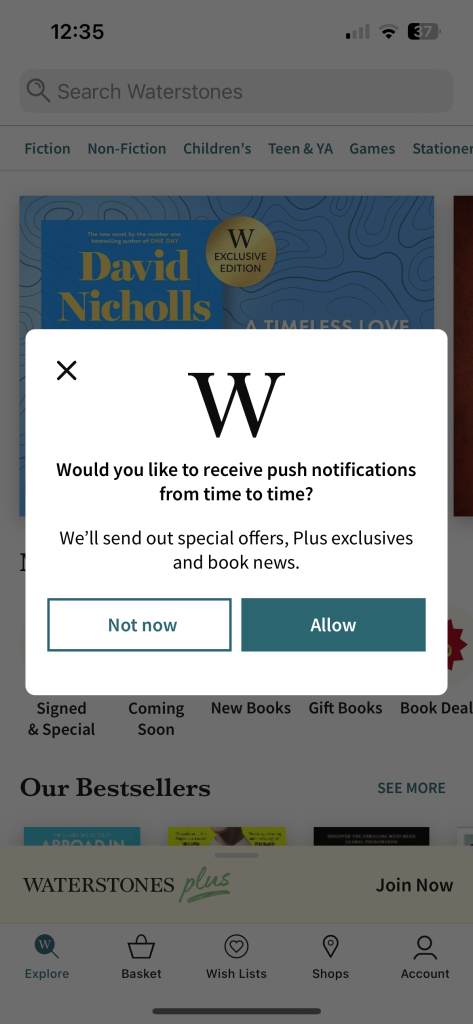
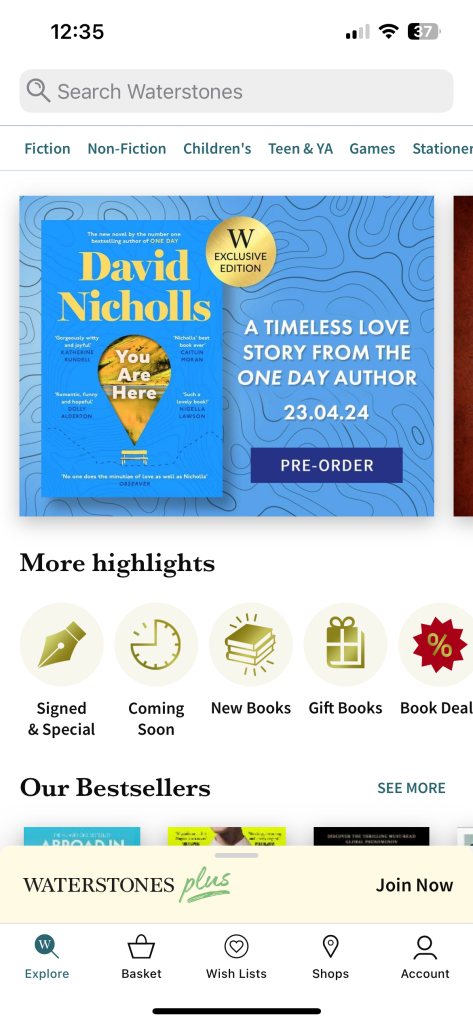
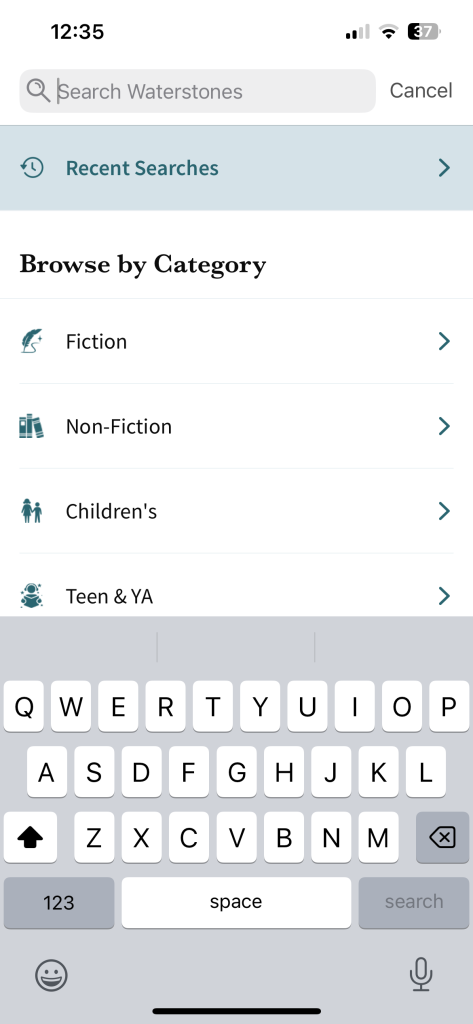
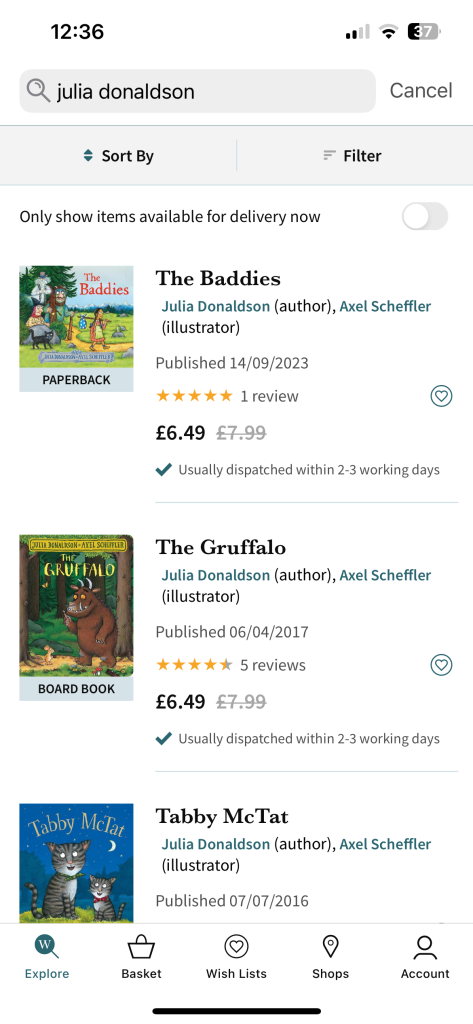
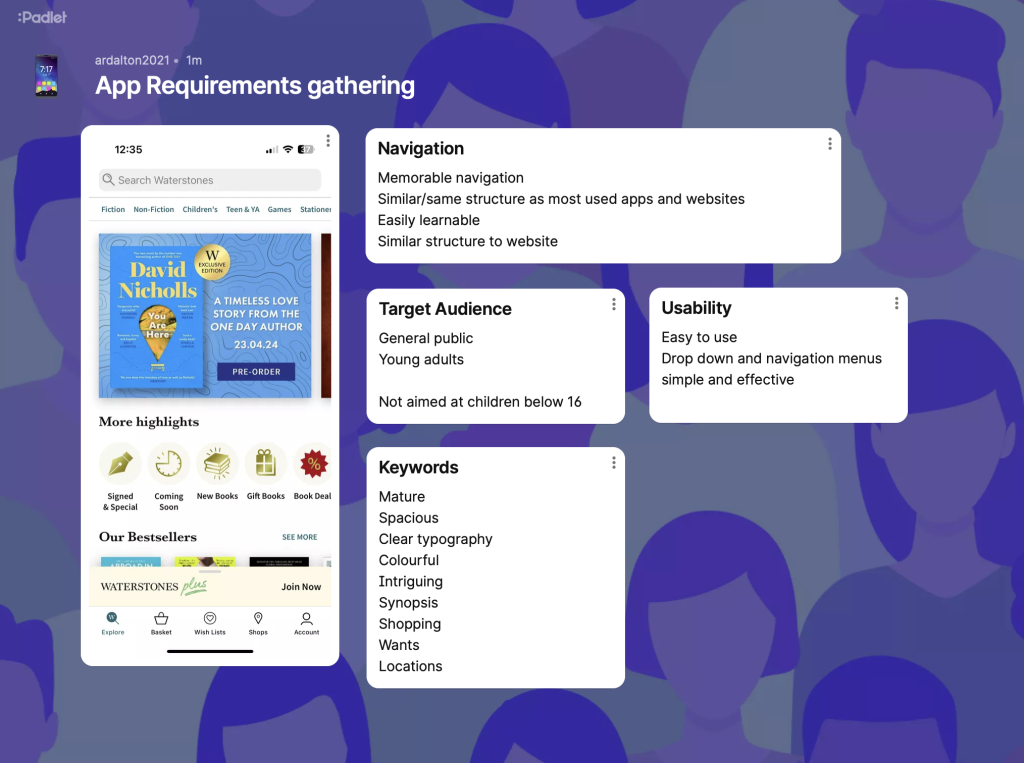
The below images and Padlet page explore current live companion apps. Documenting key words and observations will help in creating a more user centric app for my target audience to enjoy.





