Introduction
This blog post aims to develop a comprehensive website based on and around the children’s picture book ‘The Steel City Clean Up’. The website must exceed user expectations and provide valuable information about the book, new releases, upcoming events and more. Understanding user experience and user interface principle will ensure the successful completion of the website, leading onto the companion app. Below is a recap on the project intentions for the development of the app.

Requirements Gathering and Analysis
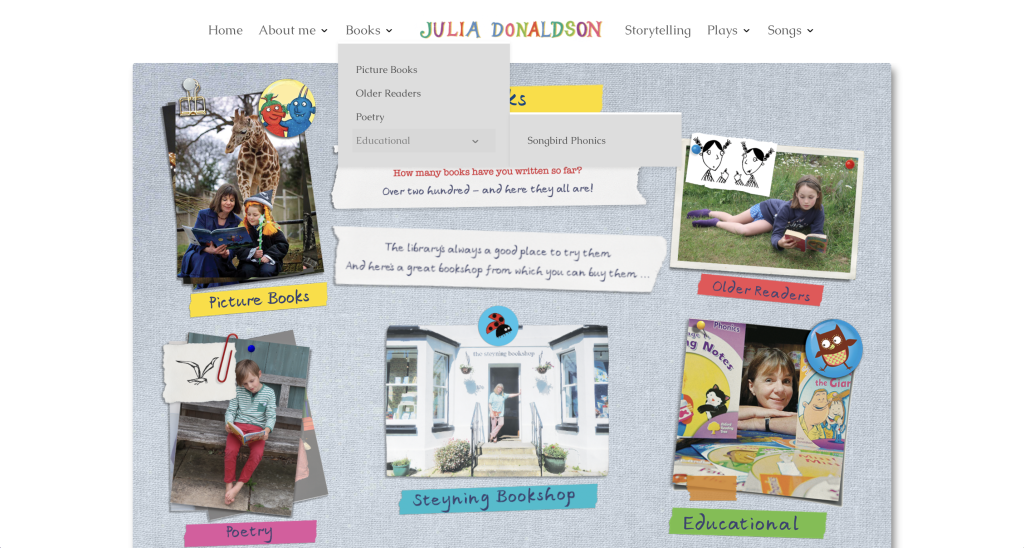
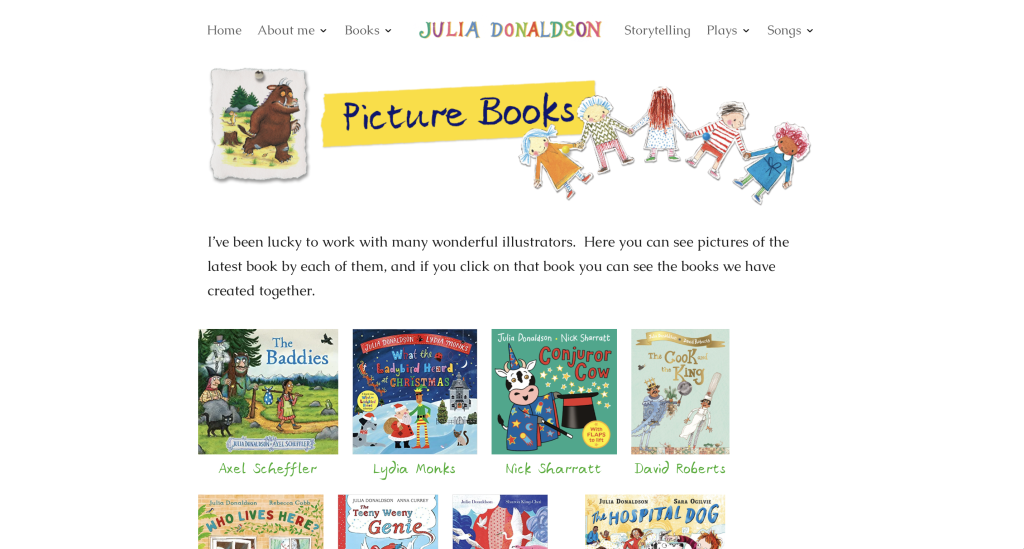
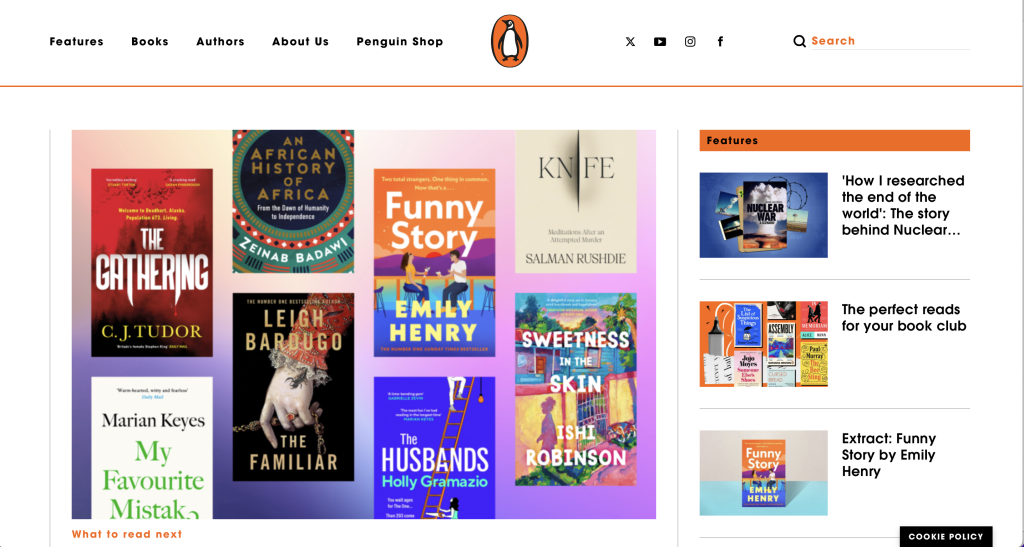
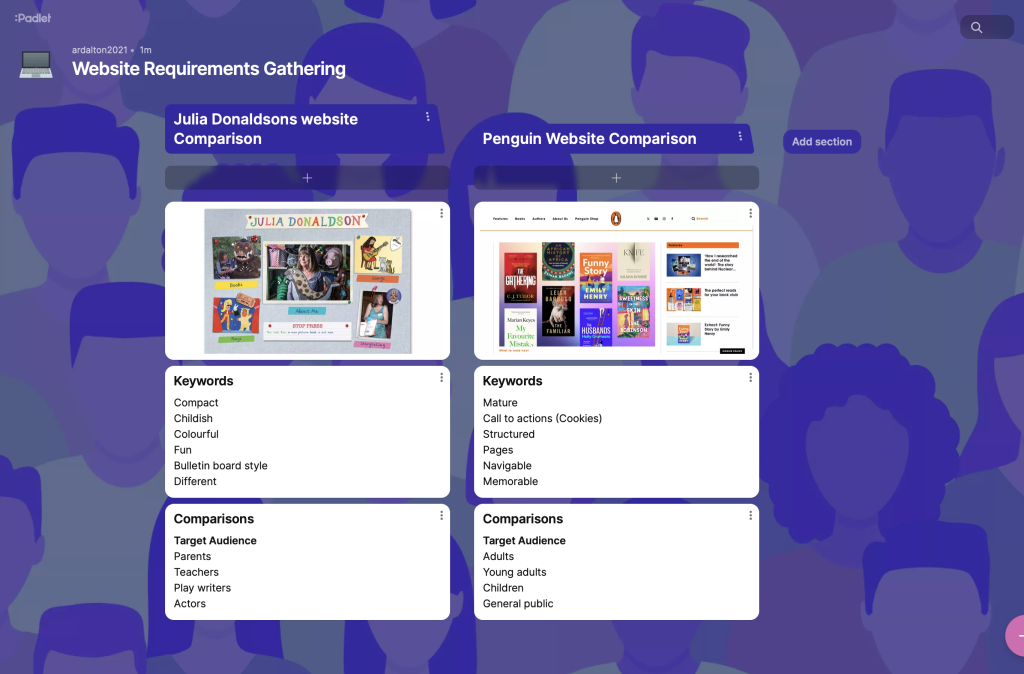
The below images and Padlet page explore current live websites. Documenting key words and observations will help in creating a more user centric website for my target audience to enjoy.







