Introduction
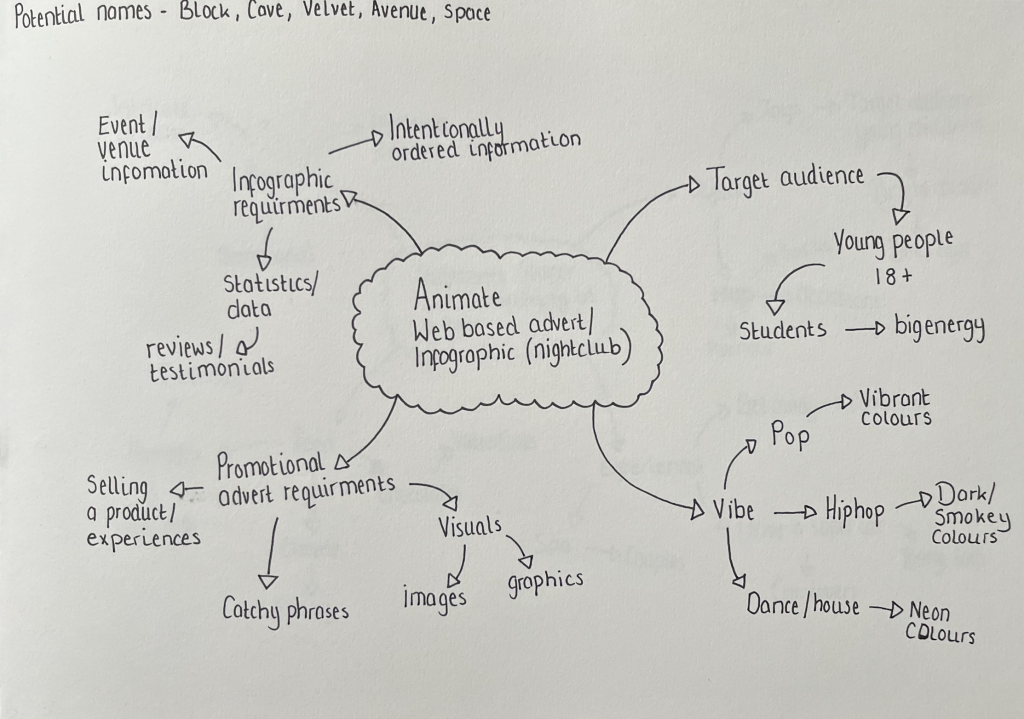
This blog post aims to develop a 15 – 30 second web-based infographic, advertising the new nightclub, The Block. The target audience for the nightclub is students and young adults. This will be communicated through the imagery and colours used throughout the online advert.

Brand Design
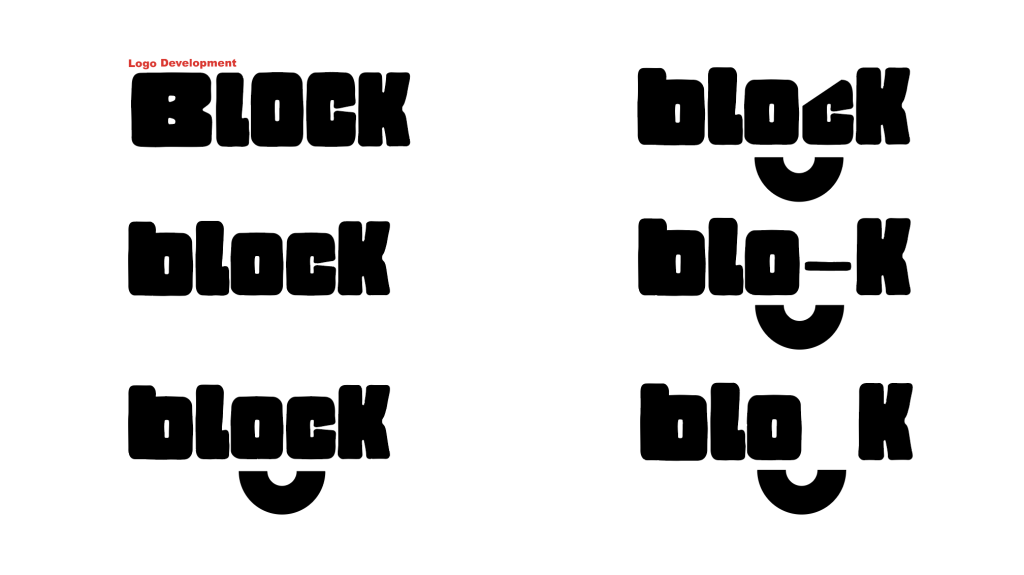