Padlet Link – https://padlet.com/ardalton2021/app-requirements-gathering-ecirrl7egbixbze0
Problem Space
The problem space for the companion app also revolves around environmental education. As previously discussed in the website problem space section. The app will explore a range of environmental issues in a child friendly manner. The main goal for the app is to create a safe and educational space for children to enjoy.
Target Audience
The main target audience for the app includes children aged 3 – 5 years old.
Stakeholders
Stakeholders remain the same as discussed in the website development post. These include, environmental organisations, recycling companies, educational institutions and more large-scale organisations committed to environmental conservation.
Defining the User Experience (UX)
As previously discussed throughout the website development post, it is important to consider the five usability principles when designing for the web. This is no different when designing for a companion app. My companion app will consider, learnability, efficiency, memorability, safety and satisfaction. The user experience (UX) of the companion app will be designed to be immersive, and educational, tailored specifically for the target audience of children. The app will be a dynamic extension of the website, offering games, quizzes, and activities for children to get involved in. The games, quizzes and activities will all have an environmentally conscious theme to stay in-line with the children’s picture book theme. The companion app will be crafted to provide a seamless and learnable user journey perfect for young users, with their needs of internet safety at the forefront of the application. (Stevens, 2022).
The companion app will solely be a safe space for children to interact further with the themes of ‘The Steel City Clean Up’ and more including,
- Character profiles
- Environmentally conscious games and quizzes
- Easy reading educational assets
Ensuring the companion app is a safe space there will be no call-to-actions regarding the website. This is to limit the chances of children surfing the internet, purchasing goods, or accessing sensitive information by mistake.
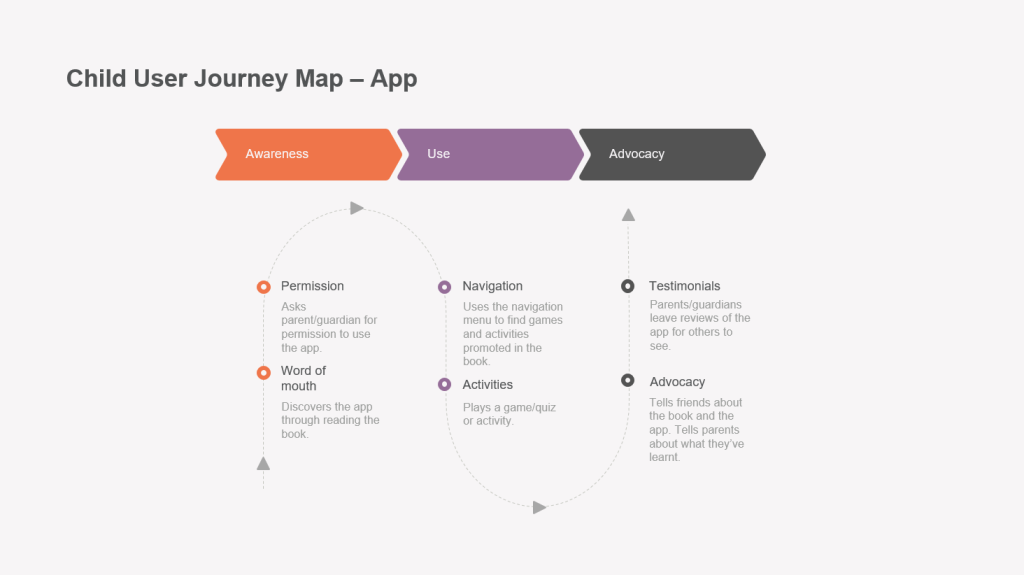
User Journey
The user journey prompt sheet I created for the app follows that same motivations as the website user journeys from the previous post. Analysing how children may use the app before development starts ensures fluidity and purposeful creation. Ensuring that I have a clear journey I would like the app to follow will ensure it stays fresh and easy to navigate for young minds.

User Interface (UI) Principles to be Applied
The app will have a carefully crafted user interface (UI) for young children. The app will feature bright and inviting visuals and colours, coupled with a simple navigation and age appropriate language to create a welcoming atmosphere. This will ensure the child doesn’t feel overwhelmed when using the interface, promoting a space for learning and discovery. Each game or activity within the app will be interactive and rewarding, offering children the opportunity to win prices or unlock new levels of game play. By ensuring the games are fun but also educational will ensure children stay engaged without getting bored, as attention spans are short lived.