Padlet Link – https://padlet.com/ardalton2021/website-requirements-gathering-4s20ih6ivhbl64t0
Problem Space
The problem space to be addressed throughout the website design for ‘The Steel City Clean Up’ revolves around environmental awareness. As the final picture book focuses on plastic pollution, I would like to make space for new releases that explore other environmental issues. The website will aim to bridge the gap between environmental education and engaging story telling. Providing a solution for adults seeking resources to educate themselves and their children in a meaningful and accessible way. Additionally, the website must provide the users with an accessible way of learning and purchasing new books. Making it easier for parents and teachers to inspire positive change in their communities.
Target audience
The target audiences for the website primarily compromise of adults and teachers who are seeking educational resources and engaging content to teach children and inspire them to be more environmentally conscious. The adult target audience are assumed to be actively trying to promote values of sustainability in the next generation and form a more responsible community. Additionally, the website has a secondary target audience, the children. As the children themselves will not likely be using the website themselves it is important to ensure the content is easily accessible for them, this could be in the form of printable assets that adults could give to them or lesson plans containing class drama/roleplay games.
Stakeholders
Alongside the target audience is the potential stakeholders for the website. These could include environmental organisations, recycling companies, educational institutions and more large-scale organisations committed to environmental conservation. Environmental organizations have interest in supporting initiatives that promote awareness and action towards environmental conservation, making them potential partners or sponsors. Recycling companies may also see value in book’s message and the website, as it promotes recycling and reuse of materials, potentially leading to increased brand visibility and positive connections. Finally, as already highlighted in the target audience are educational institutions and teachers. Such as schools and libraries that may incorporate the book into their curriculums and book rotations. Therefore also reaching more people and potential investors.
Defining the User Experience (UX)
It is crucial to prioritize the five usability principles of user experience (UX) when designing the website.
Firstly, ensuring learnability is considered is an essential in web design. Enabling visitors to intuitively understand how to navigate the site as they would their most used sites is crucial for customer satisfaction. Ensuring my website is easily learnable through the addition of clear labelling, intuitive navigation menus and call-to-actions are important to exceed the customers’ expectations of the new website. Guiding users seamlessly to the information they’re looking for should be a breeze and ensure they stay on the website for as long as possible. (Stevens , 2022).
Secondly, efficiency is a vital principle for streamlining any action on the website such as finding the right information for the users’ needs to the purchasing process with concise forms and clear call-to-actions, minimising any unnecessary options or extra steps at checkout. (Stevens , 2022).
Thirdly, prioritising memorability by creating a visually engaging and memorable design that resonates with the target audience, is crucial for leaving a lasting impression and encouraging return visits to the website. (Stevens , 2022).
Fourthly, safety and error prevention are important for many reasons when designing a child safe website. Ensuring there are validation prompts and user-friendly navigation systems in place help prevent mistakes during purchasing or navigation. Enhancing user satisfaction, customer trust and reducing frustration. (Stevens , 2022).
Finally, ensuring customer satisfaction by providing an excellent customer support service and feedback section, allows users to voice their thoughts, concerns and ask questions easily. By committing to this usability principle, the website will not only inform users about the captivating children’s book but also provide a seamless experience when making purchases and reading up on coming up events and activities. Promoting customer loyalty and satisfaction. (Stevens , 2022).
With these principles in mind, my website will include several elements to enhance user engagement, promote sales and satisfaction:
- Author background
- Character profiles
- Interactive elements | Lesson plans | Quizzes | Games
- Testimonials
- Blog section
- Social media integration
- Newsletter sign up | upcoming events.
- Community section
- FAQ / customer service section.
By incorporating these into the website I will be able to create a comprehensive and engaging platform that not only promotes the children’s book ‘The Steel City Clean Up’ but also foster a sense of community and enthusiasm among the target audiences.
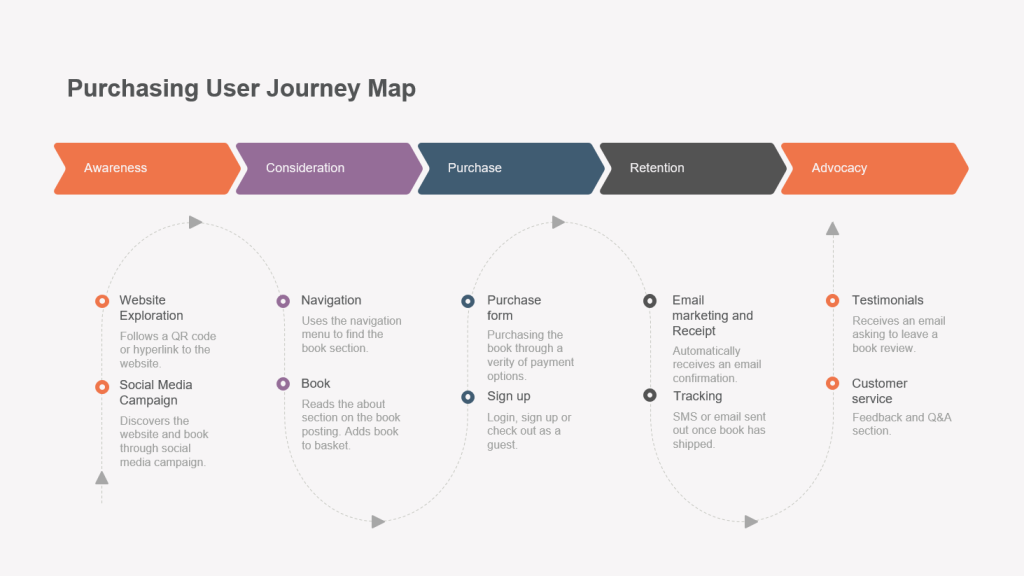
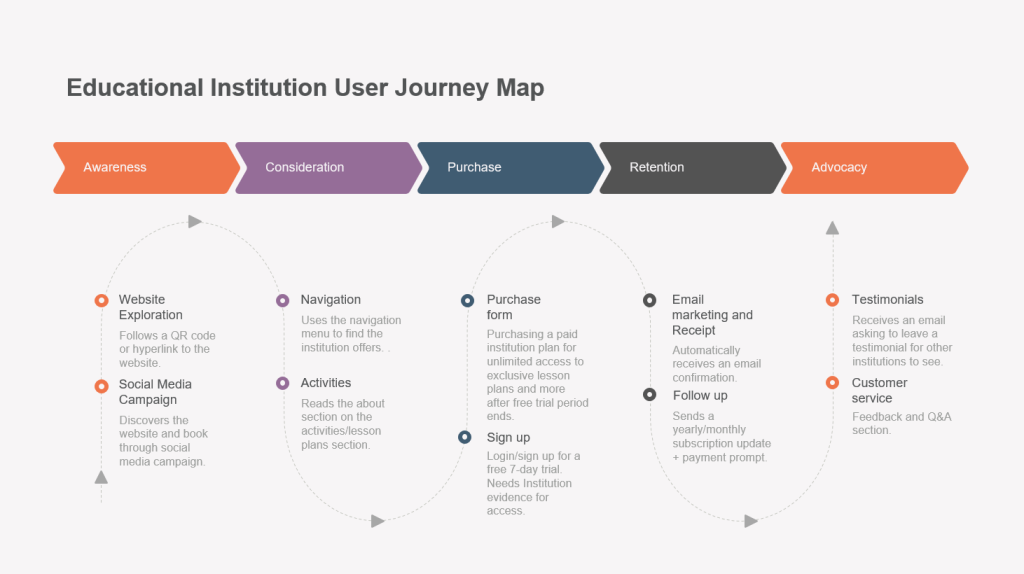
User Journeys
The below user journeys for the website serve as invaluable prompts to refer to when designing. Analysing how people may interact with the website and its content, I can gain an insight into what is classed as important information and what is vital for website success. Examples of user flow journeys aids in the creation of a seamless navigation and digital environment. This will ensure a structure that is presented in a logical and intuitive manner.