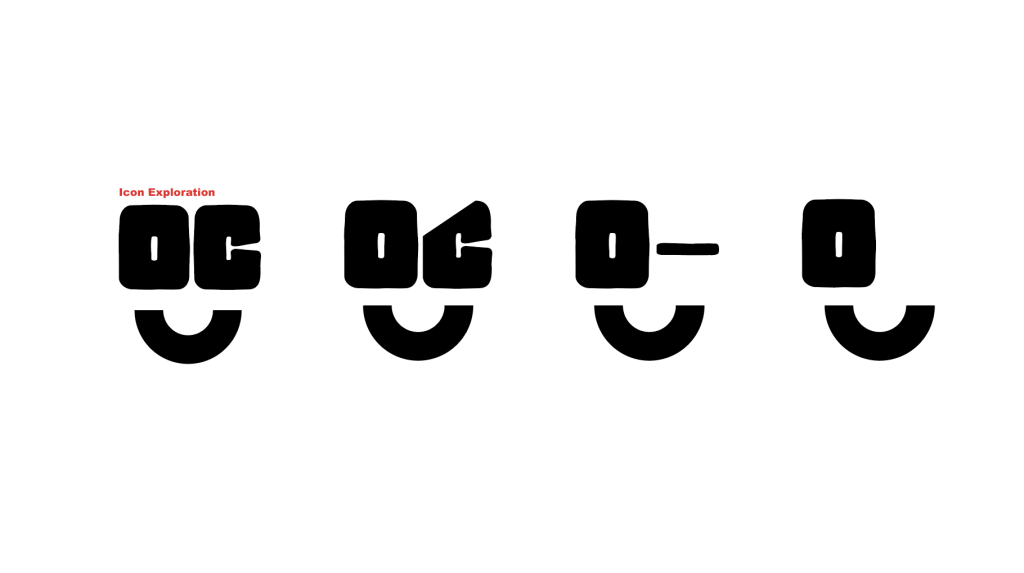
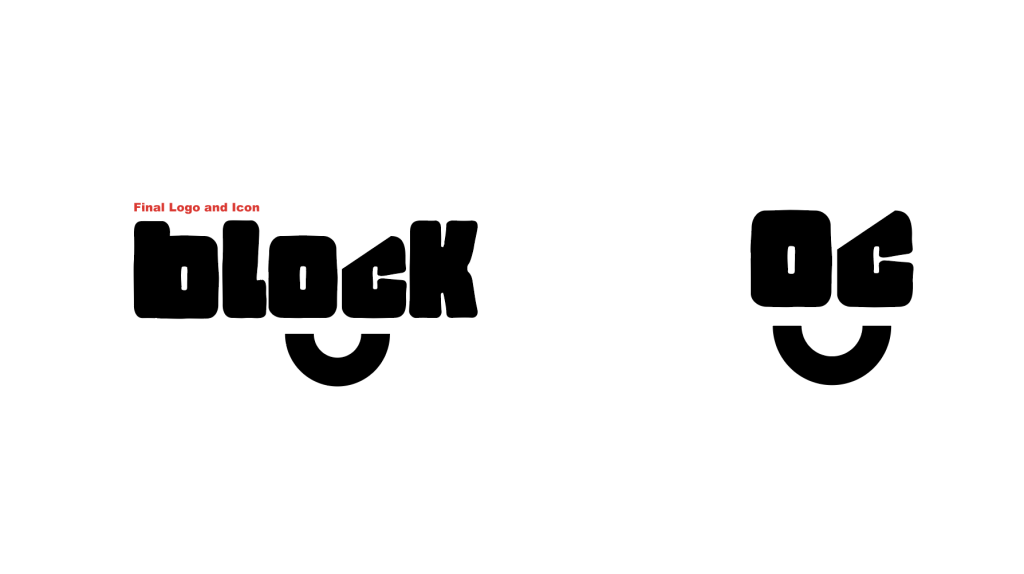
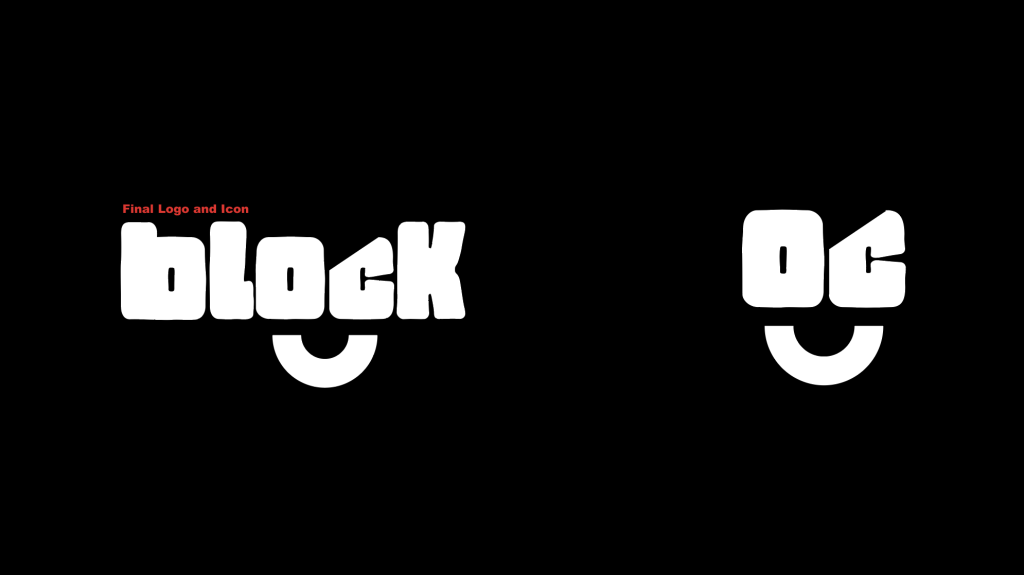
The conceptual logo was developed with the aim of incorporating a smiley face to appeal to the younger audience, the logo uses a youthful block typeface which has been manipulated to form a unique outcome.
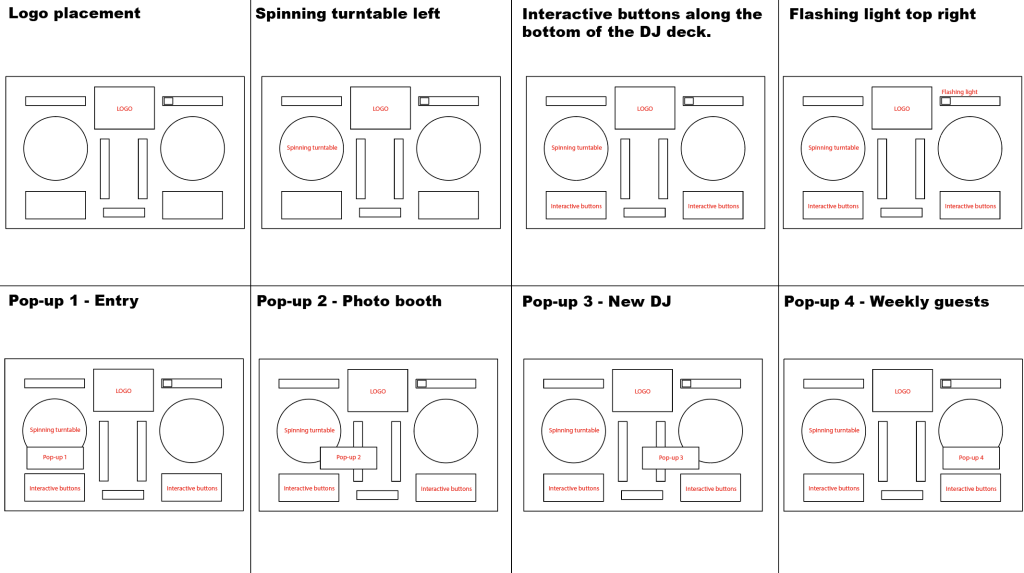
