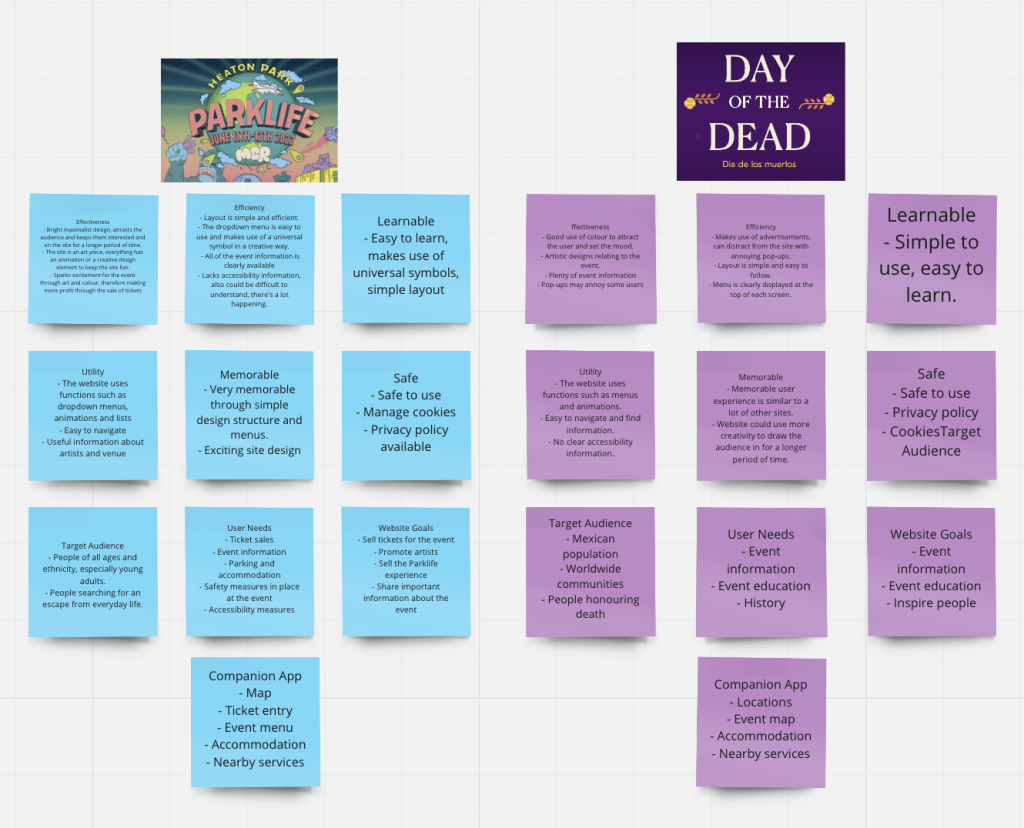
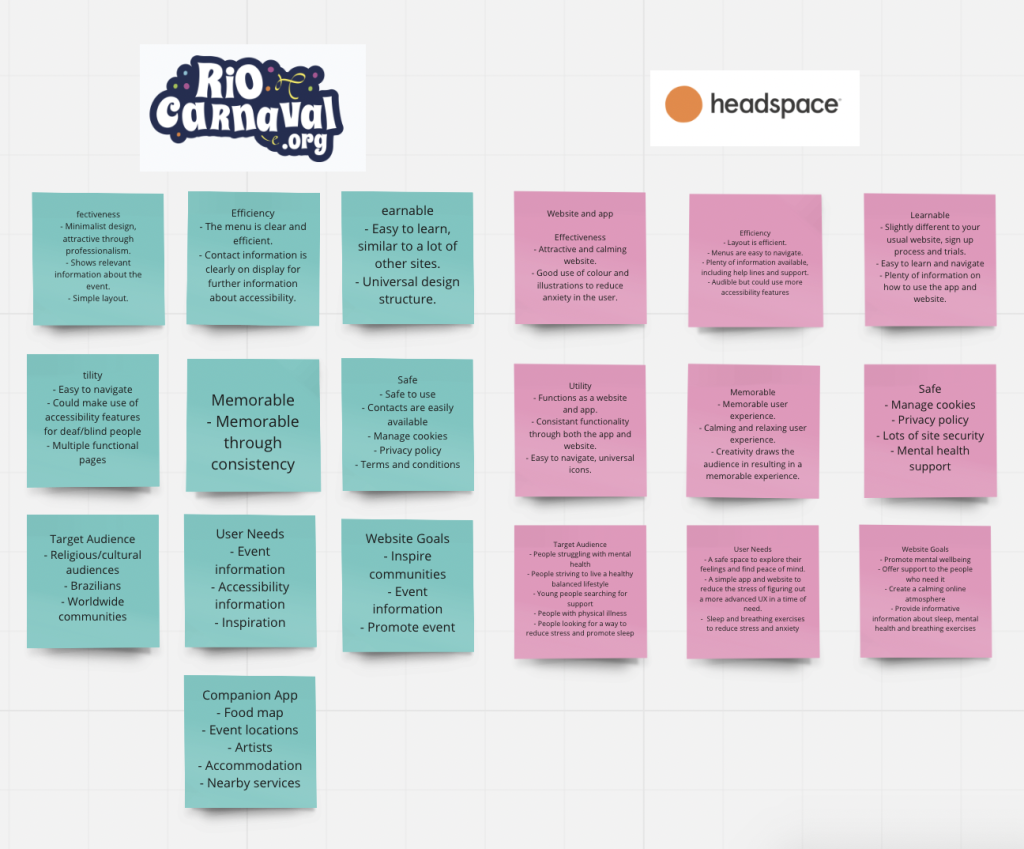
Initial Festival Research


The above screenshots are of initial research carried out on similar festival websites to gain insight into their target audience and usability goals as inspiration for FlexFest.
Defining the Target Audience
The primary target audience for FlexFest includes festival visitors and competitors. The secondary target audience includes event staff, artists, volunteers, media and policing staff. Both audiences will require slightly different festival information.