User Interface (UI) Principles to be Applied
When designing the user interface (UI) for the website. I must ensure that I adhere to fundamental principles to ensure a seamless and engaging experience for all who use it. Three design laws crucial for a successful website include Hicks Law, Fitts Law and Gestalt Principles.
‘Hicks Law – The time is takes to make a decision increases with the number and complexity of choices.’ (Yablonski). Minimizing the number of choices, the user has to make will ensure the website is concise and not overwhelming. It is important to not simplify the options to much as this can lead to abstraction and frustrate the user even more.
‘Fitts law – The time to acquire a target is a function of the distance to the size of the target.’ (Yablonski). Ensuring that interactive elements such as buttons and links are large enough to be seen and are easily accessible, especially on mobile devices is crucial for good interface design. The website must use universal and consistent visual cues for interactive elements such as hyperlinked colours, hovers and dropdown menus. The overall website design must be balanced and harmonious.
‘Gestalt Principles or laws are rules that describe how the human eye perceives visual elements.’ (The Interaction Design foundation, 2024). The website design must utilize principles such as proximity and similarity to create a cohesive and visually appealing design. For example, grouping similar information together under a concise menu name, such as upcoming events and news.
The website may also have two separate interfaces. One for parents and another for educational institutions. Tailoring the user interfaces to the different target audiences is important to ensure the correct information is provided on a separate level. The parental interface will be a free of charge educational resource and store. The educational institution interface will be a paid subscription. That offers tailored lesson plans, classroom activities and more. Ensuring the differing interfaces are full of useful and clear information will ensure a positive user experience.
Finally, the user interface will also make use of call-to-actions (CTA). These elements throughout the website will be essential for guiding the users towards their desired outcomes. For parents, a prominent call-to-action may be to purchase the new book. These could include ‘Buy Now’ or ‘Learn More’. These links will be strategically placed across the website. For educational institutions, call-to-actions may prompt the user to ‘buy a subscription’ or request a ‘free trial’. By applying these user interface principles, the website will provide a seamless and enjoyable experience for both target audiences.
Low Fidelity Prototype
Standard Website Access Needs
- Homepage
- Sign up/login
- Online account/dashboard
- Site navigation menu
- Store