Overall, the companion app will be a safe and enjoyable learning experience and extension to the picture book, ‘The Steel City Clean Up’.
As it is important to adhere to design laws when designing anything for the web or app store, I will consider a few of these when designing the companion app. These will include, Aesthetic-Usability Effect, Law of Pragnanz, and Millers Law.
‘Aesthetic-Usability Effect – Users often perceive aesthetically pleasing design as design that’s more usable.’ (Yablonski). Ensuring that the companion app have a child friendly and aesthetically pleasing design will ensure children want to keep coming back to the app.
‘Law of Pragnanz – People will perceive and interpret ambiguous or complex images as the simplest form possible, because it is the interpretation that requires the least cognitive effort of us.’ (Yablonski). Ensuring the app uses simple shapes and language will ensure optimal learning and discovery amongst children with different learning paces.
‘Millers Law – The average person can only keep 7 (plus or minus 2) items in their working memory.’ (Yablonski). Ensuring that games and quizzes are kept short and sweet will ensure maximum learnability and memorability. Along with keeping quizzes to maximum of 3 multi choice answers. This will ensure the children stay connected to the app and don’t lose interest.
As the app will be designed solely for children, it is important to keep the parents and educational institutions separate from the application. This will ensure children don’t get confused or frustrated when they cannot access areas specifically for adults. Although this will be separate adults will be the ones responsible for their child’s involvement with the app.
Finally, call-to-actions will also be included in the app. These will be solely used to direct children to new games and activity releases.
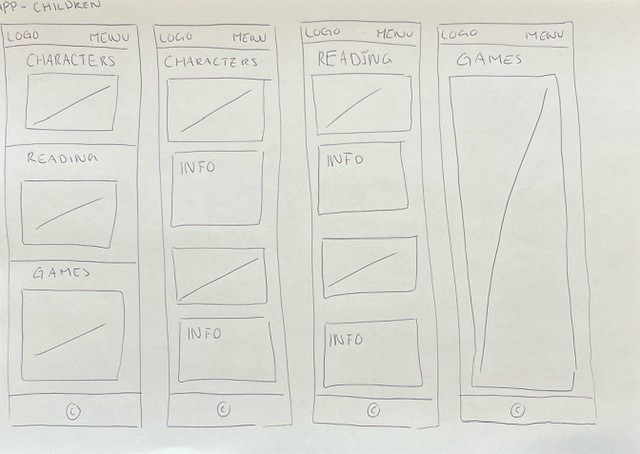
Low Fidelity Prototype
As previously explained in the website development post, the preliminary low-fidelity prototype provides a free-flowing foundation for exploring ideas. This offers flexibility without the need for aesthetically pleasing results. The prototype showcases essential features to be developed for the children’s app.

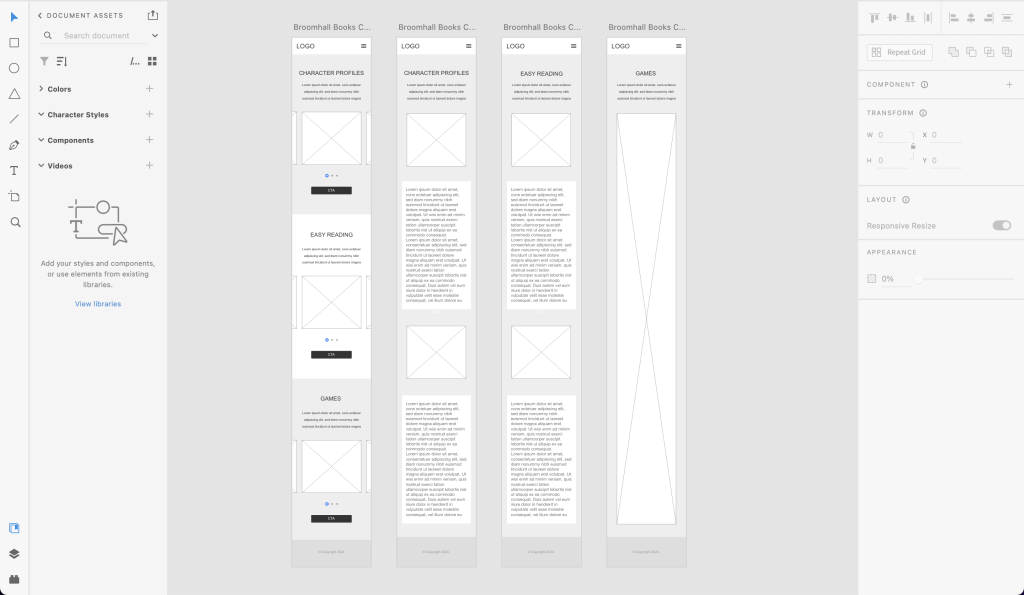
Mid Fidelity Prototype
Transitioning to the mid-fidelity prototype, also developed in Adobe XD. The prototype represents a redefined version of the developing app. This blueprint will ensure accurate completion of the app.