Animation Storyboard

Animate Progression
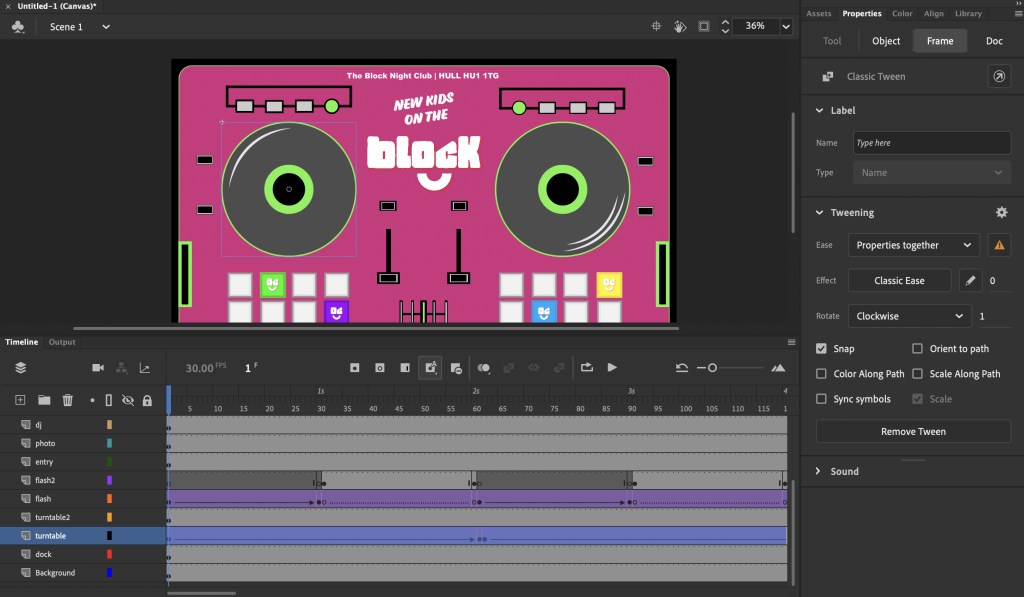
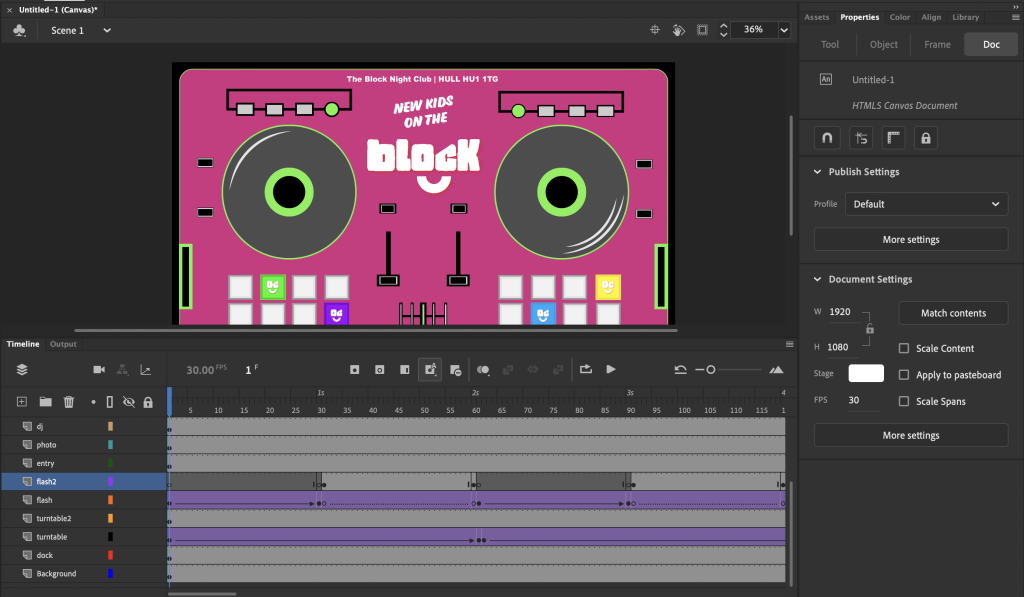
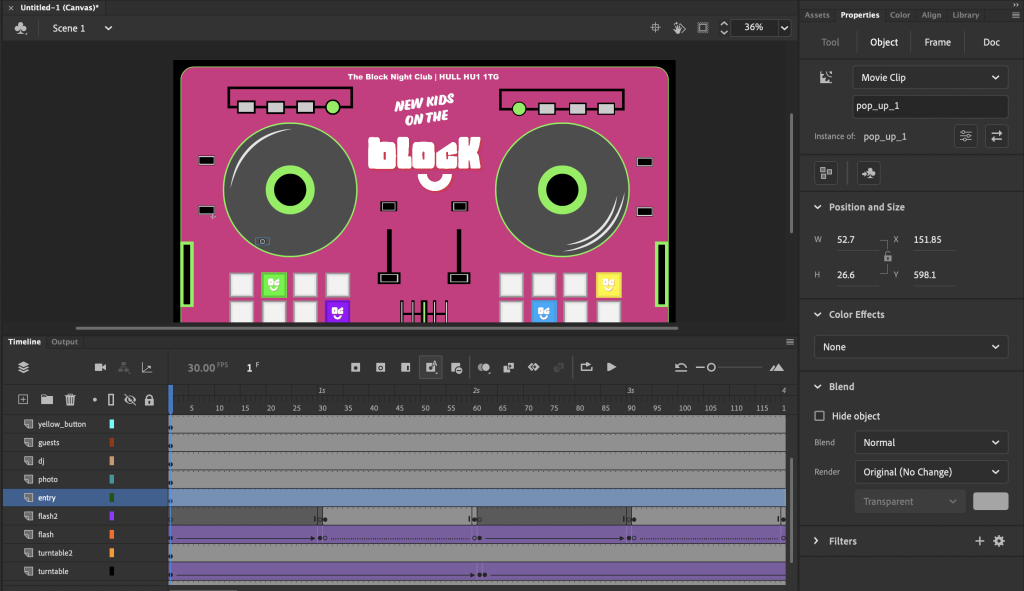
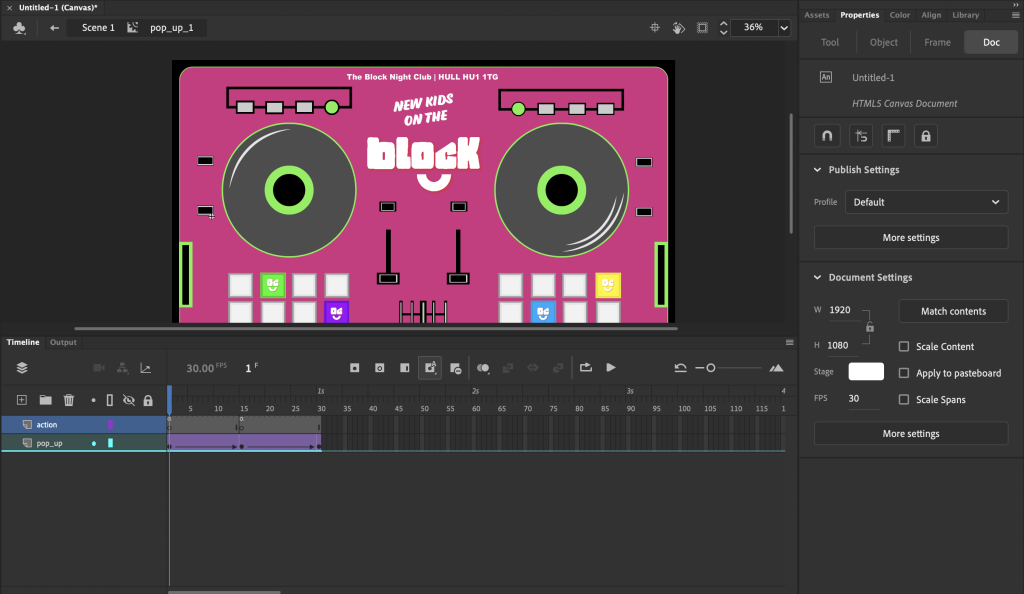
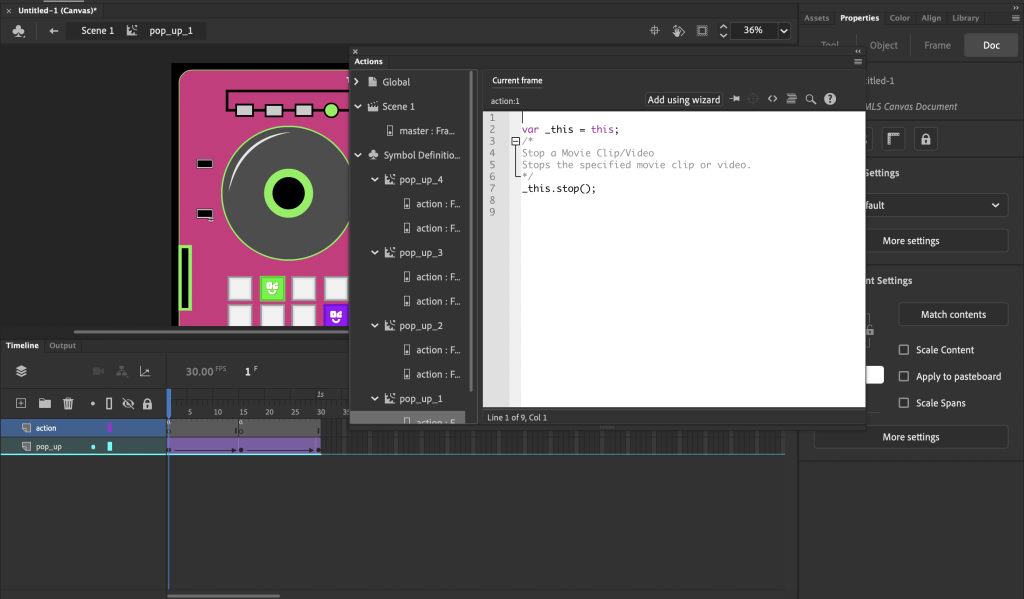
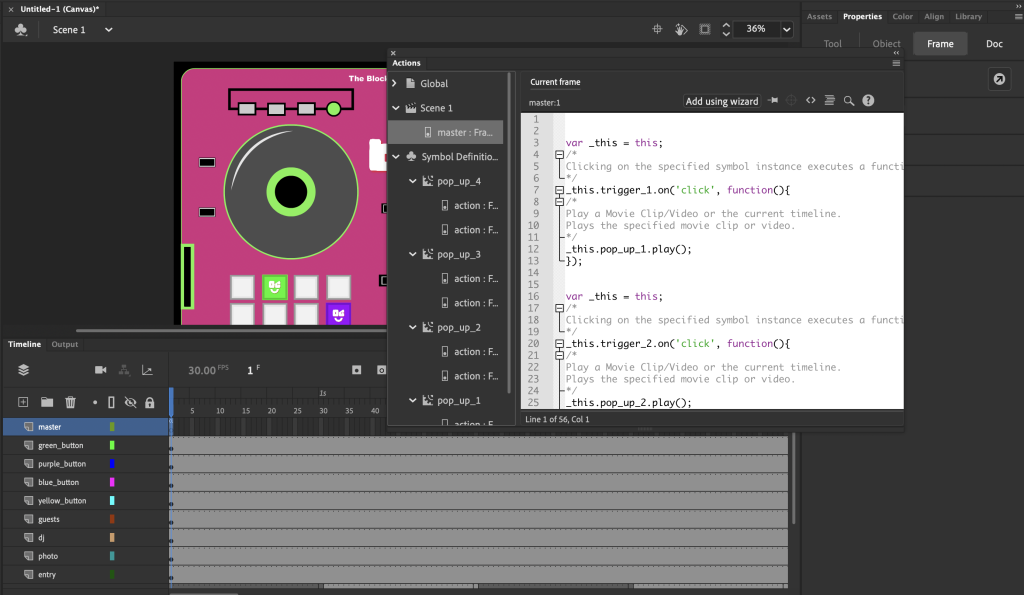
Animate was used to develop the online infographic the process can be seen in the screenshots below.
The animation is based on a DJ deck which relates to the younger target audience and also provides an insight into the genres that will be on offer at the club. The tagline New Kids on the Block was used for advertising the club to new students whilst also incorporating the name of the venue. The DJ deck animation features a spinning turntable and flashing light to draw the audience in. The interactive elements are communicated through buttons on the deck which are highlighted in colour and with the brand icons. These buttons activate multiple pop-ups that display venue information.
Final Animation
Reflection
The Animate activity provided me with an understanding of interactive animation. The process of making the interactivity work was difficult and tedious at times. Missing out on small details such as renaming the pop-ups and symbols resulted in the interactivity not working. I figured out that I was linking the wrong assets together as I didn’t take the time to rename each asset. Upon making amendments to each trigger I was able to link them to the correct asset and make the interactivity work.