- Downloadable assets | Character profiles | Blog
- Community section | Events | ticketing | Newsletter | Marketing sign up
- About us | Author background
- Customer service | Testimonials | Terms and conditions | FAQ
Institution Website Access Needs – Extras
- Lesson plans
- Games | Role-plays
- Downloadable PDFs
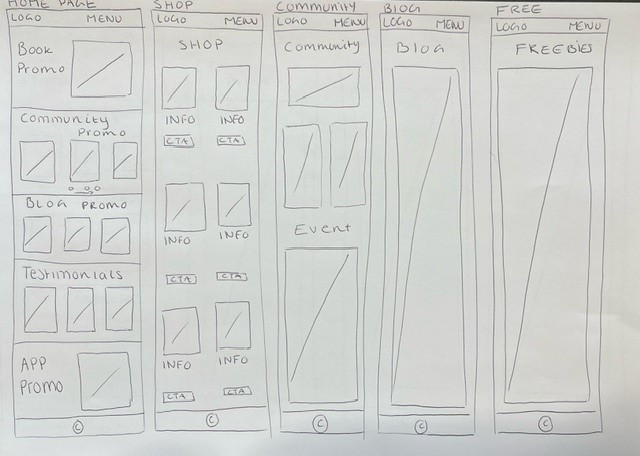
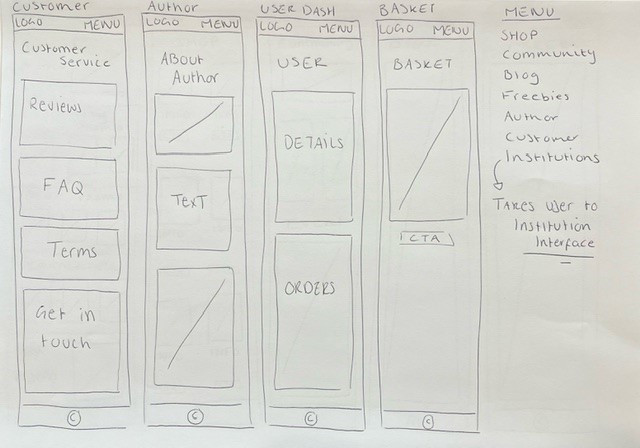
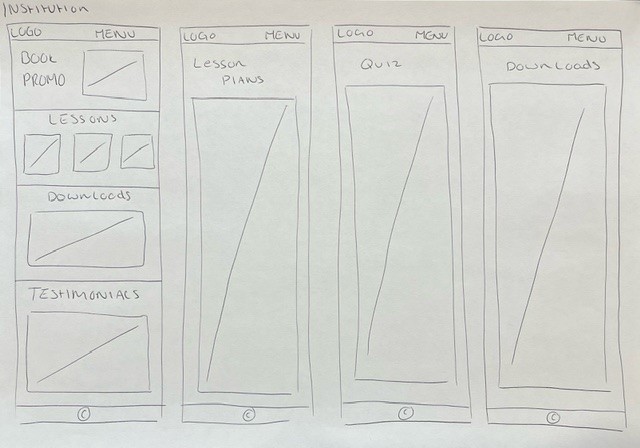
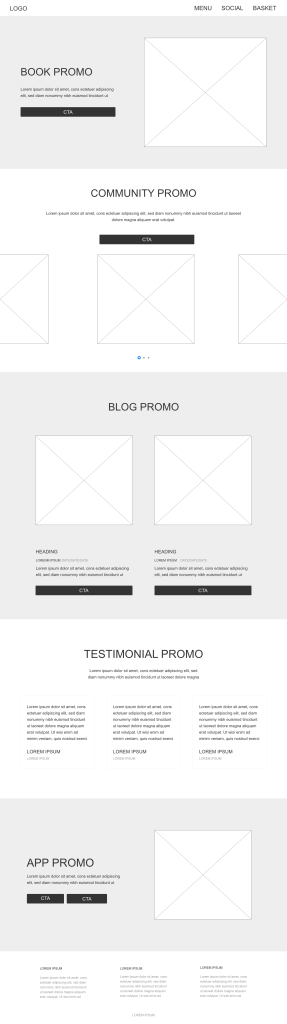
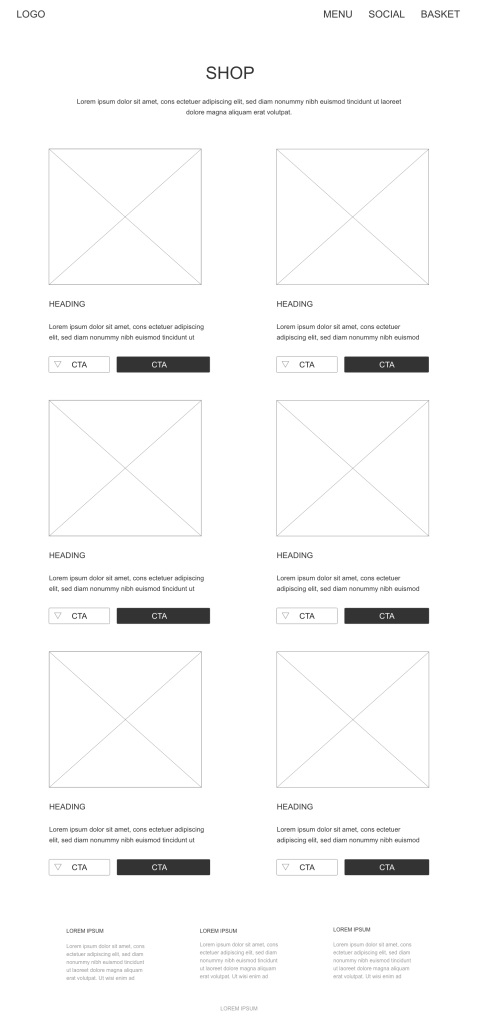
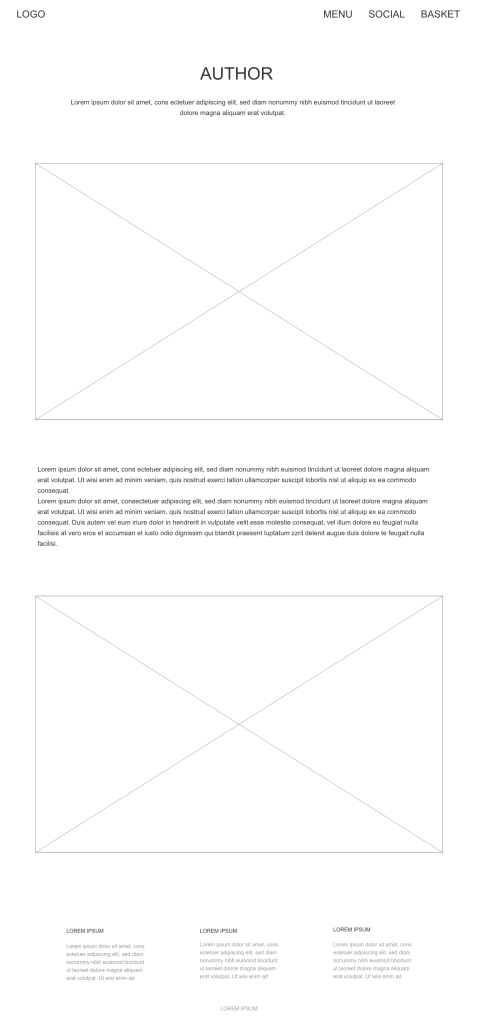
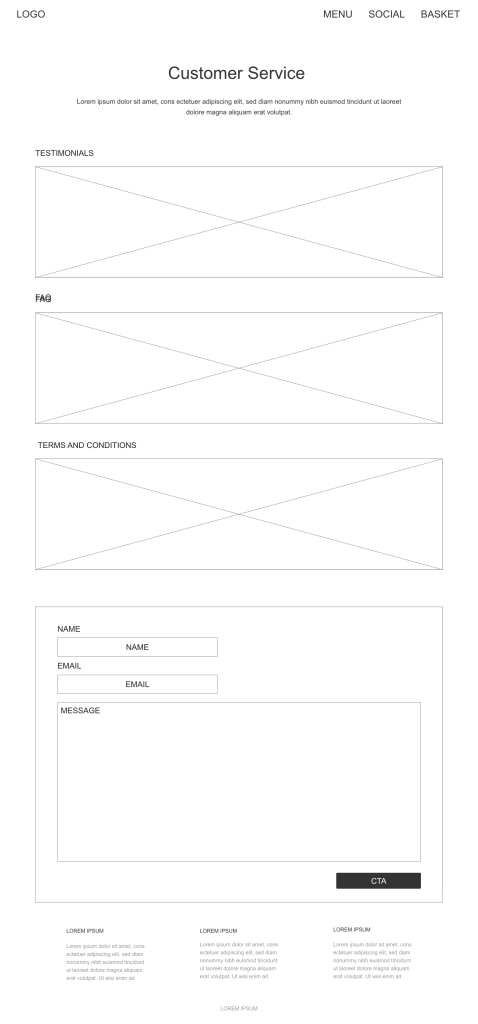
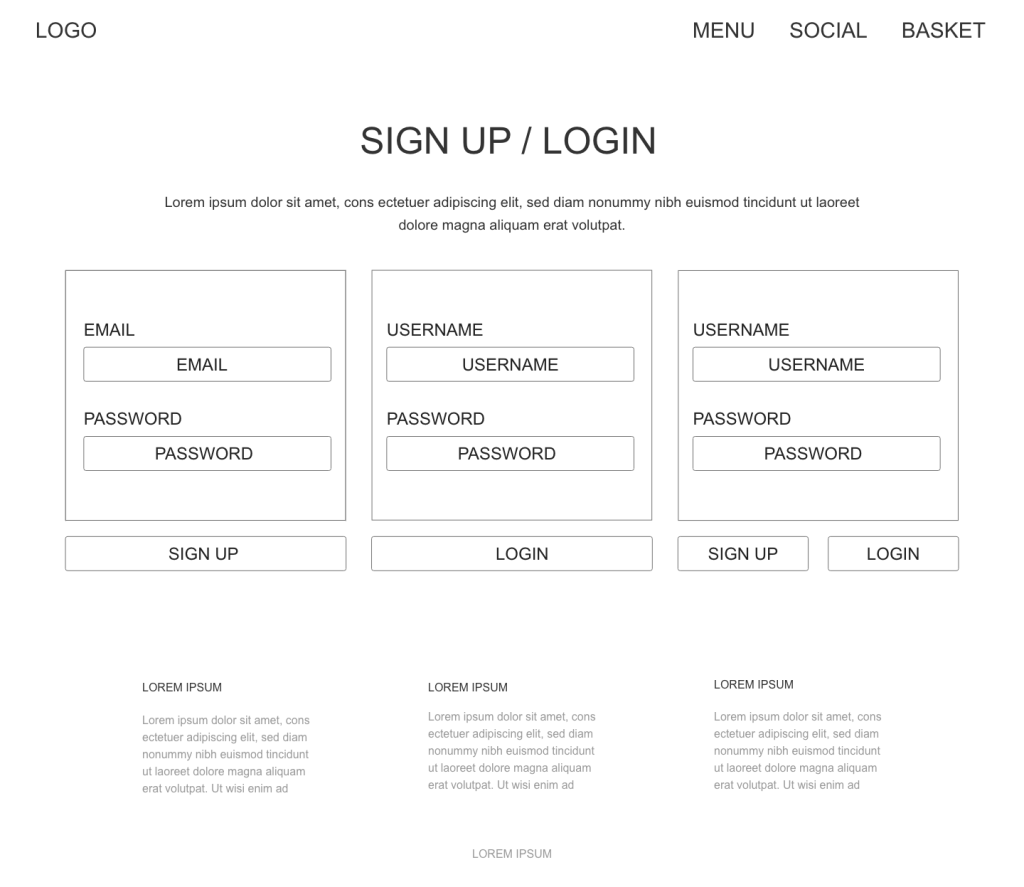
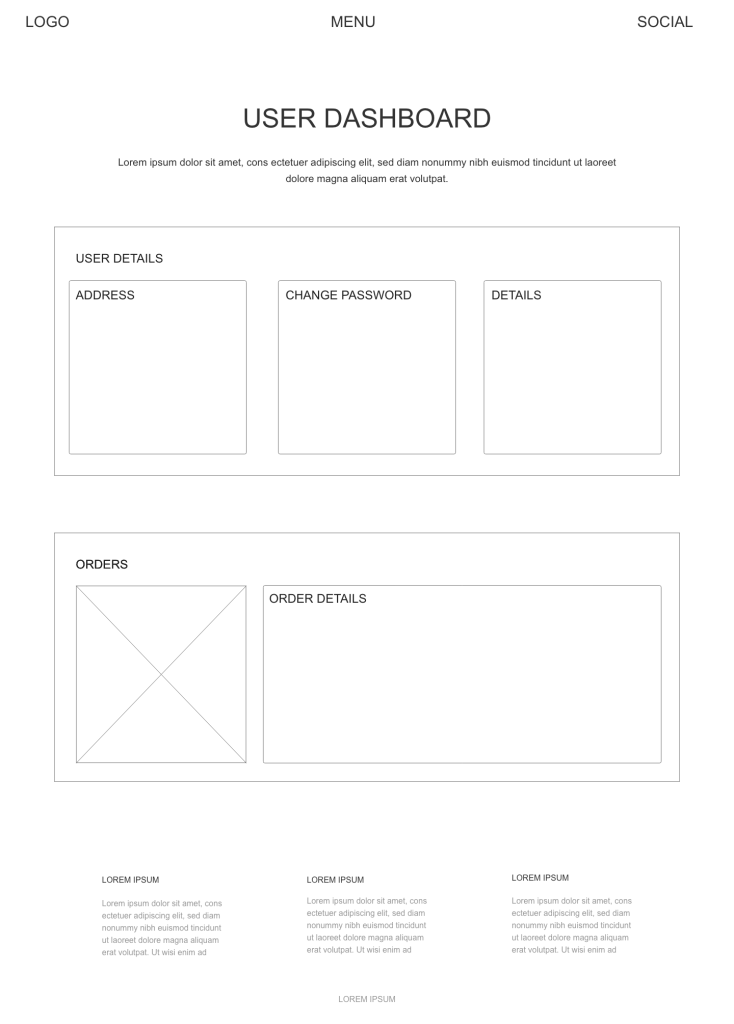
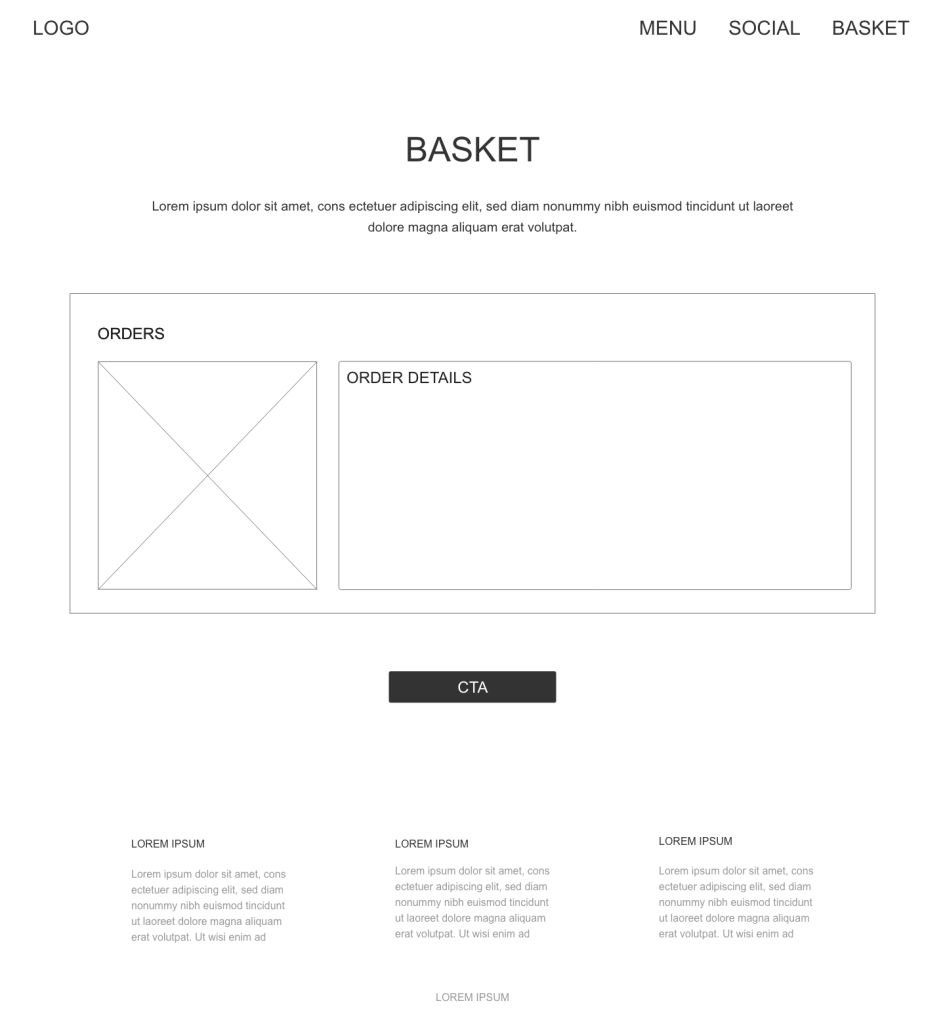
The initial low-fidelity prototype below serves as a blank canvas for my initial ideas for the Broomhall books website. Allowing for flexibility, mistakes and freedom, without the pressure of perfection, enabled crucial elements to be added to the website concept. These concepts will be developed further in Adobe XD when I complete the mid fidelity prototype.



Mid Fidelity Prototype
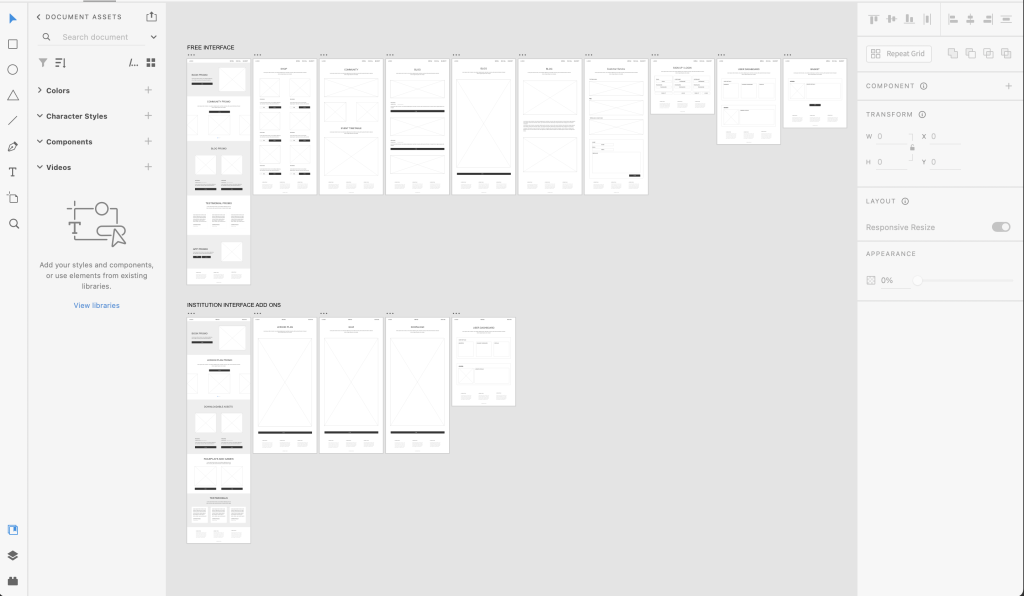
Moving onto the mid-fidelity prototype made using Adobe XD. This prototype represents a more refined interpretation of the low-fidelity prototype. The mid—fidelity prototype serves as a guide for the layout and content direction, shaping the expectations for the final website development process.