Defining the Stakeholders
A stakeholder refers to anyone internally or externally involved in a development plan that can influence the direction of a project positively or negatively. The stakeholders involved in developing the FlexFest website and companion app are both external and internal and include but are not limited to individuals aged 18 and over, students, parents, event staff, artists and police officers.
Stakeholder Assumptions
The internal stakeholders, including event staff, artists and police officers, will assume the website and app display correct and relevant information in the safest manner possible. Whilst promoting the event and selling tickets to gain profit and a good media presence.
The external stakeholders, including the people attending the festival and volunteers, will assume the website and app are safe, display the most relevant information, and share past reviews and experiences to gain knowledge of what to expect on the day of the event.
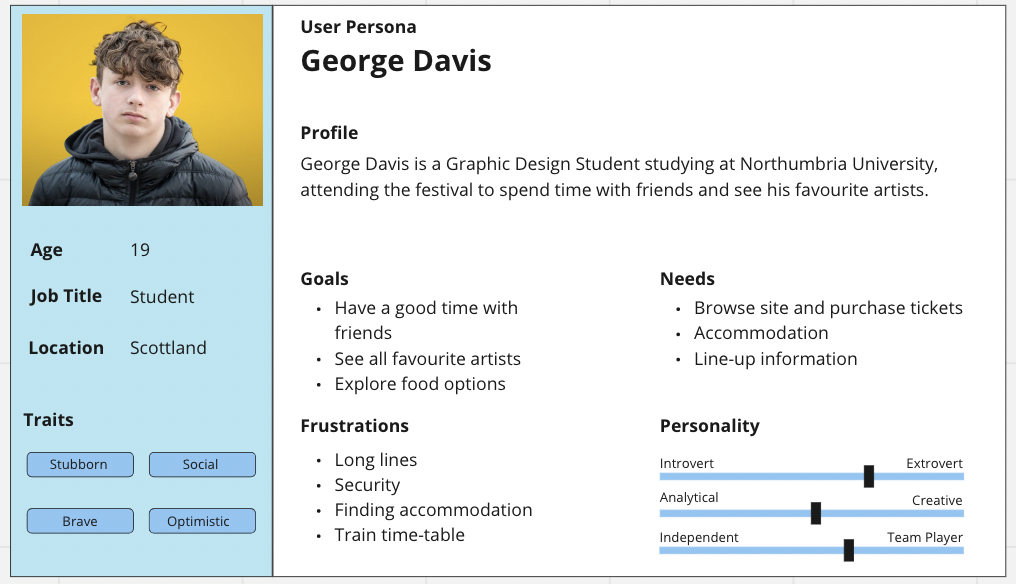
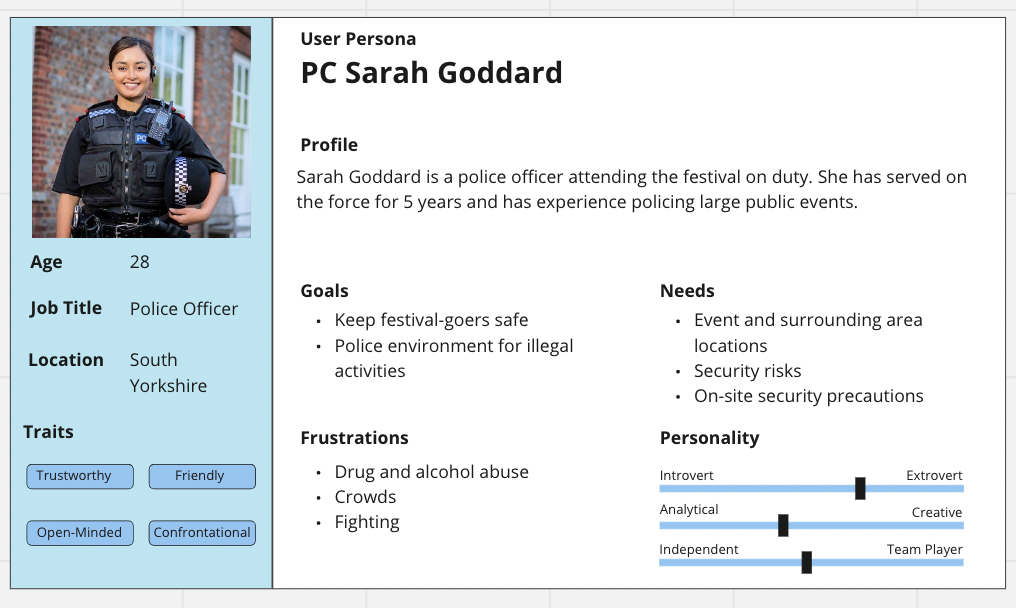
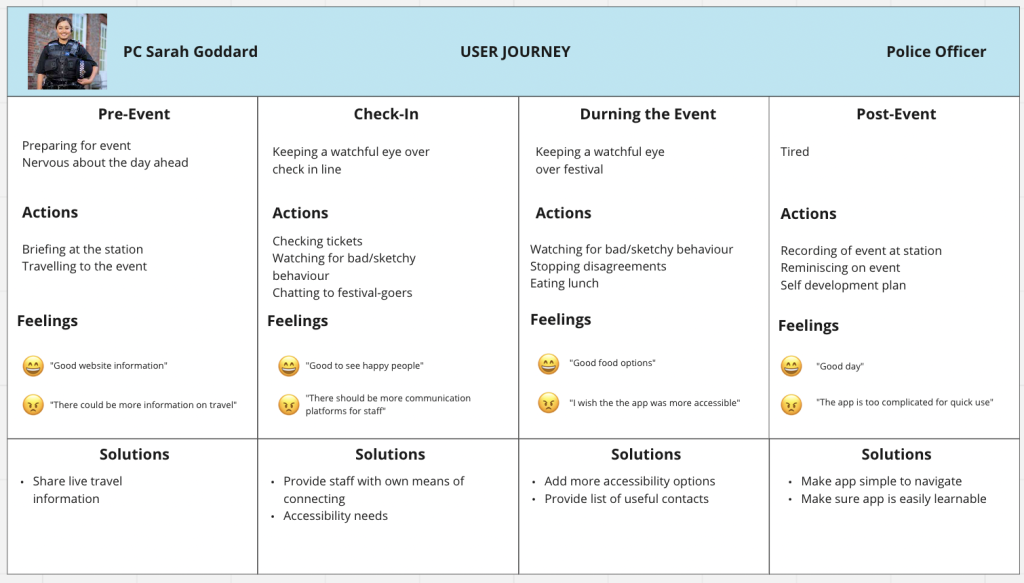
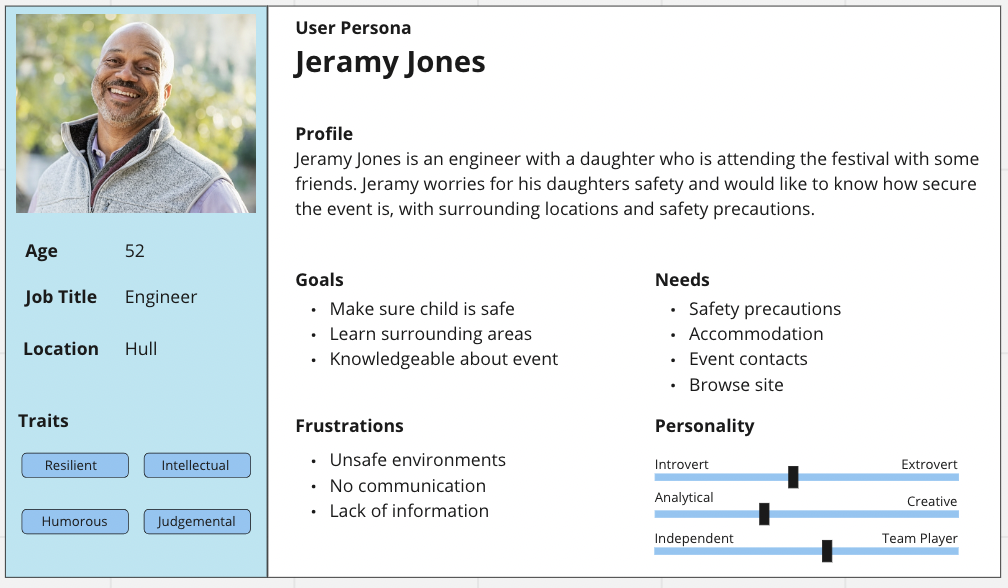
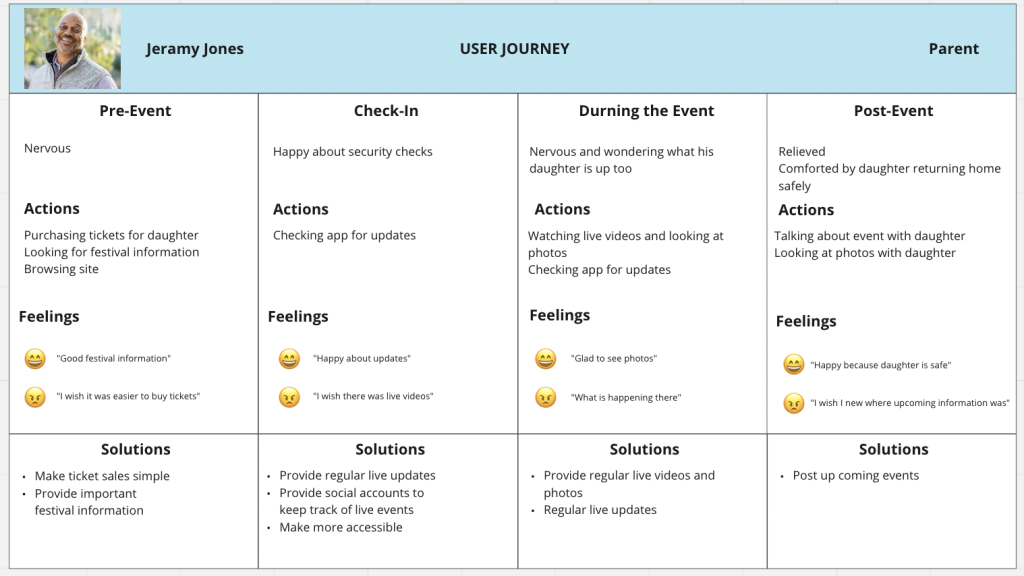
The Product Users
Developing user personas aids in bringing the audience and stockholders to life, gaining relevant information such as what the stakeholders value as success and gaining insight into their core needs and aspirations for the website and companion app.
