https://xd.adobe.com/view/93079bab-bcd7-42c9-b305-16bdaef52e88-c654/

How the FlexFest Website Meets the Usability Goals
The usability goals include effectiveness, efficiency, utility, learnability, memorability and safety.
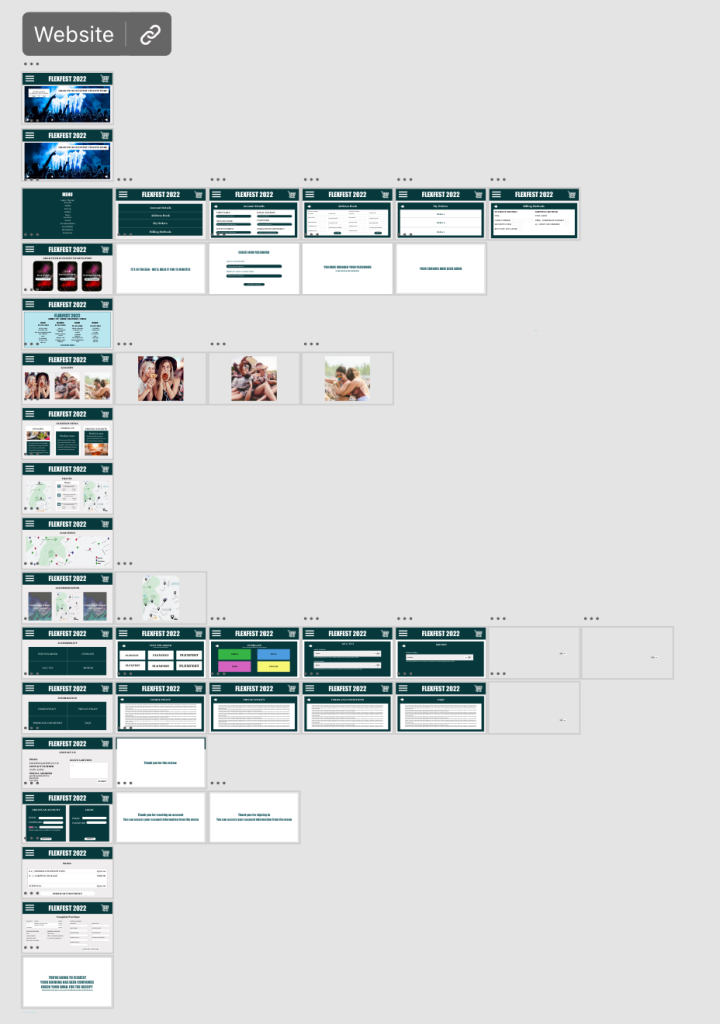
The high fidelity FlexFest website prototype is a better developed and redefined version of the mid to low fidelity website design created in the Research Blog potion of the UX and UI design module. The redeveloped version of the website considers all interface design aspects, including colour, composition, typography and conceptual design, to make for a well-rounded user experience.