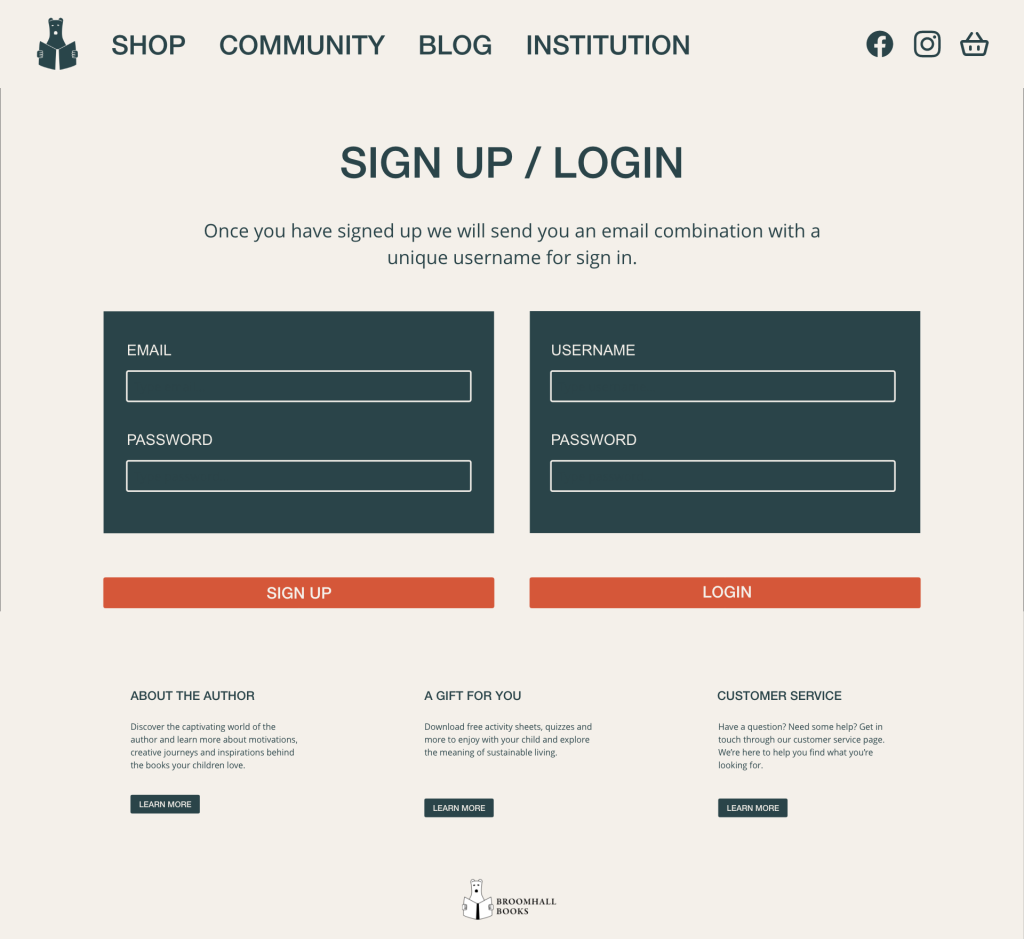
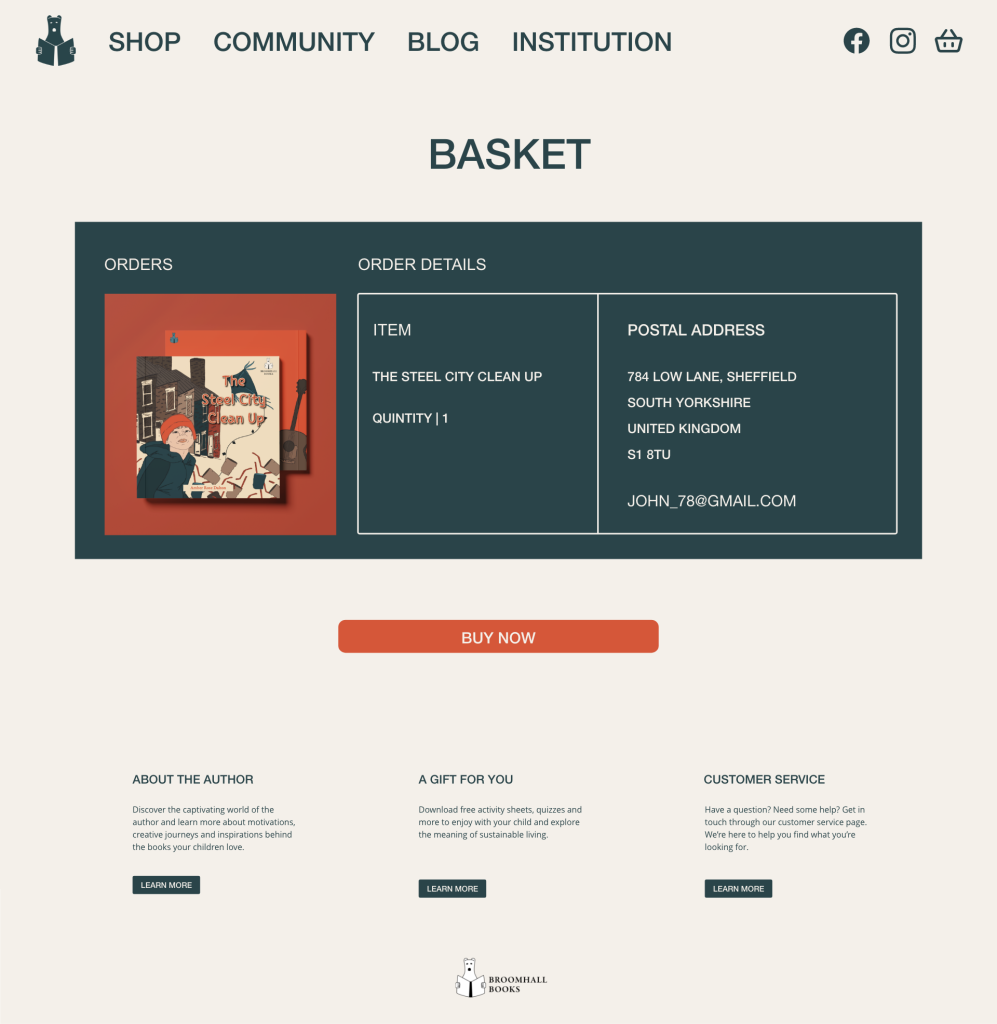
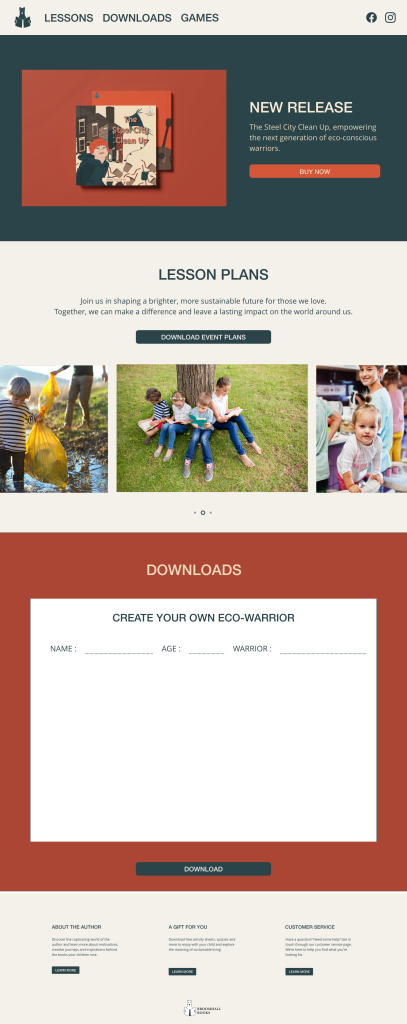
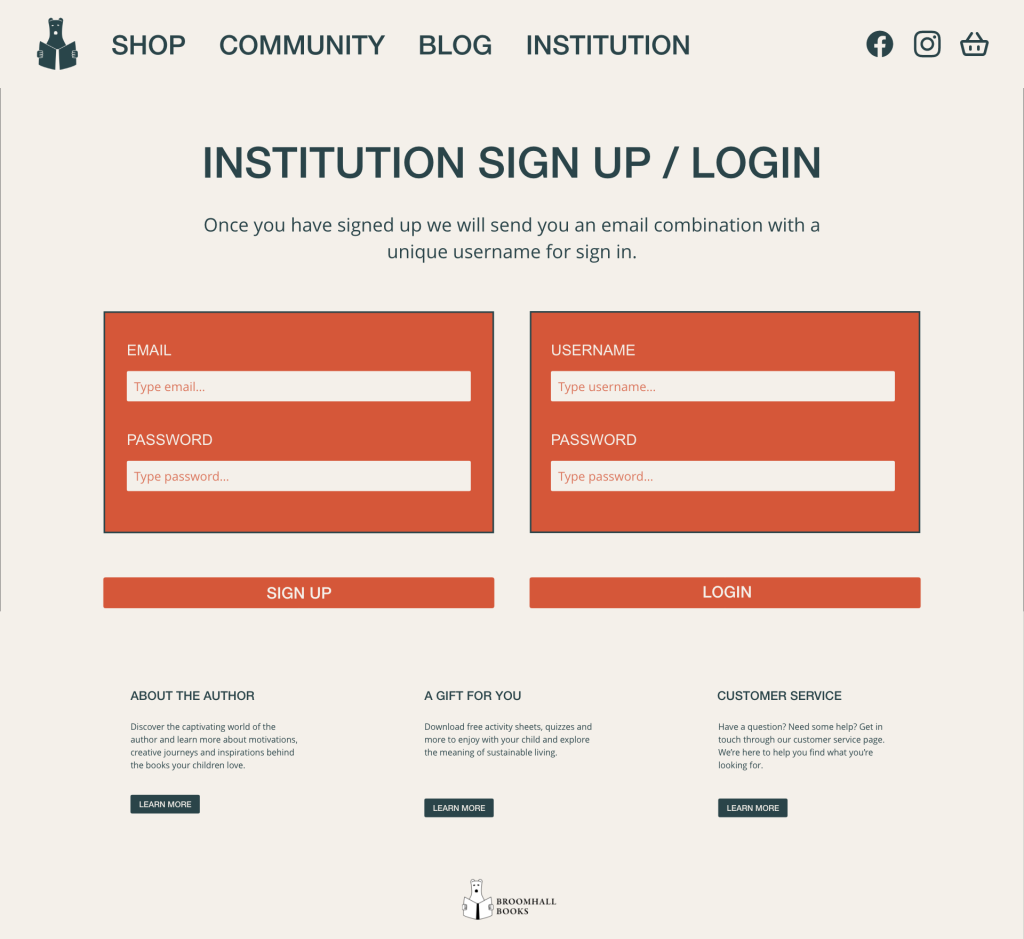
Final Website Design
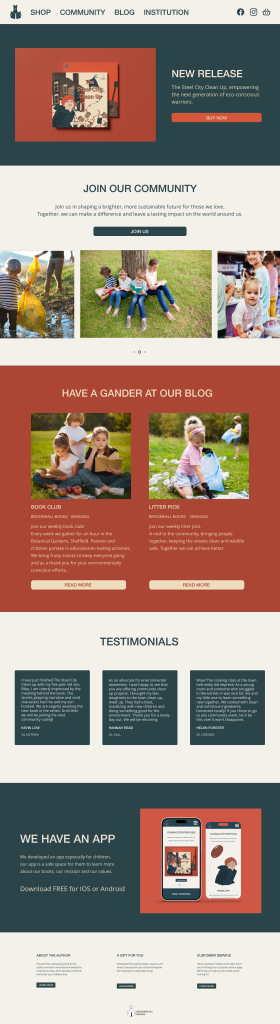
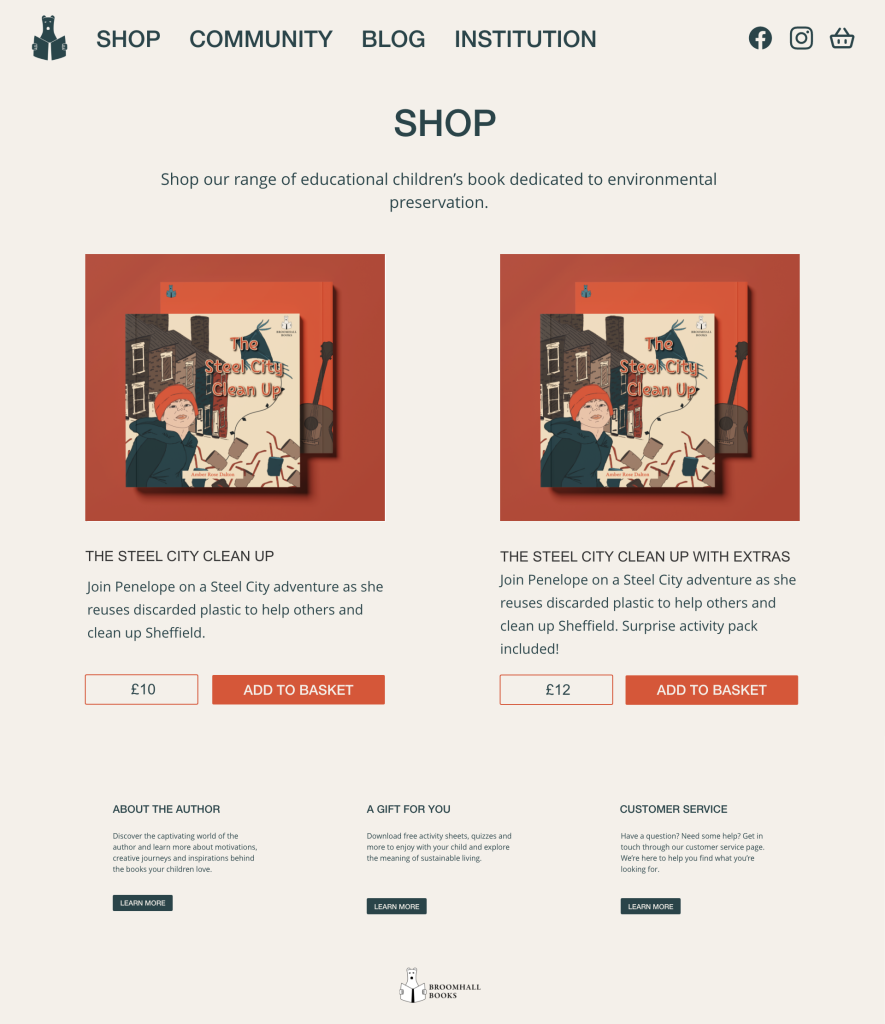
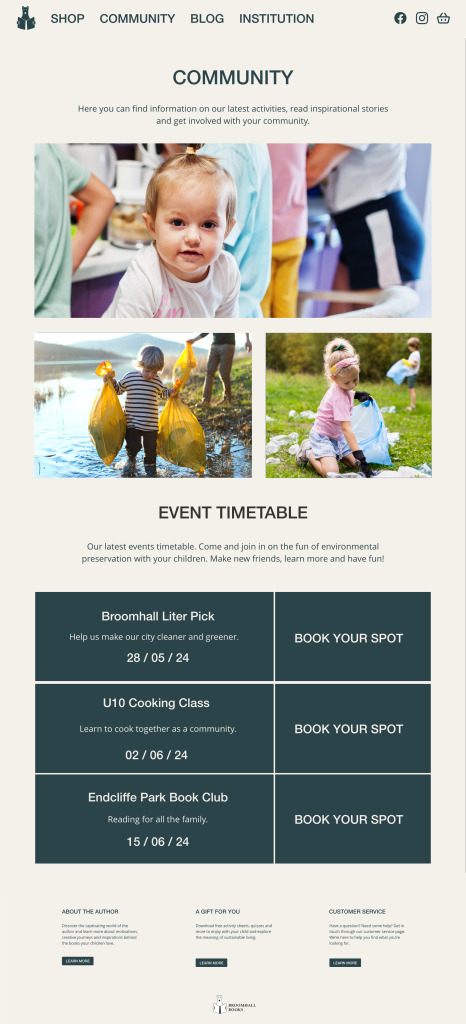
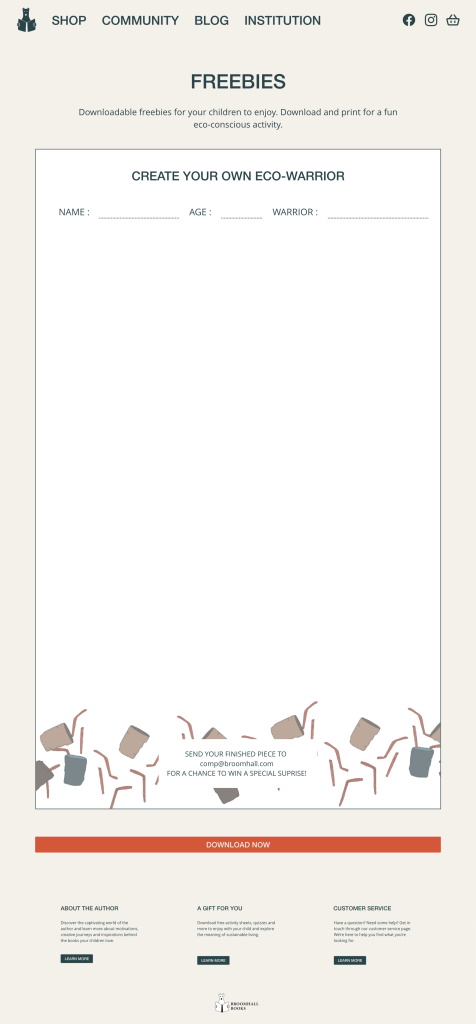
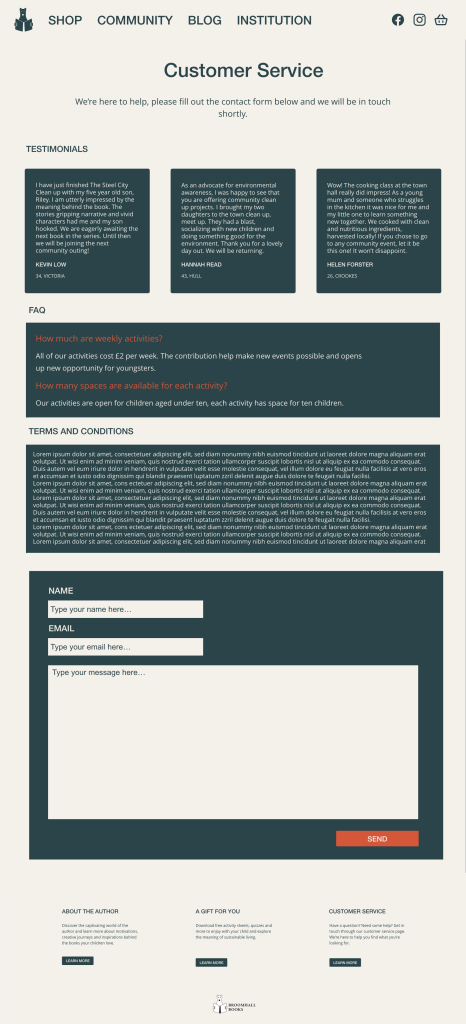
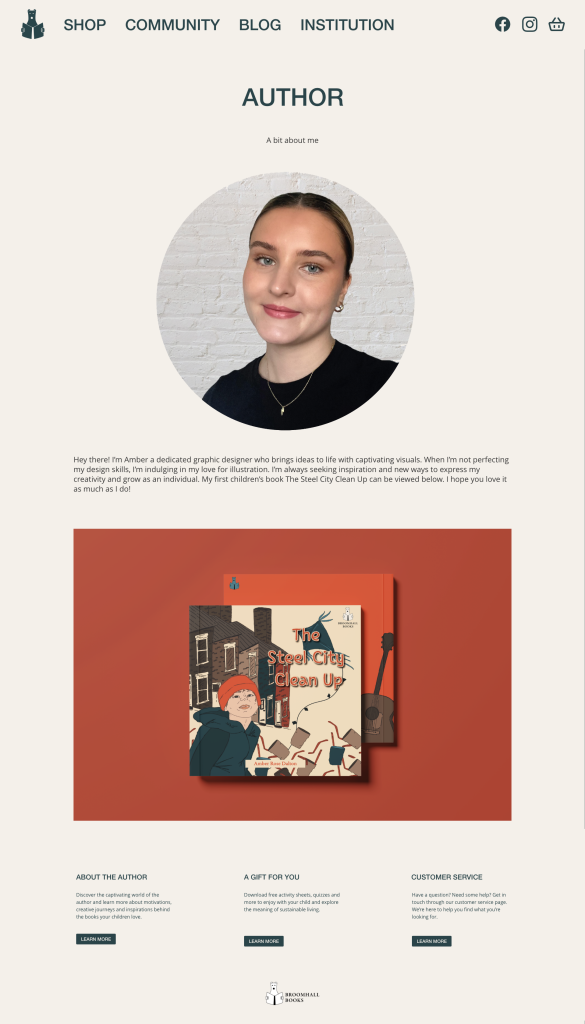
Below is the final Broomhall Books website, made in Adobe XD.













XD LINK – https://xd.adobe.com/view/7156dc1a-3160-4251-9848-eed55c0820f7-2405/?fullscreen&hints=off