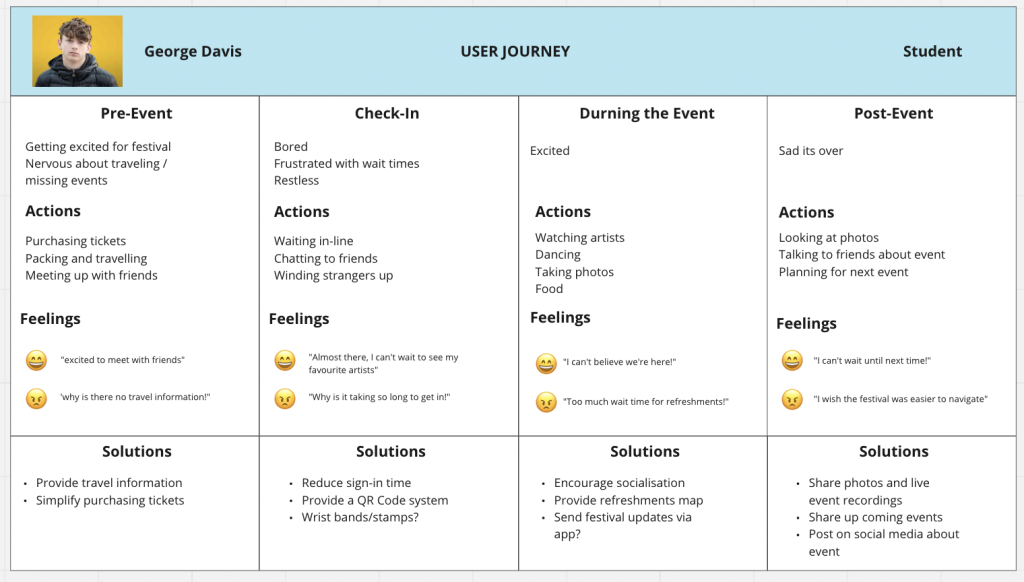
The user needs are clearly defined throughout the personas below and user journey maps. The core needs include purchasing tickets, finding accommodation and travel information, viewing line-ups, finding security precautions, and generally browsing the website.
The users consider success to be a range of different things such as providing helpful accessibility features, communication services, live event information and quicker access to the event. These can be achieved by providing haptic feedback, AUI, VUI, contacts list, live video content and QR code systems.






Accessibility Concerns
“An accessibility issue is any barrier that makes it difficult or impossible for a person with a disability to equally access, navigate, or engage with the content on your website.” (Navarro, 2022).
The accessibility problem space encountered when analysing websites involves the lack of haptic feedback, AUI/VUI, text size alteration, zoom, colour contrast options, and overlays. A more accessible festival website and the app can be achieved by providing the users with multiple accessibility options; these could be displayed in a separate menu. The colours used throughout the website and app will be carefully considered and consistent with creating a more streamlined and helpful user experience.
References
Navarro, J., 2022. Top 10 most common accessibility issues to avoid. [online] Siteimprove. Available at: <https://siteimprove.com/en-us/blog/common-accessibility-issues/> [Accessed 10 March 2022].