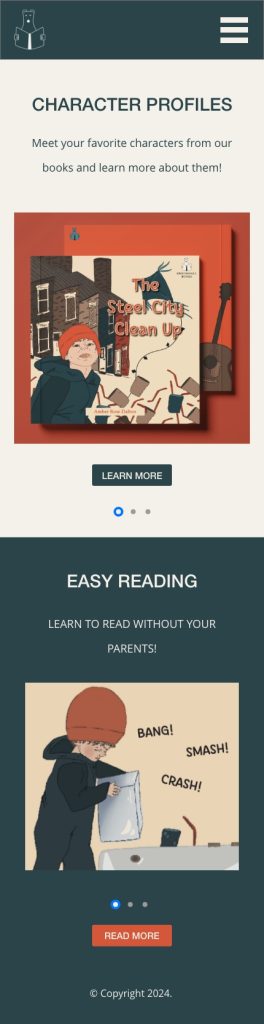
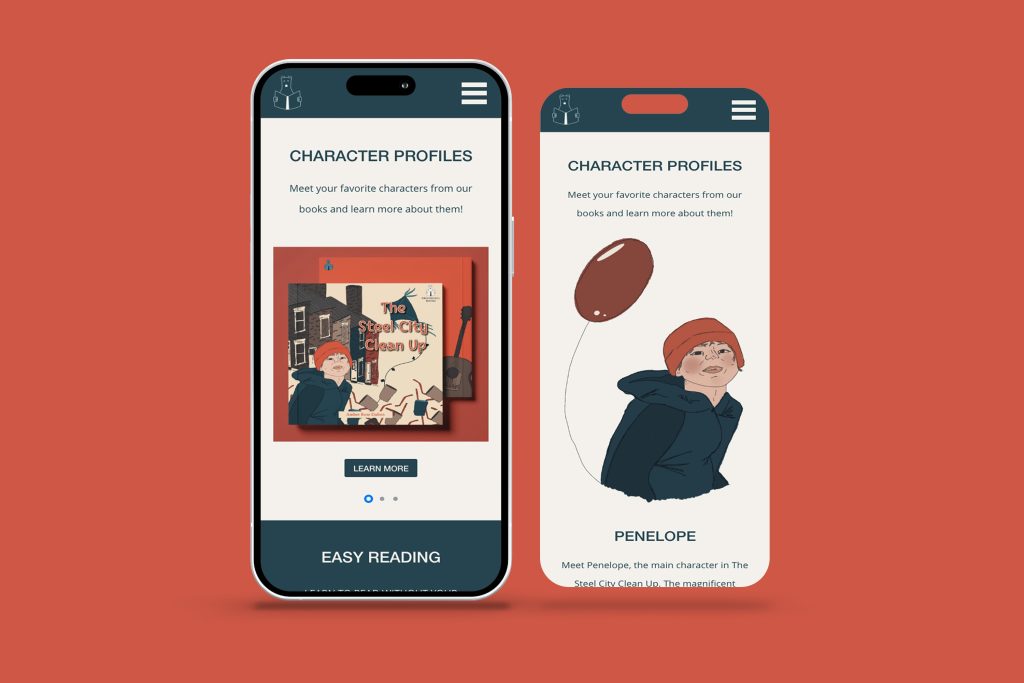
Final App Design
Below is the final Broomhall Books children’s app, made in Adobe XD.




References
- ardalton2021 (2024a) App Requirements gathering, Padlet. Available at: https://padlet.com/ardalton2021/app-requirements-gathering-ecirrl7egbixbze0 (Accessed: 18 April 2024).
- Unlimited stock videos, music, Photos & Graphics (no date) Envato Elements. Available at: https://elements.envato.com/ (Accessed: 16 May 2024).
- Stevens , E. (2022) 7 fundamental ux design principles all designers should know, UX Design Institute. Available at: https://www.uxdesigninstitute.com/blog/ux-design-principles/ (Accessed: 26 April 2024).
- Yablonski, J. (no date) Home, Laws of UX. Available at: https://lawsofux.com/ (Accessed: 21 April 2024).