References
ardalton2021 (2024) Website requirements gathering, Padlet. Available at: https://padlet.com/ardalton2021/website-requirements-gathering-4s20ih6ivhbl64t0 (Accessed: 17 April 2024).
Donaldson, J. (2021) Home, Julia Donaldson. Available at: https://www.juliadonaldson.co.uk/ (Accessed: 17 April 2024).
Homepage (2024) Penguin Books UK. Available at: https://www.penguin.co.uk/ (Accessed: 17 April 2024).
principles#:~:text=Gestalt%20principles%20or%20laws%20are,the%20separate%20simpler%20elements%20involved. (Accessed: 20 April 2024).
Stevens , E. (2022) 7 fundamental ux design principles all designers should know, UX Design Institute. Available at: https://www.uxdesigninstitute.com/blog/ux-design-principles/ (Accessed: 26 April 2024).
Unlimited stock videos, music, Photos & Graphics (no date) Envato Elements. Available at: https://elements.envato.com/ (Accessed: 16 May 2024).
What are the gestalt principles? (2024) The Interaction Design Foundation. Available at: https://www.interaction-design.org/literature/topics/gestalt-
Yablonski, J. (no date) Hick’s law, Laws of UX. Available at: https://lawsofux.com/hicks-law/ (Accessed: 20 April 2024).