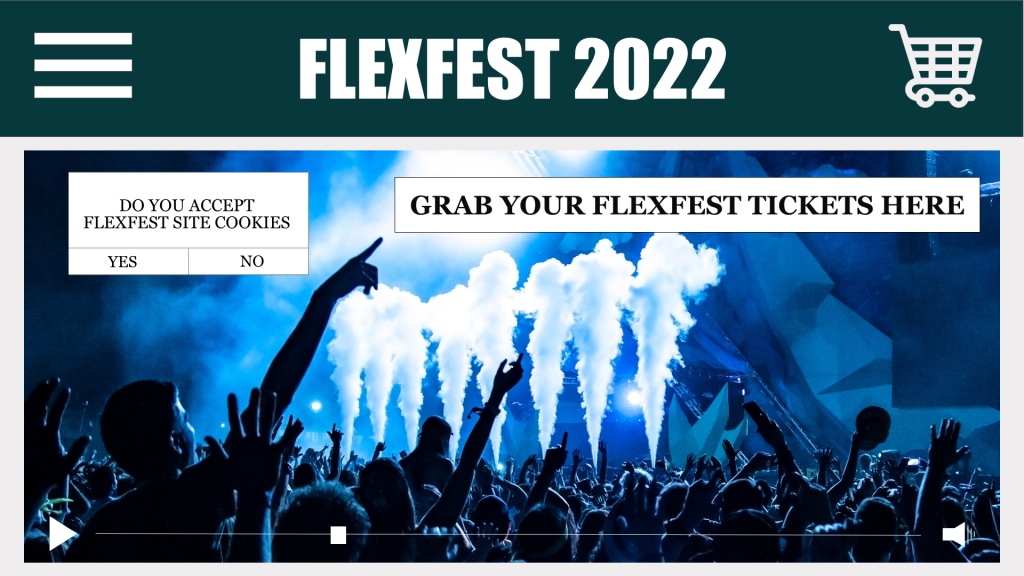
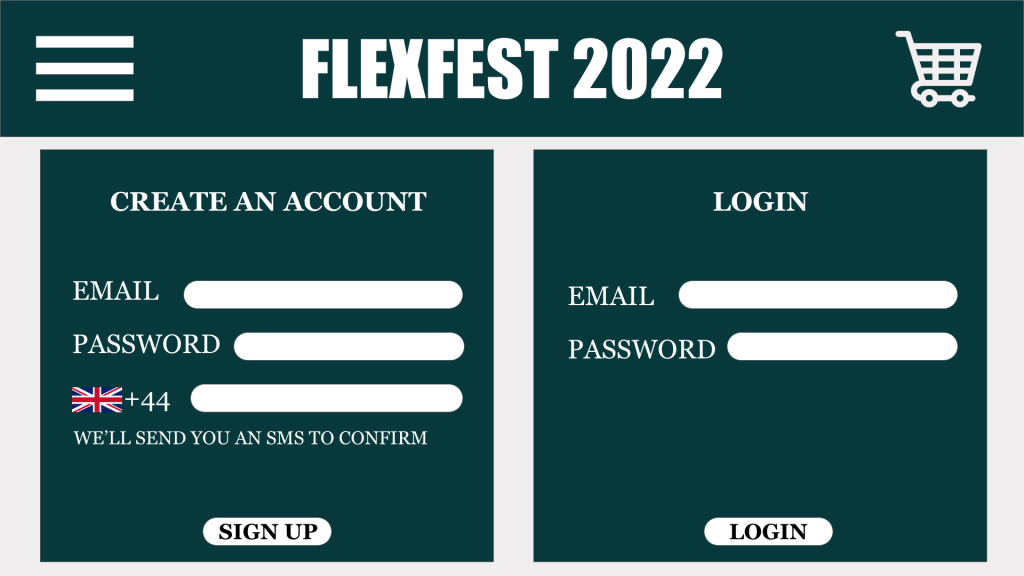
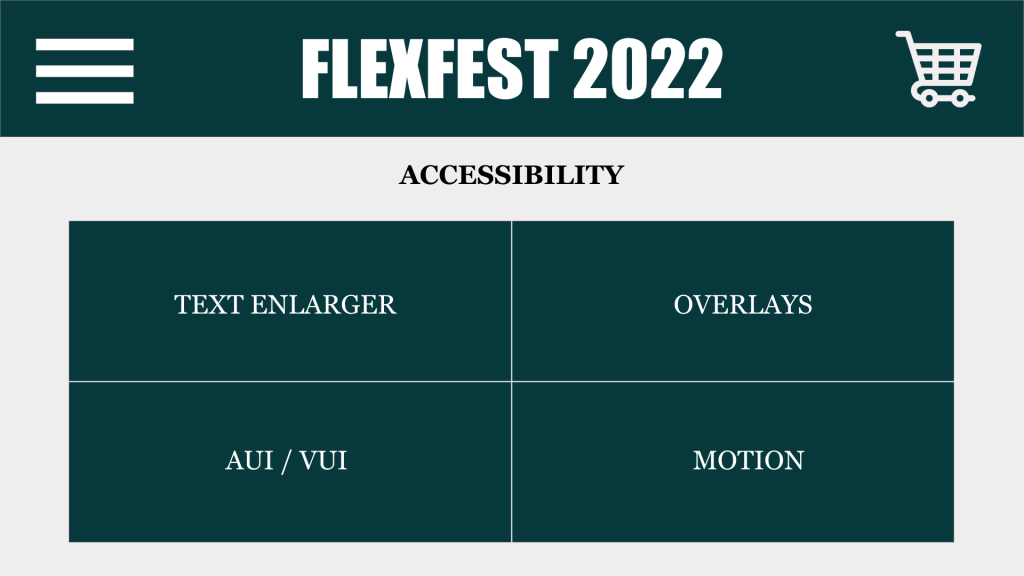
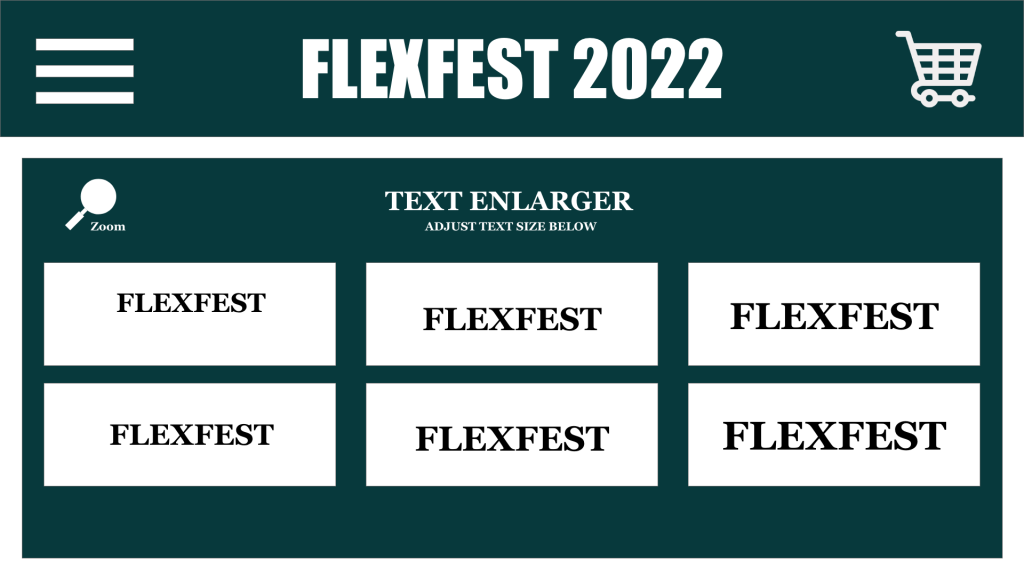
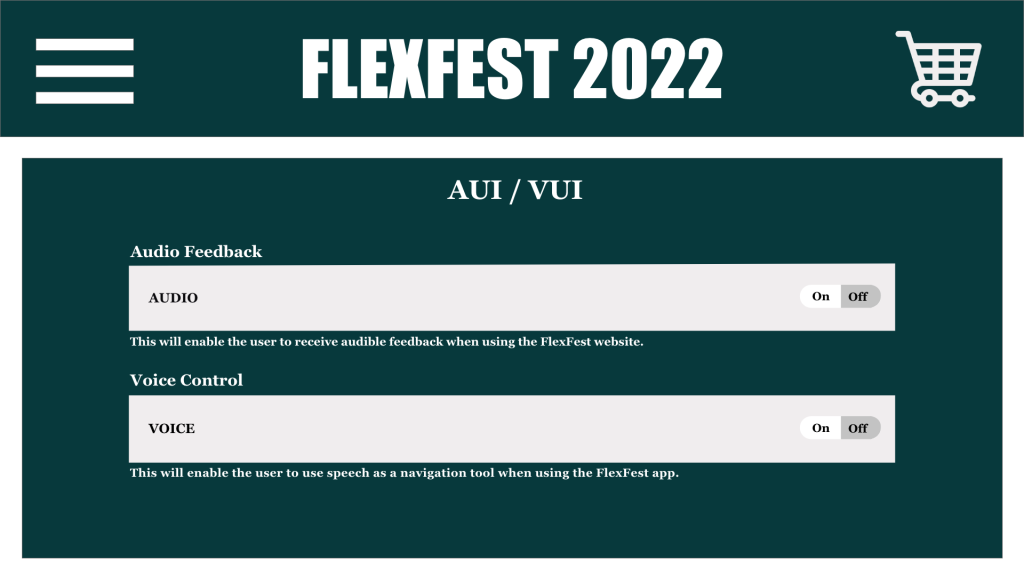
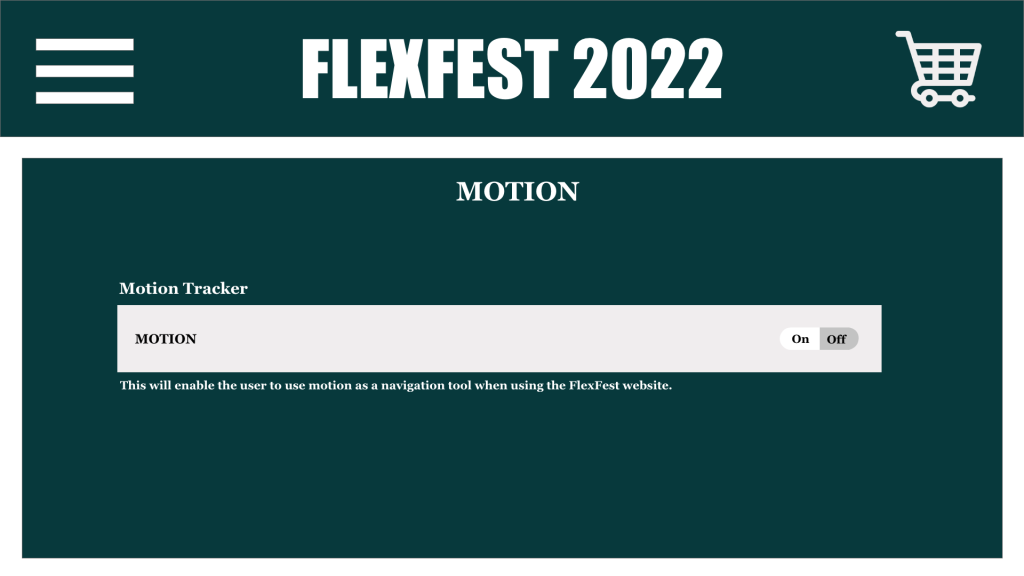
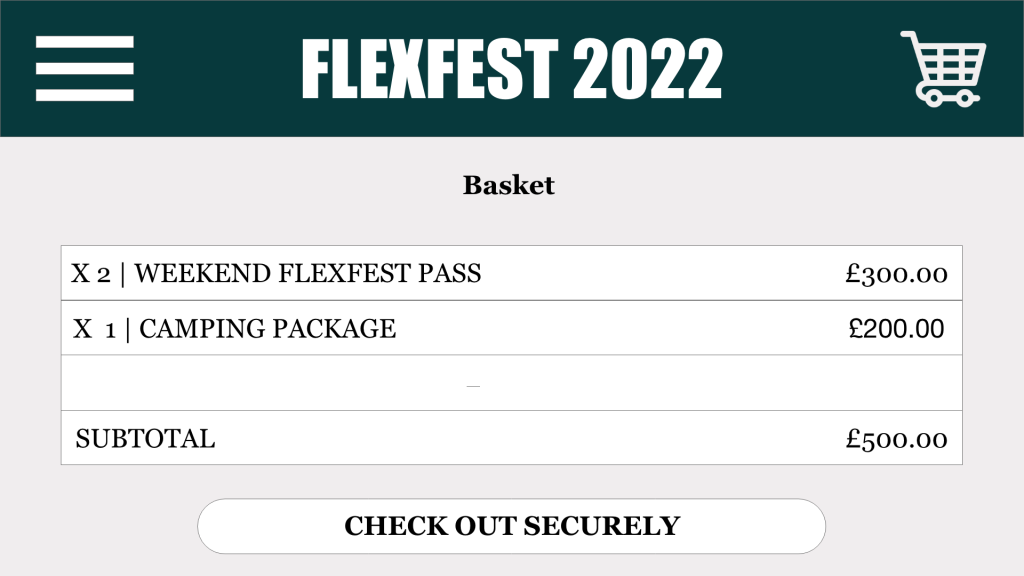
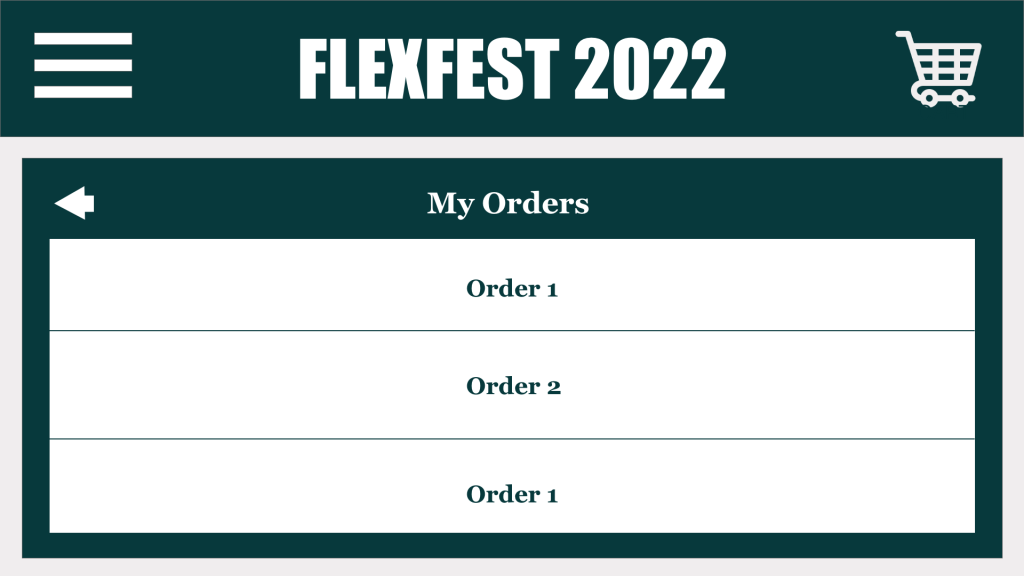
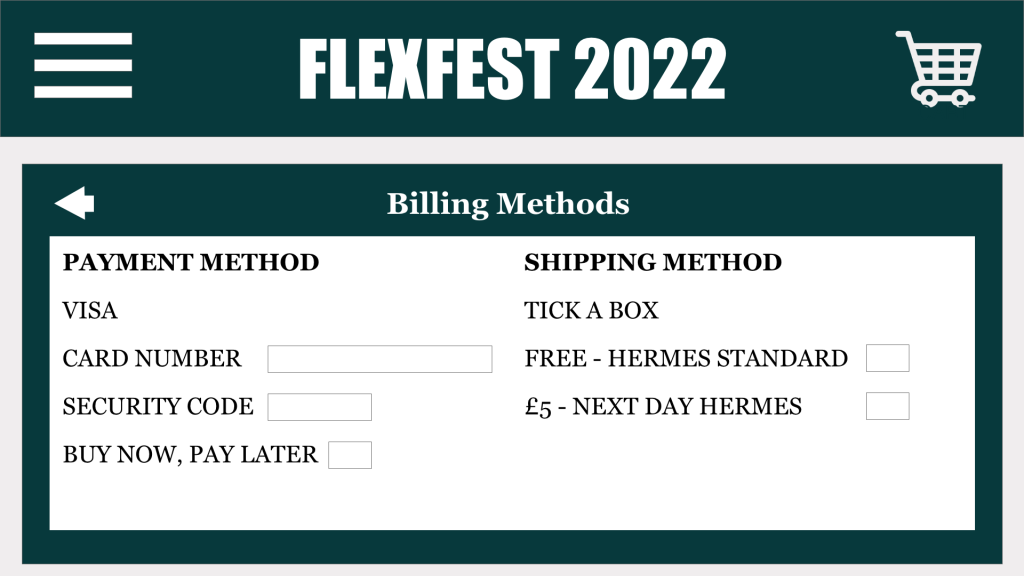
The usability goals demonstrated throughout the final website design include effectiveness, efficiency, utility, learnability, memorability and safety. The website is effective as it meets all functionality requirements, such as displaying all the essential festival information required from the persona’s viewpoint in a clear and orderly manner. The accessibility features are shown in the dropdown menu and are designed to be as helpful as possible in a concise way to avoid user confusion. The learnability and efficiency of the website refer to how easy it is for the users to perform tasks, such as purchasing tickets. The website displays where to purchase tickets and has a past orders section where the users can view their recent purchases. Universal design aspects such as buttons and icons have been used across the website to make it more memorable and reduce the risk of website abandonment. The website design is carefully thought out to ensure that it is easy to use and memorable when the users return to the site after not using it. The website displays consistent feedback when a user performs any interactive task; this ensures the user feels safe when utilizing the website.
How the FlexFest Website Meets the User Needs
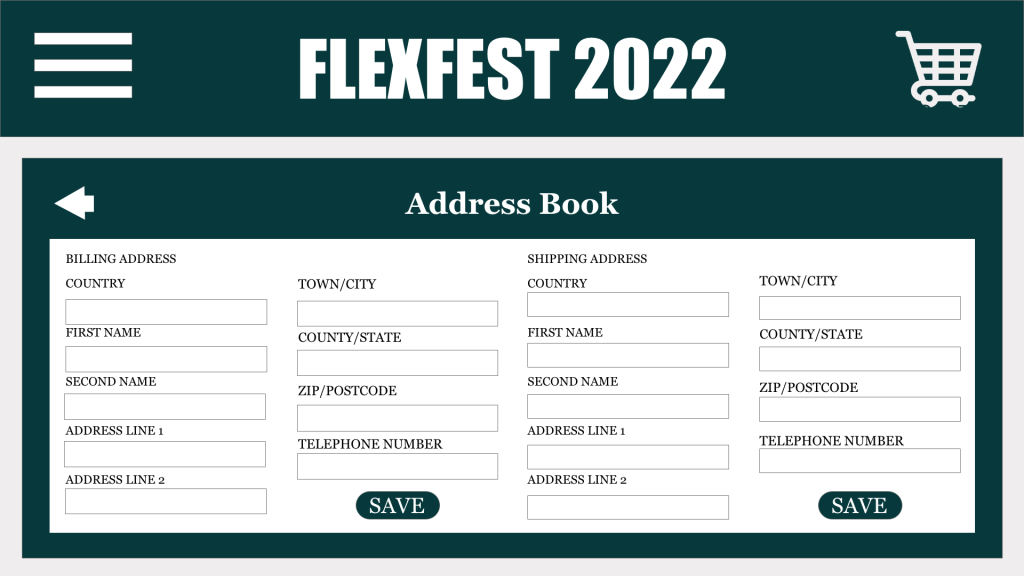
The user needs include a place to purchase tickets, view line-ups, find accommodation and travel information, safety precautions and event contacts. The user requires a seamless experience to avoid website abandonment.
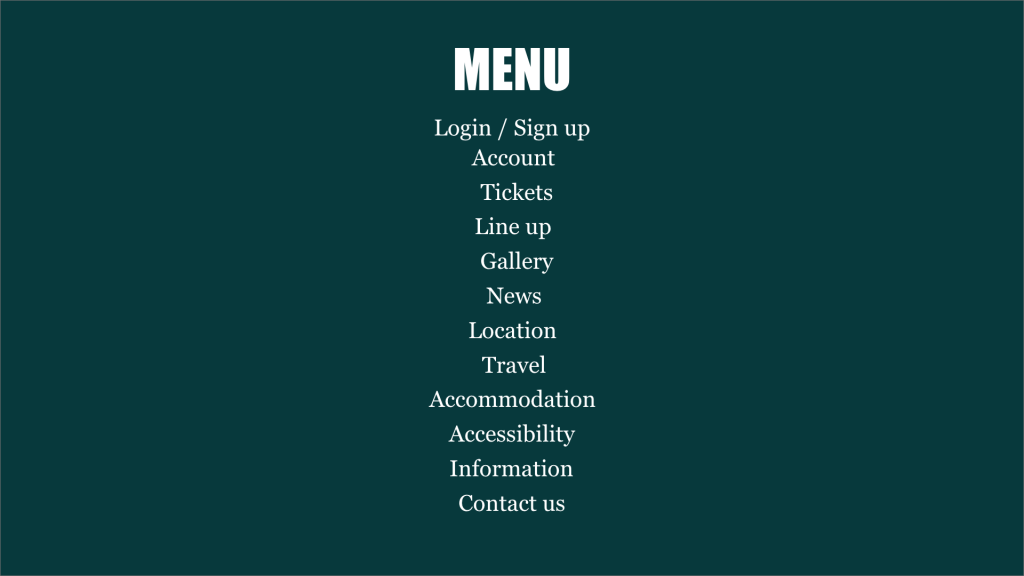
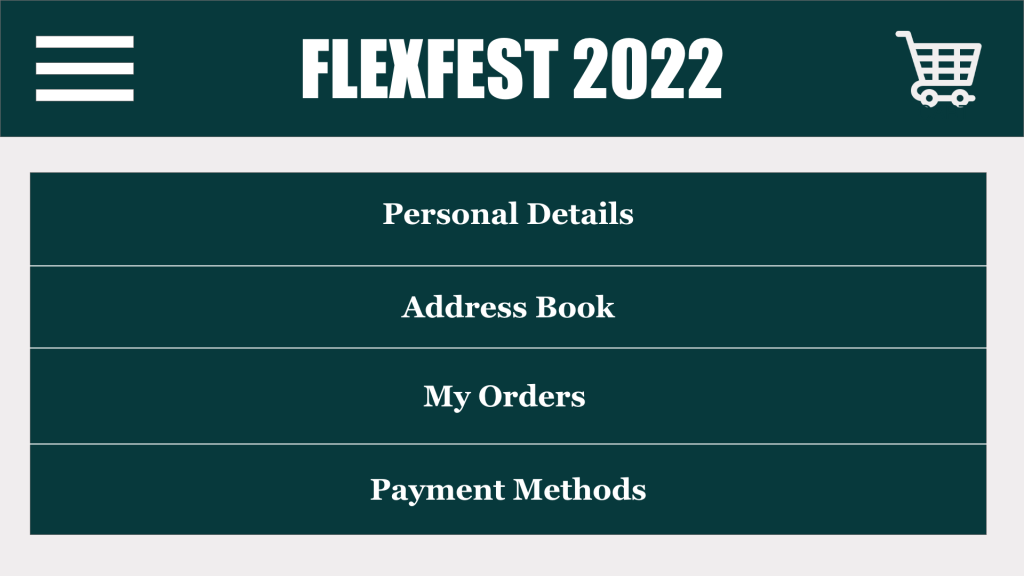
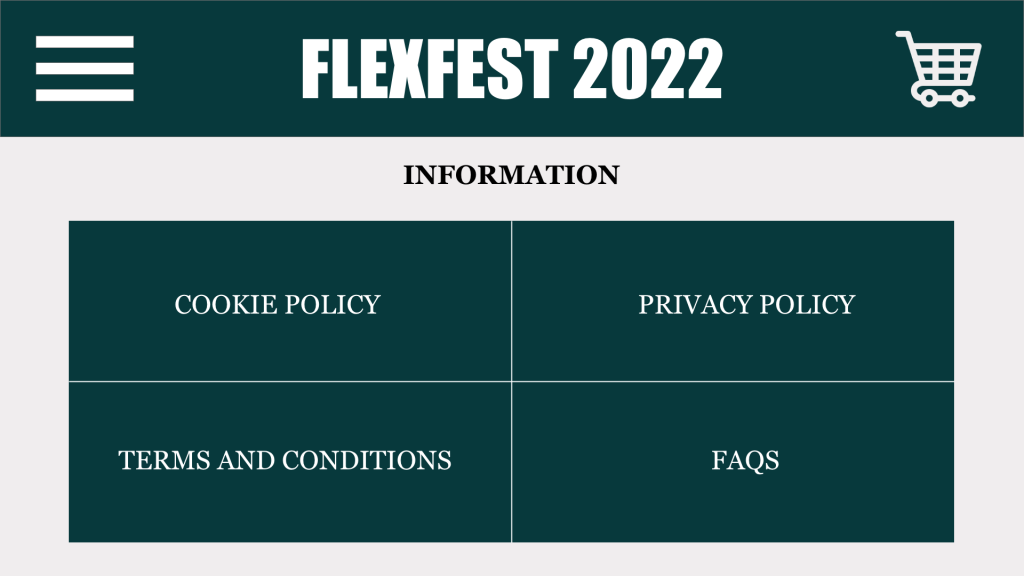
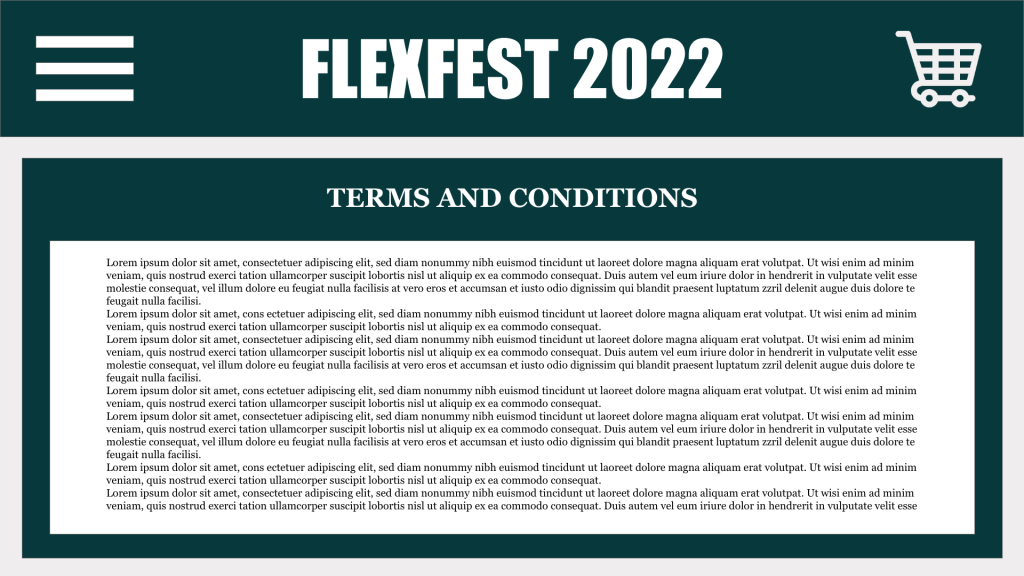
The FlexFest website consistently meets the user’s needs by displaying all valuable festival information. There is a clear menu categorised with the titles, Login/Sign up, Account, Tickets, Line-up, Gallery, News, Location, Travel, Accommodation, Accessibility, Information and a contacts segment to ensure all major components are covered and easily visible to the users in a compact manner. The main user needs when researching prior to designing the website was a place to purchase tickets, view the line-up and gain general festival information. This has been achieved by providing the user with a fluent user experience where menus and icons are familiar, and the website doesn’t display too many options making it cramped and overwhelming
Design Laws Utilized in the Website Design
The website is clearly structured and adheres to Hicks Law. When users first visit the website, they can quickly locate exactly what they’re looking for with limited menu options and a clear and understandable layout. The website also adheres to Jakobs Law and provides users with a familiar setting that other sites utilize daily this avoids website abandonments.
Conclusion
In conclusion, the FlexFest website meets the usability goals, and the user needs fluently and concisely, avoiding any frustration and confusion with the site leading to a better user experience. Furthermore, the interface is displayed in full colour, with menus and icons to ensure the festival is communicated professionally.
References
Adobe Stock. 2022. Festival Images – Browse 1,572,262 Stock Photos, Vectors, and Video. [online] Available at: <https://stock.adobe.com/uk/search/images?filters%5Bcontent_type%3Aphoto%5D=1&filters%5Bcontent_type%3Aimage%5D=1&order=relevance&safe_search=1&limit=100&search_page=1&search_type=usertyped&load_type=page&acp=&aco=festival+&k=festival+&get_facets=0> [Accessed 23 April 2022].